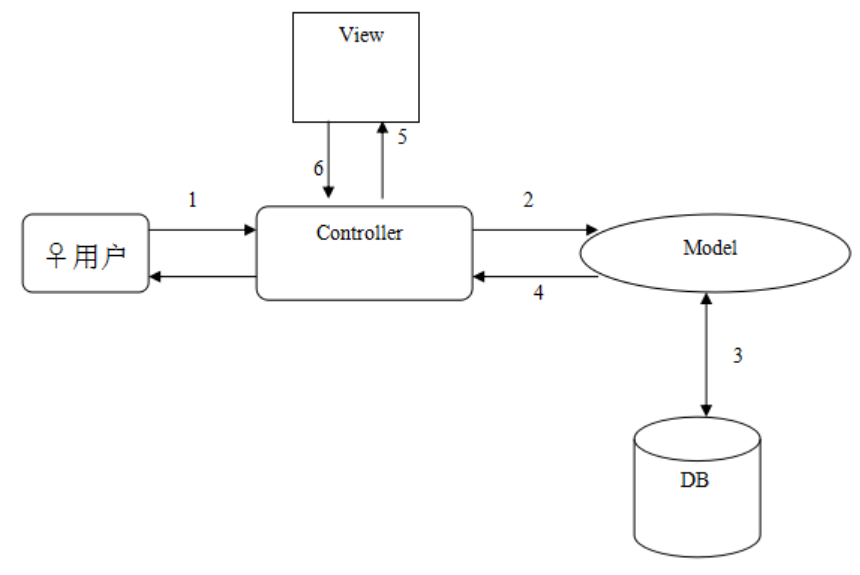
1.简述MVC流程,单入口模式的好处:

单入口模式优点:安全,灵活。可集中进行安全处理,访问统计等统一控制。
2.入口文件中为什么要判断PHP版本,TP要求PHP的版本是什么?
因为ThinkPHP3.2引入了命名空间的概念,PHP5.3以上(包含PHP5.3)的版本才支持
PHP版本不能小于5.3.0
3.控制器的定义规则是什么(含控制器名、控制器类名和控制器类文件名),并举出一个例子。
控制器名: 首字母大写。例:Index
控制器类名:控制器名+Controller。例:IndexController
控制器类文件名:控制器类名+.class.php。例:IndexController.class.php
3.1 自定义模型类的命名规则,含模型名、模型类名和模型类文件名;
模型名:根据表名,去掉表前缀后首字母大写,如果有下划线,去掉下划线后首字母大写。(大驼峰法) 例:User
模型类名:模型名+Model。例:UserModel
模型类文件名:模型类名+.class.php 例:UserModel.class.php
4.生成新模块的两种方法是什么?
1.define('BIND_MODULE','Admin');
2.复制Home模块
5.模型类的五种实例化方式是什么,每种举出一个例子;
1.实例化空模型类:$model=new Model();
2.实例化基础模型类:$model=new Model(['模型名'],['数据表前缀'],['数据库连接信息']);
3.M方法实例化基础模型类:$model=M(['模型名'],['数据表前缀'],['数据库连接信息']);
4.实例化自定义基础模型类:$model=new 模型类操作名(['模型名'],['数据表前缀'],['数据库连接信息']);
5.D方法实例化自定义基础模型类:$model=D(['模型名'],['数据表前缀'],['数据库连接信息']);
6.I方法设置默认值的等价的完整的原生方法是什么?
例:$id=isset($_GET['id'])?$_GET['id']:'';
7.隐式查询与显示查询的区别,哪种方式更高效,请举例说明两种查询方式的书写规则;
区别:显示查询可以提高查询速度,效率高
显示查询更高效
显式查询:field 例如:$this->field('name','pwd')->select();
隐式查询:例如:$this->select();
8.指定字段更新和插入的连贯操作是什么,举例描述如何进行指定字段插入和修改;
更新:setField 例:$User-> where('id=5')->setField('name','ThinkPHP');
插入:add() $User->data($data)->add();
9.模版主题如何调用,使用模版主题后,视图层目录需要如何调整?
模板主题调用:$this->theme('blue')->display();
视图层目录:--view
--blue //模板主题
--Index //控制器名
--color.html //模板主题页面
10.请写出ajax修改列表页面中一条记录中的手机号内容,请写出html的代码以及服务端的代码,html端使用$.ajax方式;
控制器操作:
public function ajaxEdit(){
$user=D('User');
if(IS_POST){
$tel=trim(I('post.tel',''));
$id=trim(I('post.id',''));
$data['id']=$id;
$where=array();
$where['id']=$id;
$ret=$user->where($where)->setField('tel',$tel);
if($ret===false){
$data['msg']="修改失败";
$data['status']=1;
}elseif($ret==0){
$data['msg']="未修改任何数据";
$data['status']=2;
}else{
$data['msg']="修改成功";
$data['status']=3;
}
$this->ajaxReturn($data);
}
}
视图层:HTML页
css样式:
<style type="text/css">
.inpHide{
border: 0px;
}
.inpShow{
border: 1px;
border: solid;
}
</style>
//input框,当双击后会弹出input框,修改完毕后input框消失,同时不可被选中
<td align="center">
<input class="inpHide" id="testInput-<{$v['id']}>" οnblur="reInput('testInput-<{$v['id']}>')" readonly οndblclick="changeInput('testInput-<{$v['id']}>')" value="<{$v['tel']}>">
</td>
//ajax操作
</script>
function changeInput(id){
$('#'+id).prop('class','inpShow');
$('#'+id).attr('readonly',null);
}
function reInput(id){
var tel=$('#'+id).val();
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(17[0-9]{1})|(18[0-9]{1}))+\d{8})$/;
if (!myreg.test(tel)) {
alert("请填写正确的手机号");
}else{
$.ajax({
type:"post",
url:"<{:U('Home/List/ajaxEdit','','')}>",
data:"tel="+tel+"&"+"id="+id,
dataType:"json",
success:function(data){
if(data.status==1){
alert(data.msg);
$('#'+id).prop('class','inpHide');
$('#'+id).attr('readonly',true);
}else if(data.status==2){
alert(data.msg);
$('#'+id).prop('class','inpHide');
$('#'+id).attr('readonly',true);
}else{
alert(data.msg);
$('#'+id).prop('class','inpHide');
$('#'+id).attr('readonly',true);
}
}
});
}
}
</script>





















 4723
4723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








