在前面的一个博文里, 我们普及了两个概念和一些小知识点, 现在我们正式开始讲UIView的常用属性.
例子:
- (void)viewDidLoad {
[super viewDidLoad];
// 系统View的父视图
UIView *superView = self.view.superview;
NSLog(@"%@", superView);
// 定义在系统View上的子视图
NSArray *subviews = self.view.subviews;
NSLog(@"子视图的数量:%ld", subviews.count);
// 快速遍历定义在系统View上的子视图
for (UIView *view in self.view.subviews) {
NSLog(@"%@", view);
}
// 自定义View的父视图.
UIView *sView = _subView1.superview;
NSLog(@"子视图的父视图:%@", sView);
NSArray *subViews1 = _subView1.subviews;
NSLog(@"子视图的子视图数量是:%ld", subViews1.count);
for (UIView *view in _subView1.subviews) {
NSLog(@"%@", view);
}
}
打印出来的结果:
2015-02-10 13:46:51.761 UIKit-03.UIView的常用属性[5222:370079] (null)
2015-02-10 13:46:51.762 UIKit-03.UIView的常用属性[5222:370079] 子视图的数量:5
2015-02-10 13:46:51.762 UIKit-03.UIView的常用属性[5222:370079] <UIButton: 0x7fe2c8c550d0; frame = (16 423; 46 30); opaque = NO; autoresize = RM+BM; layer = <CALayer: 0x7fe2c8c53b40>>
2015-02-10 13:46:51.762 UIKit-03.UIView的常用属性[5222:370079] <UIView: 0x7fe2c8c54690; frame = (16 28; 288 284); autoresize = RM+BM; layer = <CALayer: 0x7fe2c8c53430>>
2015-02-10 13:46:51.762 UIKit-03.UIView的常用属性[5222:370079] <UIButton: 0x7fe2c8c57a60; frame = (258 423; 46 30); opaque = NO; autoresize = RM+BM; layer = <CALayer: 0x7fe2c8c55a30>>
2015-02-10 13:46:51.762 UIKit-03.UIView的常用属性[5222:370079] <_UILayoutGuide: 0x7fe2c8c57cc0; frame = (0 0; 0 0); hidden = YES; layer = <CALayer: 0x7fe2c8c57fe0>>
2015-02-10 13:46:51.763 UIKit-03.UIView的常用属性[5222:370079] <_UILayoutGuide: 0x7fe2c8c59050; frame = (0 0; 0 0); hidden = YES; layer = <CALayer: 0x7fe2c8c59130>>
2015-02-10 13:46:51.763 UIKit-03.UIView的常用属性[5222:370079] 子视图的父视图:<UIView: 0x7fe2c8c31fc0; frame = (0 0; 320 568); autoresize = RM+BM; layer = <CALayer: 0x7fe2c8c534d0>>
2015-02-10 13:46:51.778 UIKit-03.UIView的常用属性[5222:370079] 子视图的子视图数量是:1
2015-02-10 13:46:51.778 UIKit-03.UIView的常用属性[5222:370079] <UILabel: 0x7fe2c8c54950; frame = (123 131; 42 21); text = 'Label'; opaque = NO; autoresize = RM+BM; userInteractionEnabled = NO; layer = <_UILabelLayer: 0x7fe2c8c54c70>>从以上的结果, 我们可以知道, 系统自带的View是没有父视图的, 所以它的打印结果是null, 然后我们看到在父视图里有5个子视图, 分别是2个UIButton, 1个UIView, 这里我们会看到有两个额外的UI控件, 那就是_UILayoutGuide, 这是在iOS7之后才有的两个控件, 现在我们暂时无需理会, 当作没看见, 下面我们继续说~~~
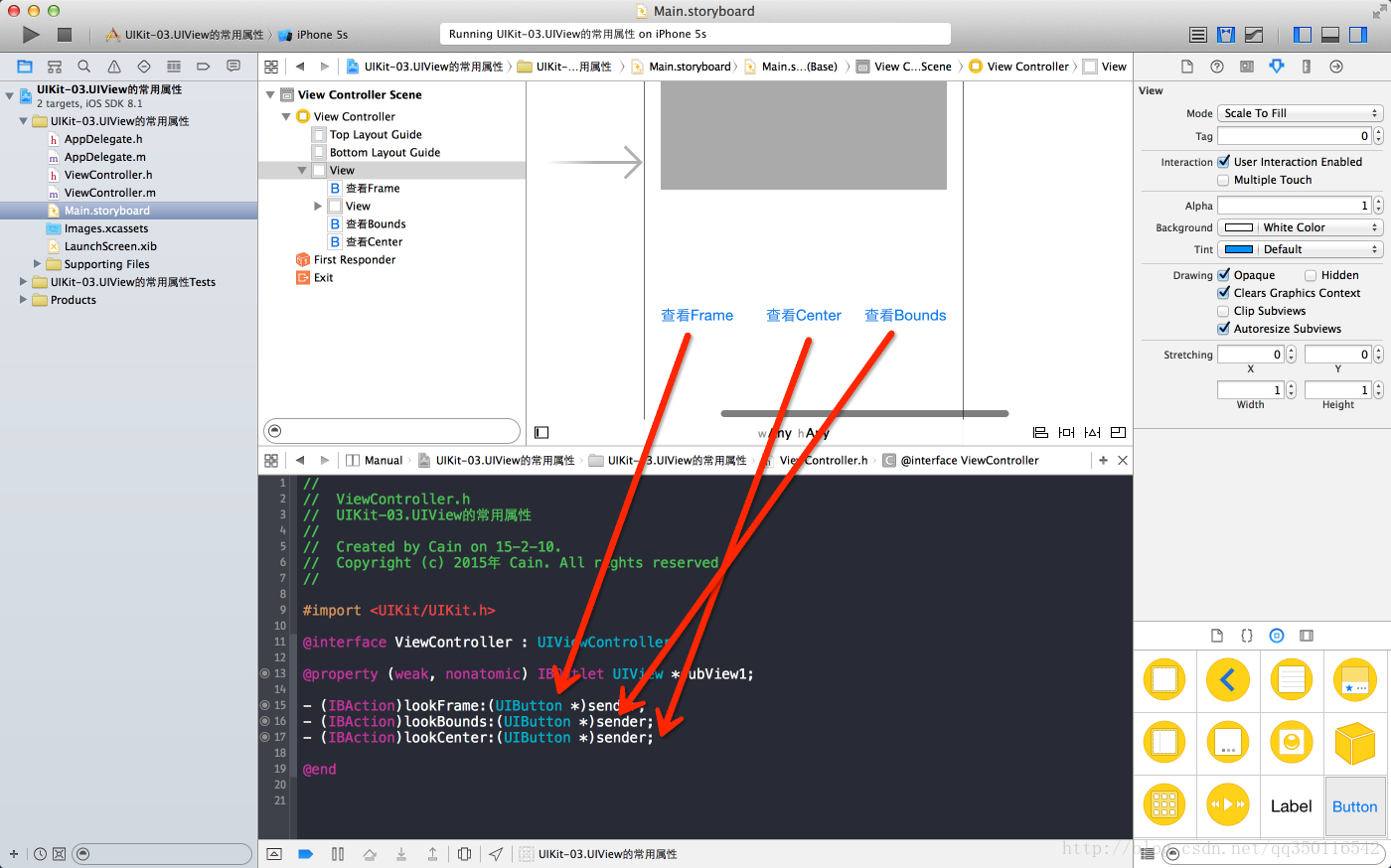
下面让我们来看看怎么获取这些控件的位置, 大小宽高, 首先我们要去关联Button的方法:
然后在它们的方法上写上一句:
有些人会疑问, NSStringFormXXXXX是什么意思? 其实这个是把我们Frame, Bounds,Center里面的所有内容转成字符串输出, 下面看看我们打印出来的结果:
2015-02-10 15:37:09.209 UIKit-03.UIView的常用属性[5453:403607] Frame:{{16, 28}, {288, 284}}
2015-02-10 15:37:10.293 UIKit-03.UIView的常用属性[5453:403607] Center:{160, 170}
2015-02-10 15:37:10.842 UIKit-03.UIView的常用属性[5453:403607] Bounds:{{0, 0}, {288, 284}}Frame里面的成员我们不用介绍了, 因为之前我们就讲过, Center就是这个方框的中心点, 这里着重的讲一下Bounds, 为什么它的原点是0, 0呢? 下面我们来看看这三个属性的详解:
Frame: 控件所在矩形框的位置和尺寸(以父控件左上角为坐标原点)
Bounds: 控件所在矩形框的位置和尺寸(以自己左上角为坐标原点, 所以Bounds的x和y永远都是0)
Center: 控件中心的位置(以父控件的左上角为坐标原点)通过Center属性设置视图位置更方便.
PS: Frame和Center是可以修改UIView的位置, 而Frame和Bounds是用来改变UIView的尺寸.
好了, 这次我们就讲到这里, 下次我们继续~~~
























 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








