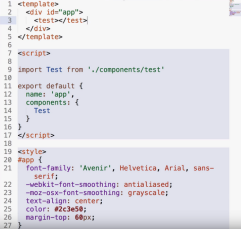
1.App.vue 是根文件,所有的其他组件的执行均需要在此文件内导入并调用才能实现。

import (导入其他组件) Test (其他组件的名字) from ‘./components/test’(组件的位置);
export default{} 调用组件 name:’’ 当前作用域 conponents:{}内含各个组件的名字;
<template><div id=’app’>这是vue容器,所有的组件都在此处调用实现</div></template>。

文件内,我们主要的代码都在src文件夹内,assets一般存放图片,css等静态文件,conponents一般存放vue组件,app.vue是根组件,main.js是设置路由服务等的文件.
2.组件形成
1)结构部分template 每一个组件必须有这个标签;

2)script逻辑语法部分

export default (使组件可被外部组件调用) name(重要属性:和文件名字一样);
data(){return{}} 显示的数据 return以对象的形式返回数据;
所有的数据都在data内实现,所有的事件都在methods内实现。
3)style样式部分

scoped 固定样式作用域,只对当前结构部分起作用.
(PS:新手学习,有不对的地方希望大佬们帮忙纠正,万分感谢!)





















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








