简单的数据传值 官方文档:传送门

点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息
程序结构



Page({
//页面的初始数据
data: {
text:"Gary_测试ing",
btntext:"按钮_测试"
},
//生命周期函数--监听页面加载
onLoad: function (options) {
},
//生命周期函数--监听页面初次渲染完成
onReady: function () {
},
//生命周期函数--监听页面显示
onShow: function () {
},
//生命周期函数--监听页面隐藏
onHide: function () {
},
//生命周期函数--监听页面卸载
onUnload: function () {
},
//页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh: function () {
},
//页面上拉触底事件的处理函数
onReachBottom: function () {
},
//用户点击右上角分享
onShareAppMessage: function () {
},
btnclick:function(){
console.log("btnclick");
this.setData({text:"按钮已被点击",btntext:"我被改变了"});
}
})


Gary <text>微信小程序</text> <button type="default" > default </button> <button type="primary" > primary </button> <button type="warn"> warn </button> <button type="primary" bindtap="btnclick"> {{btntext}}</button> <text>{{text}}</text>


{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
实现过程
在app.json中注册test表单信息
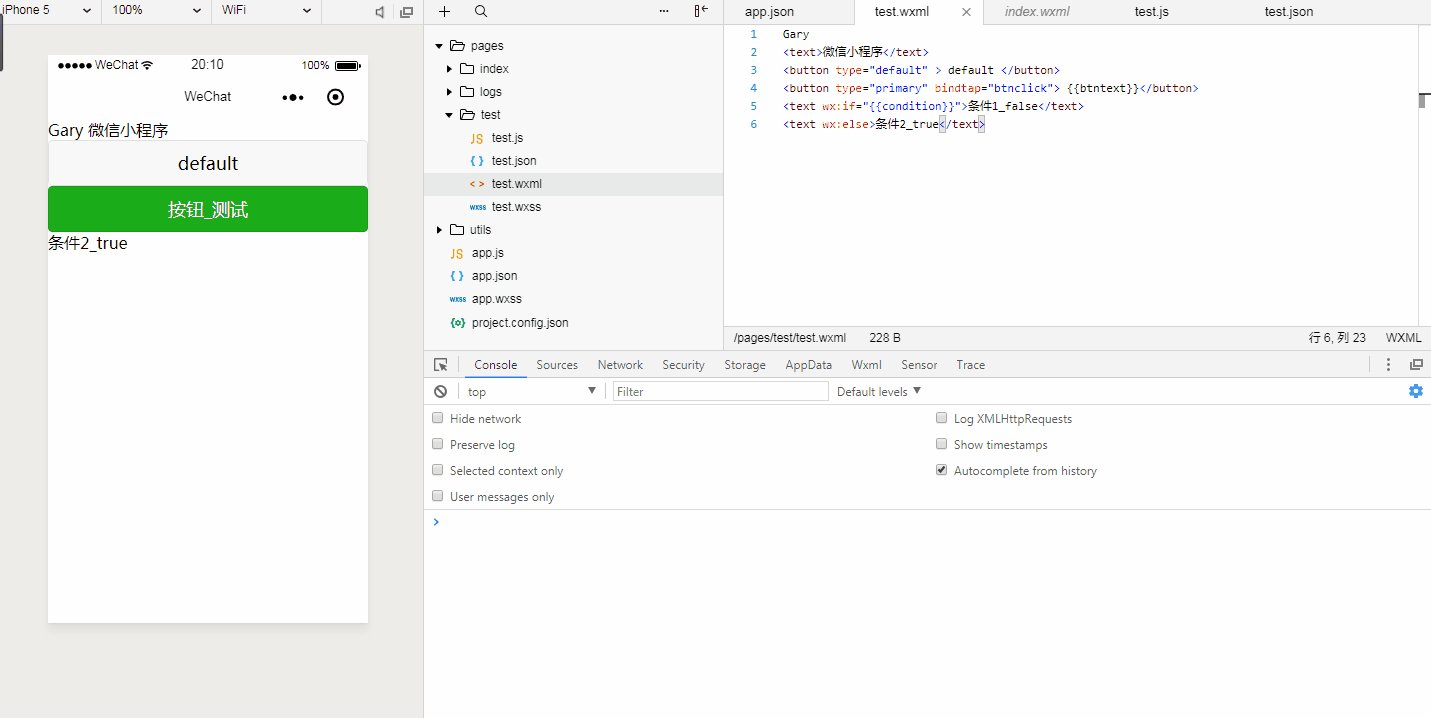
在text.wxml中布局控件
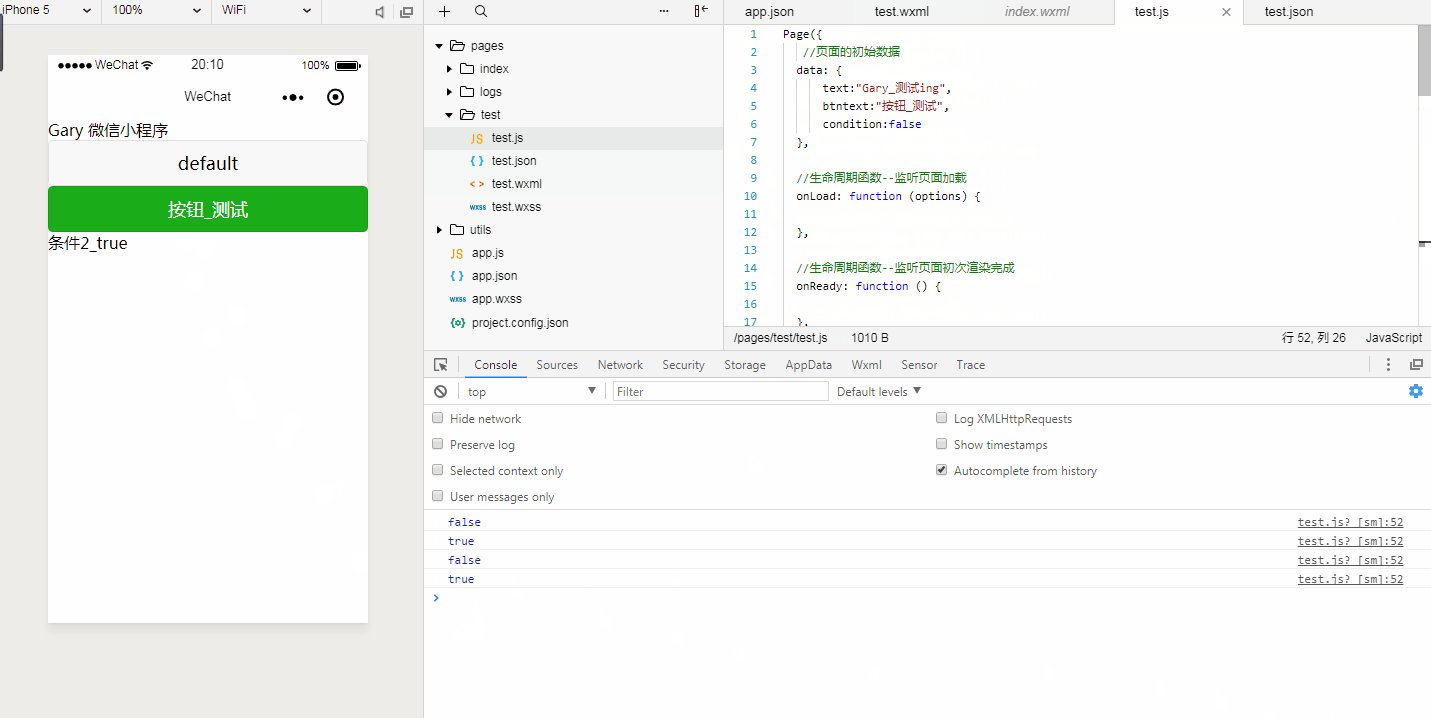
在text.js中创建页面函数,创建自定义btnclick()函数,通过bindtap="btnclick"将按钮 与函数绑定
btnclick:function(){
console.log("btnclick");
this.setData({text:"按钮已被点击",btntext:"我被改变了"});
}
button控件type(类型): default(违约) primary(初级的) warn(警告)
条件渲染 官方文档:传送门

使用
wx:if="{{condition}}" 来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加一个 else 块
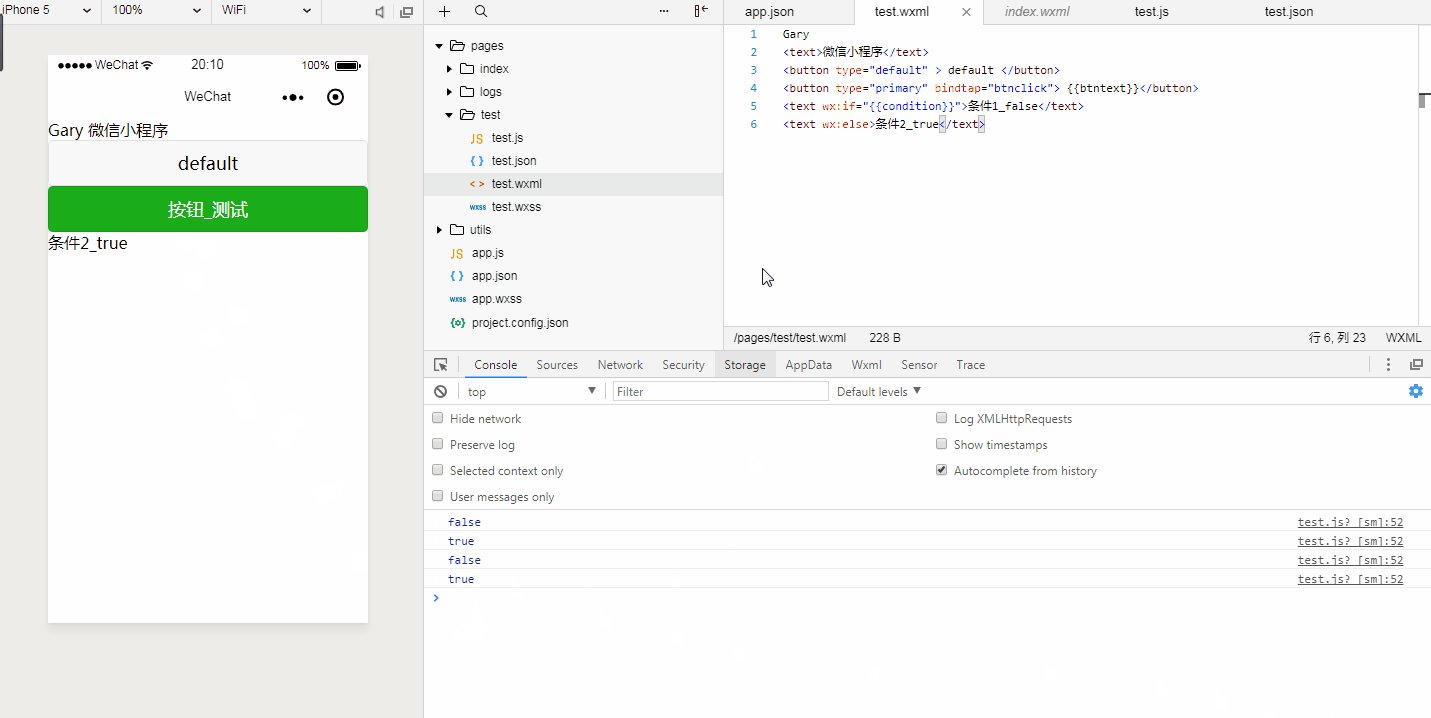
点击按钮,改变condition值,通过condition值来控制要打印出的文本,输出台中打印condition数值信息
当未点击按钮时,文本显示condition初值(条件1_false和条件2_true为固定文字),条件1_false中的condition为false不显示在页面上,条件2_true中的condition为true显示在页面上
实现过程
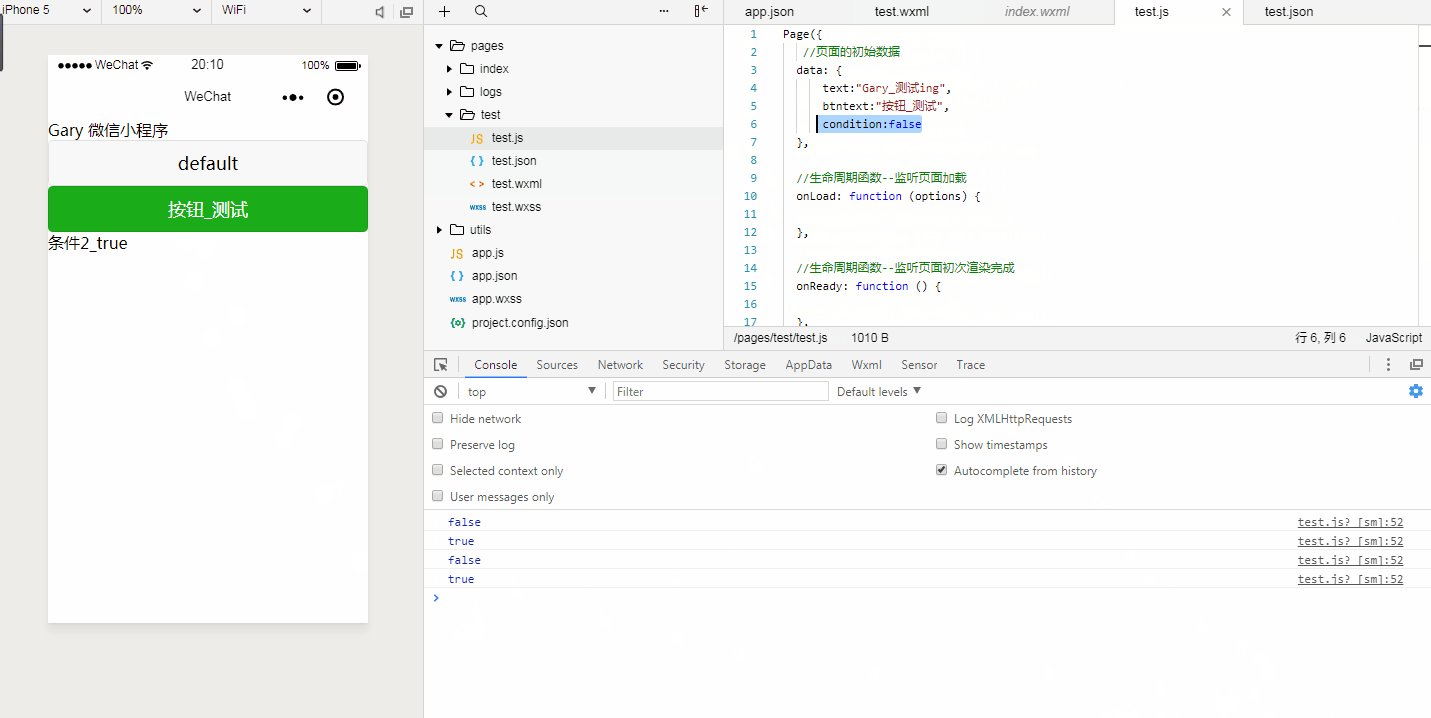
初始化condition的值为false
data: {
text:"Gary_测试ing",
btntext:"按钮_测试",
condition:false
},
点击按钮改变condition的值并显示到控制台上
btnclick:function(){
var condition = this.data.condition;
console.log(condition);
this.setData({condition:!condition});
}

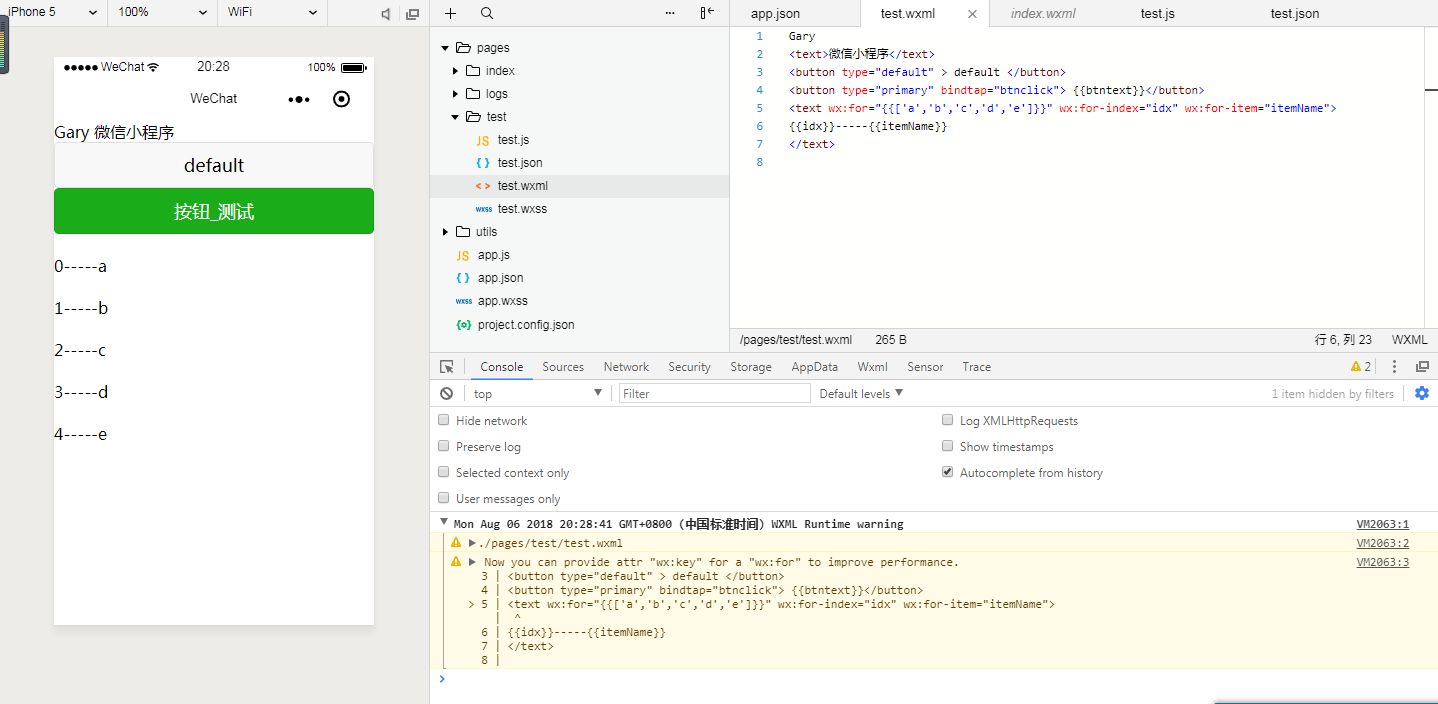
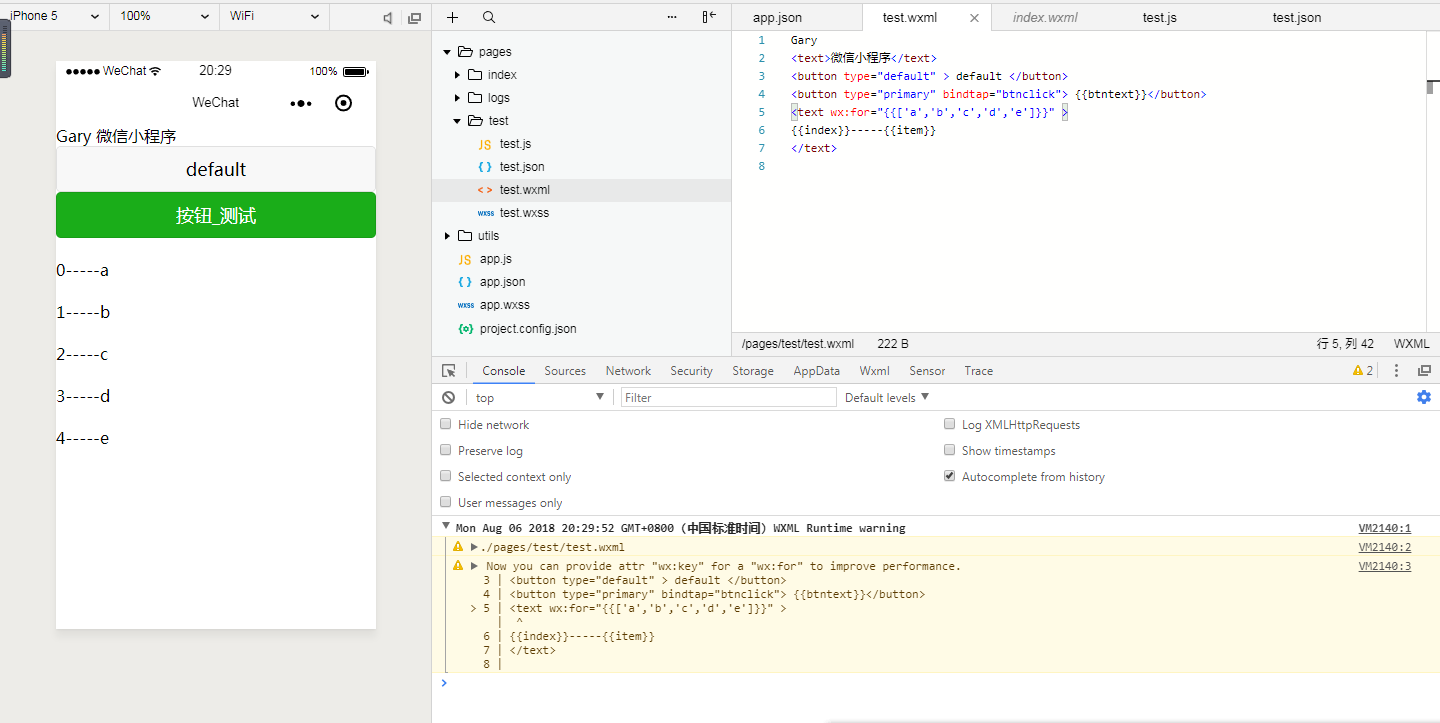
使用 wx:for-item 可以指定数组当前元素的变量名
使用 wx:for-index 可以指定数组当前下标的变量名
默认数组的当前项的下标变量名默认为
index,数组当前项的变量名默认为 item





















 3352
3352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








