js代码写在HTML功能正常,分离成js文件再在HTML中引用却不起作用
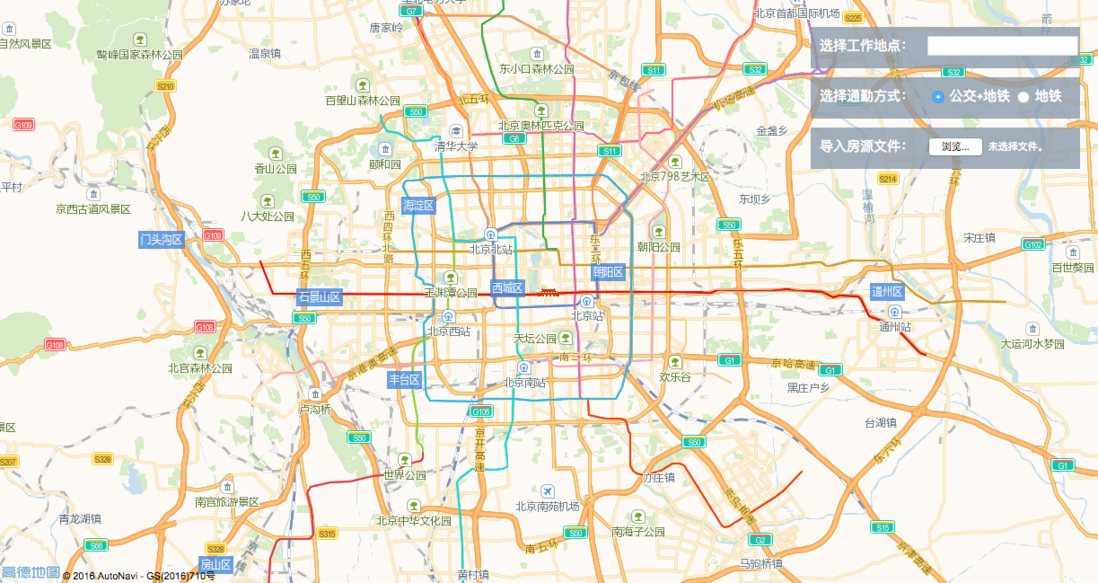
js代码片段,功能是调用高德地图JS API,并做些布局调整
var map = new AMap.Map("container", {
resizeEnable: true,
zoomEnable: true,
center: [116.397428, 39.90923],
zoom: 11
});
js写在html页面正常的全部代码
毕业生租房.control-panel {
position: absolute;
top: 30px;
right: 20px;
}
.control-entry {
width: 280px;
background-color: rgba(119, 136, 153, 0.8);
font-family: fantasy, sans-serif;
text-align: left;
color: white;
overflow: auto;
padding: 10px;
margin-bottom: 10px;
}
.control-input {
margin-left: 120px;
}
.control-input input[type="text"] {
width: 160px;
}
.control-panel label {
float: left;
width: 120px;
}
#transfer-panel {
position: absolute;
background-color: white;
max-height: 80%;
overflow-y: auto;
top: 30px;
left: 20px;
width: 250px;
}
选择工作地点:
选择通勤方式:
公交+地铁
地铁
导入房源文件:
***这是js代码片段***
var map = new AMap.Map("container", {
resizeEnable: true,
zoomEnable: true,
center: [116.397428, 39.90923],
zoom: 11
});
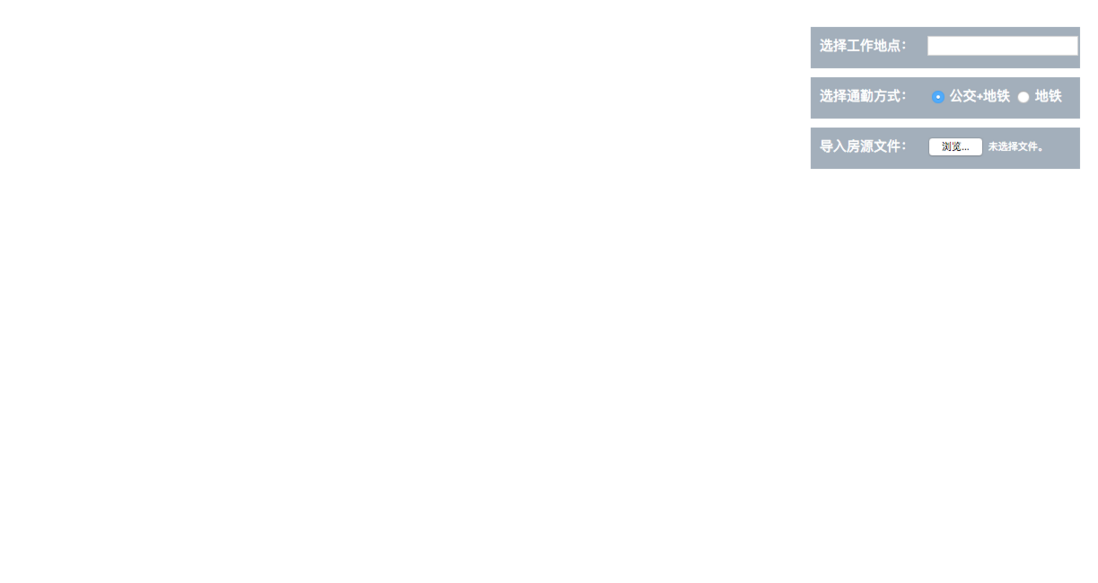
js分离成文件被HTML引用的出现问题的全部代码
毕业生租房***引用js文件代码***
选择工作地点:
选择通勤方式:
公交+地铁
地铁
导入房源文件:
高德API没有调用成功























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








