(function(){
return .....
})()
举例:

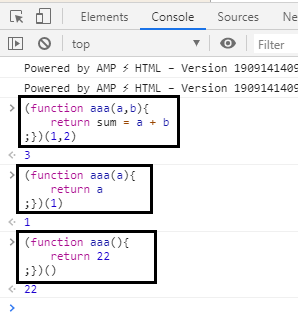
js中自调用(自执行)函数的两种常用写法(可能还有其他写法):
1、(function(形参列表){
return .....
})(实参列表);
2、(function(形参列表){
return .....
}(实参列表));
在自调用函数中定义的const常量,在外界是访问不到的,因为该常量的作用域仅限于自调用函数内部;并且,在自调用函数外部,调用自调用函数也是不行的。因为自调用函数,顾名思义,只能自己在定义的同时调用自己一次!对外界不可见。
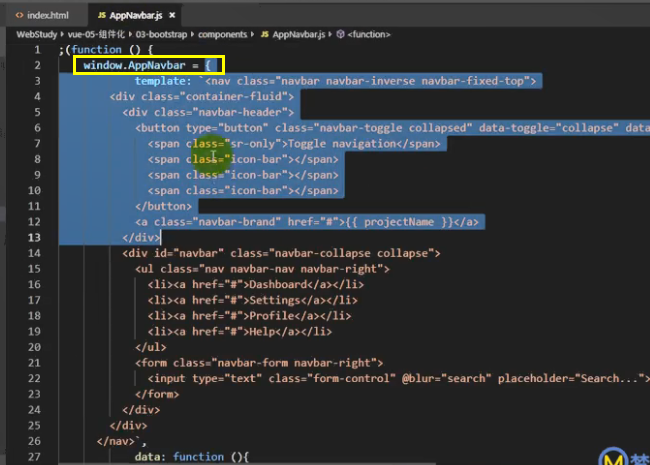
如果,在自调用函数外部,想要访问自调用函数返回的变量(对象),可以不使用 const XXX = { xxx:xxx};而使用:Window.XXX = {.....};
例如:

这样,在自调用函数外部,就可以使用 Wiindow.XXXX 了。





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








