参考文章https://www.cnblogs.com/examine/p/4634947.html
微信开放平台和公众平台的区别
1.公众平台面向的是普通的用户,比如自媒体和媒体,企业官方微信公众账号运营人员使用。
mp.weixin.qq.com
2开放平台面向的是开发者和第三方独立软件开发商,微信登录
open.weixin.qq.com
公众平台就是服务号订阅好的管理开发后台
第三方登录就是依托开放平台的功能
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。
在进行微信OAuth2授权之前,在微信开放平台注册开发者账号,并拥有一个已审核的网站应用,并获取相应的AppID和AppSecret,申请微信登录并通过审核后,可开始接入流程。
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。
1.第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数
2.通过code参数加上AppID和AppSecret等,通过API换区access_token
3,通过access_token进行接口的调用,获取用户基本数据
第一步:请求code
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接:
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
若提示“该链接无法访问”,请检查参数是否填写错误,如redirect_uri的域名与审核时填写的授权域名不一致或scope不为snsapi_login。

用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
redirect_uri?code=CODE&state=STATE
第二种获取code的方式
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
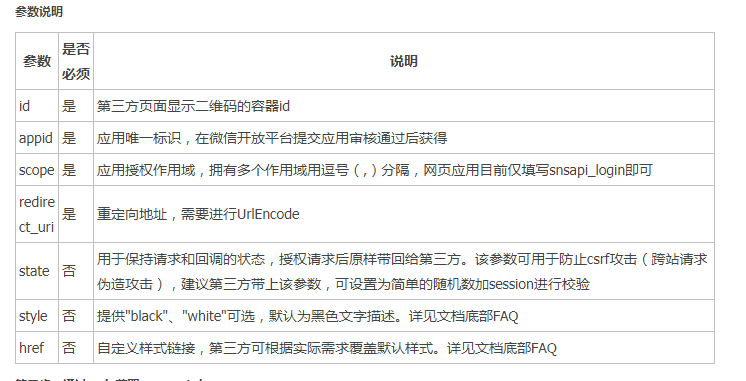
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});

第二步:通过code获取access_token
通过code获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code

-----------------------------------------------以上都是跟着别人博客的理论知识,下面直接说我项目中的使用
由于我使用的是vue开发
created里面写微信登录的接口(扫码之后拿到code当做参数)
mounted里面微信登录授权获取基本信息
getWinxin().then(res=>{
let data=ree.data.data;
var obj = new WxLogin({
id:"login_container",
appid: data.appid,
scope: "",
redirect_uri: data.redirect_uri,
state: "",
style: "",
href: ""
});
})
就是参照博客上然后扫码之后通过this.$router.code拿code参数
请求接口,然后回调函数做你想干的事情




















 6873
6873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








