 innerHTML获取或替换HTML元素的内容
innerHTML获取或替换HTML元素的内容
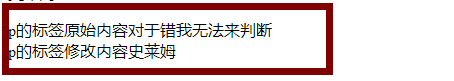
<p id="d">对于错我无法来判断 </p>
<script type="text/javascript">
var myCom = document.getElementById("d");
document.write("p的标签原始内容"+ myCom.innerHTML+"<br>");//读取当前元素
myCom.innerHTML="史莱姆";
document.write("p的标签修改内容"+ myCom.innerHTML+"<br>");//修改元素
</script>

显示与隐藏
<div id="cons">
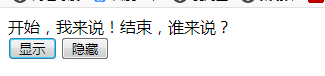
开始,我来说!结束,谁来说?
</div>
<form>
<input type="button" value="显示" οnclick="Dlasy()" >
<input type="button" value="隐藏" οnclick="hide()">
</form>
<script>
var mybs =document.getElementById("cons");
function Dlasy(){
mybs.style.display="block";
}
function hide(){
mybs.style.display="none";
}
</script>


<style>
.first{
overflow: hidden;
}
.second{
color:#f00;
}
.third{
width:100px;
height:60px;
color: #880e74;
}
.fourth{
display: none;
}
.fifth{
color:#00ff00;
display: block;
}
.sixth{
}
</style>
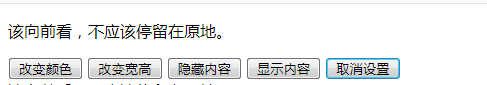
<p id="com" class="first" >该向前看,不应该停留在原地。</p>
<form>
<input type="button" value="改变颜色" οnclick="gbcolor()">
<input type="button" value="改变宽高" οnclick="gaodu()">
<input type="button" value="隐藏内容" οnclick="yinan()">
<input type="button" value="显示内容" οnclick="xianshi()">
<input type="button" value="取消设置" οnclick="cancelsz()">
</form>
<script>
var mycom1 = document.getElementById("com");
document.write(mycom1.innerHTML);
function gbcolor(){
mycom1.className="second";
}
function gaodu(){
mycom1.className="third";
}
function yinan(){
mycom1.className="fourth";
}
function xianshi(){
mycom1.className="fifth";
}
function cancelsz(){
mycom1.className="sixth"
/* mycom1.style.cssText="";*/
}
</script>

 innerHTML获取或替换HTML元素的内容
innerHTML获取或替换HTML元素的内容























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








