分页代码pagination.py如文件:
from django.utils.safestring import mark_safe from django.http.request import QueryDict class Pagination: """ page: 当前的页码数 all_count: 总的数据量 per_num : 每页显示的数据量 max_show: 最多显示的页码数 """ def __init__(self, page, all_count, params=None, per_num=10, max_show=11): try: self.page = int(page) if self.page <= 0: self.page = 1 except Exception: self.page = 1 # 查询条件 self.params = params if not self.params: self.params = QueryDict(mutable=True) # 总的数据量 all_count = all_count # 每页显示的数据量 10 # 总的页码数 total_num, more = divmod(all_count, per_num) if more: total_num += 1 # 最大显示的页码数 half_show = max_show // 2 if total_num <= max_show: page_start = 1 page_end = total_num else: if self.page - half_show <= 0: # 页码的起始值 page_start = 1 # 页码的终止值 page_end = max_show elif self.page + half_show > total_num: page_end = total_num page_start = total_num - max_show + 1 else: # 页码的起始值 page_start = self.page - half_show # 页码的终止值 page_end = self.page + half_show self.page_start = page_start self.page_end = page_end self.total_num = total_num self.start = (self.page - 1) * per_num self.end = self.page * per_num @property def page_html(self): li_list = [] if self.page == 1: li_list.append( '<li class="disabled"><a aria-label="Previous"> <span aria-hidden="true">«</span></a></li>') else: self.params['page'] = self.page -1 # { query:13 ,page : 1 } li_list.append( '<li><a href="?{}" aria-label="Previous"> <span aria-hidden="true">«</span></a></li>'.format( self.params.urlencode())) # ?query=13&page=1 for i in range(self.page_start, self.page_end + 1): self.params['page'] = i # { query:13 ,page : i} if i == self.page: li_list.append('<li class="active"><a href="?{}">{}</a></li>'.format(self.params.urlencode(), i)) else: li_list.append('<li><a href="?{}">{}</a></li>'.format(self.params.urlencode(), i)) if self.page == self.total_num: li_list.append( '<li ><a aria-label="Next"> <span aria-hidden="true">»</span></a></li>') else: self.params['page'] = self.page + 1 li_list.append( '<li ><a href="?{}" aria-label="Next"> <span aria-hidden="true">»</span></a></li>'.format( self.params.urlencode())) return mark_safe(''.join(li_list))

使用需导入
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
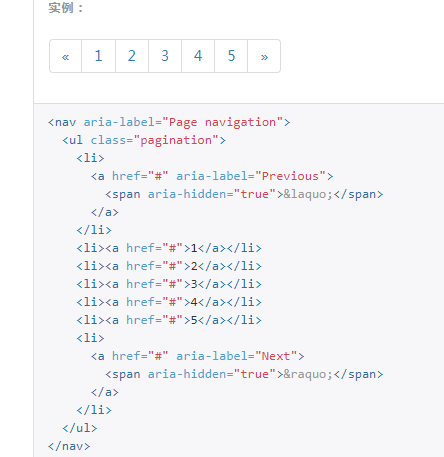
添加bootstrap的ul样式

<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> {{ page_html }} #使用分页代码 <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>

上面的还没有记住查询条件 ,因为使用的是post请求,改成get请求。
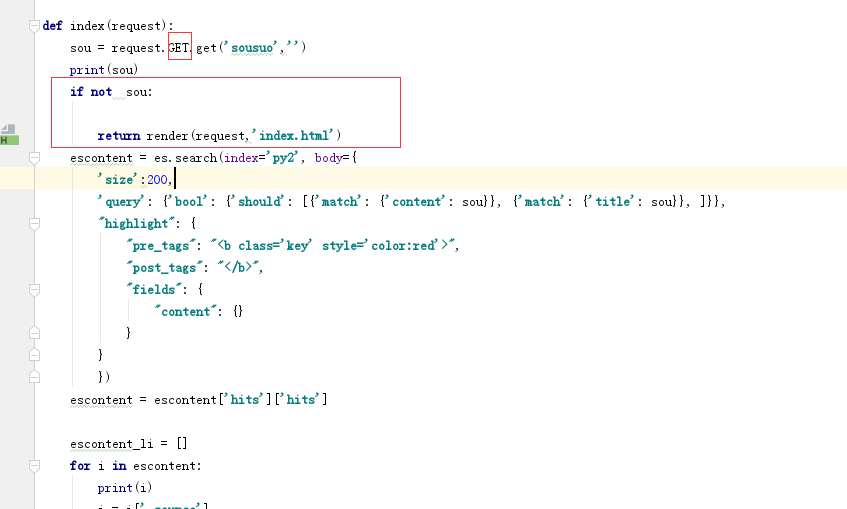
由POST获取搜索框内容改成由GET里获取。并且判断没有获取到那么就是返回首页。es限制只能查出10条数据,我们这里在query同级上加 ‘size’:大小 ,这样就可以显示多个了

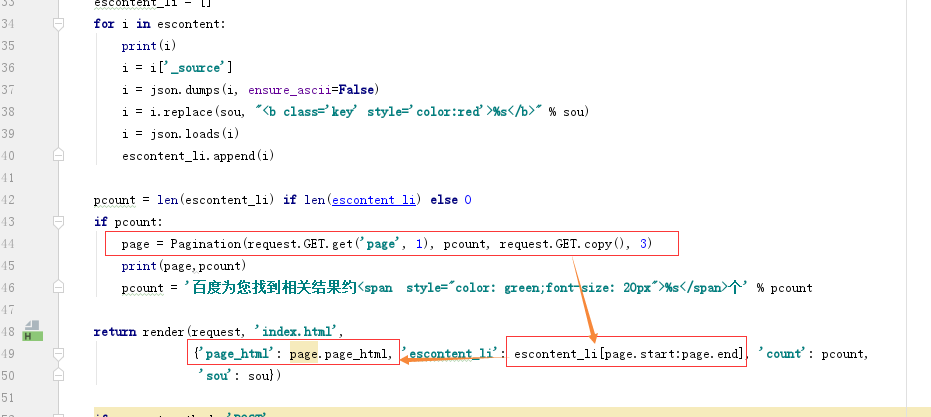
实例化page,数据是列表变成以下切片,然后传页面

页面代码使用上面已经写了。这样点击其它页面就能使用前面拼接的内容了






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








