何为滚动视差
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。 作为网页设计的热点趋势,越来越多的网站应用了这项技术。
通常而言,滚动视差在前端需要辅助 Javascript 才能实现。但是使用background-attachment也可以做到这样的效果。
要了解background-attachment的作用可以参考我的另一篇关于它的简单介绍:
使用background-attachment: fixed实现滚动视差
首先,我们使用background-attachment: fixed来实现滚动视差。fixed 此关键字表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。
这里的关键在于,即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。也就是说,背景图从一开始就已经被固定死在初始所在的位置。
我们使用,图文混合排布的方式,实现滚动视差,HTML 结构如下,.g-word表示内容结构,.g-img表示背景图片结构:

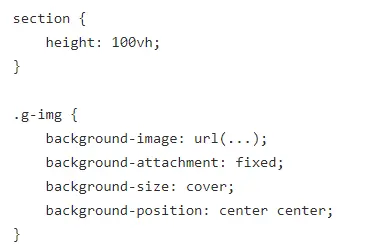
关键 CSS:

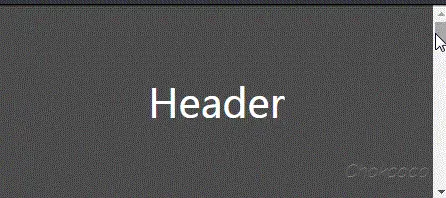
效果如下:

嗯?有点神奇,为什么会是这样呢?可能很多人会和我一样,第一次接触这个属性对这样的效果感到懵逼。
我们把上面background-attachment: fixed注释掉,或者改为background-attachment: local,再看看效果:

这次,图片正常跟随滚动条滚动了,按常理,这种效果才符合我们大脑的思维。
而滚动视差效果,正是不按常理出牌的一个效果,重点来了:
当页面滚动到图片应该出现的位置,被设置了background-attachment: fixed的图片并不会继续跟随页面的滚动而跟随上下移动,而是相对于视口固定死了。
好,我们再来试一下,如果把所有.g-word内容区块都去掉,只剩下全部设置了background-attachment: fixed的背景图区块,会是怎么样呢?
效果如下:

结合这张 GIF,相信能对background-attachment: fixed有个更深刻的认识,移动的只有视口,而背景图是一直固定死的。
综上,就是 CSS 使用background-attachment: fixed实现滚动视差的一种方式,也是相对而言比较容易的一种。
参考文章:滚动视差?CSS 不在话下





















 1387
1387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








