在vue中可以使用some方法查找需要删除的所以
this.list.some((item, i) => {
if (item.id == id) {
this.list.splice(i, 1)
return true;
}
})也可使用findIndex方法
var index = this.list.findIndex(item => {
if (item.id == id){
return true;
}
})
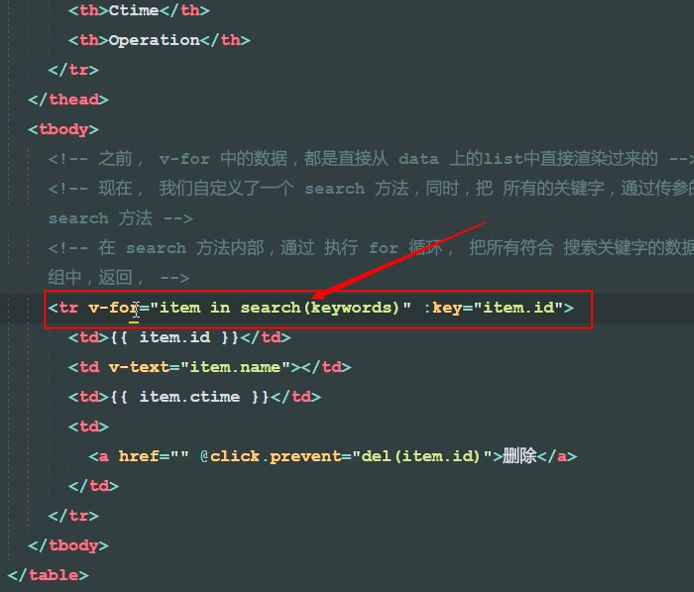
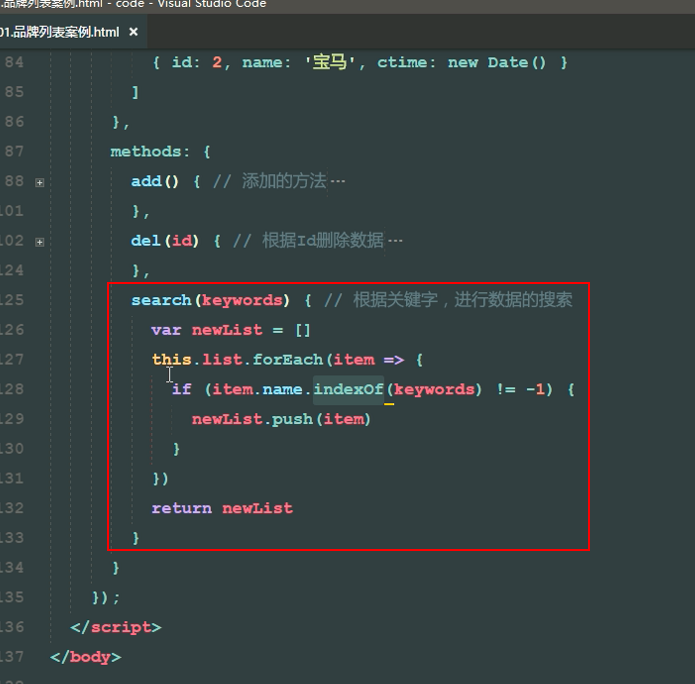
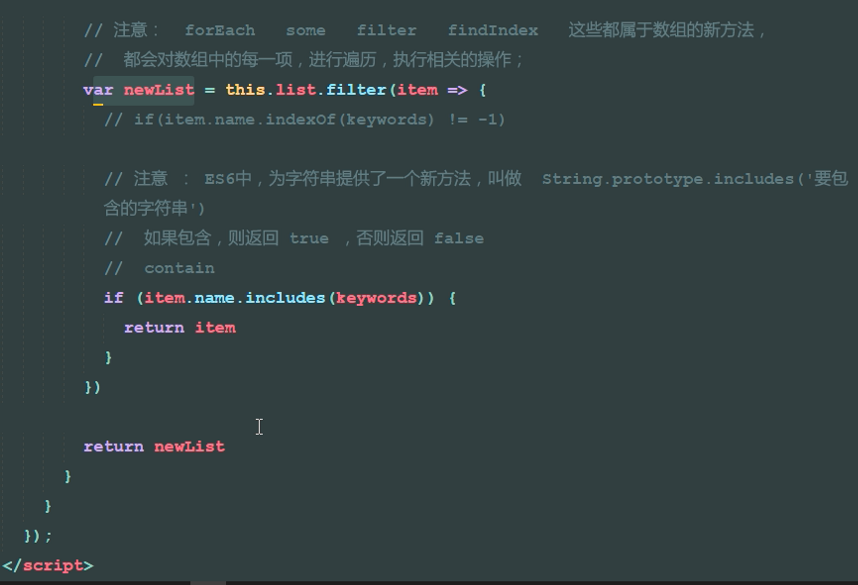
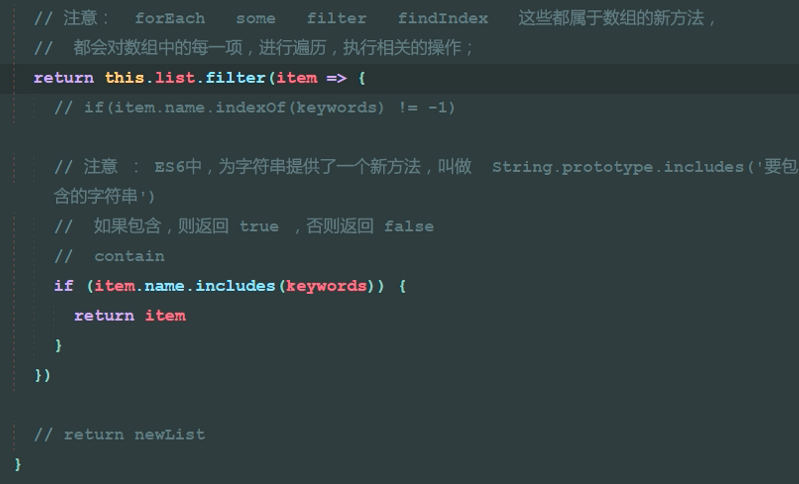
this.list.splice(index, 1)vue中增加一个搜索同步按钮功能



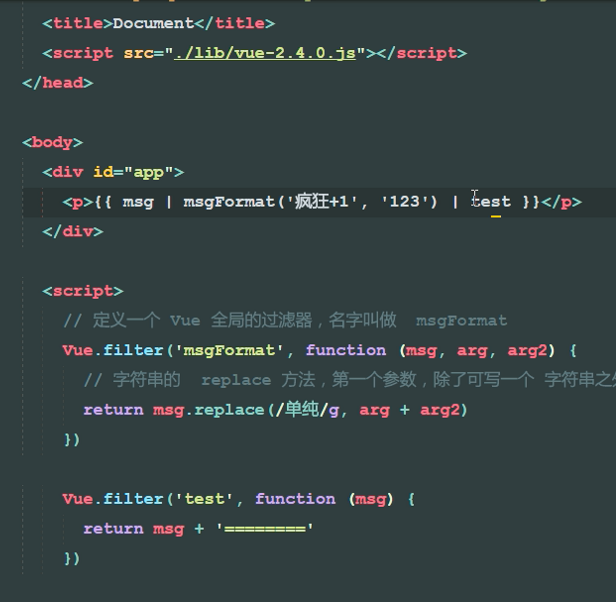
在vue中使用过滤器处理对应的数据;主要采用管道符'|'





















 3720
3720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








