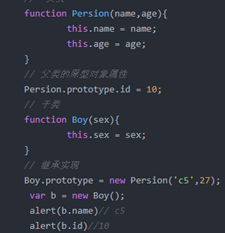
三者的关系

* 构造函数可以实例化对象
* 构造函数中有一个属性叫prototype,是构造函数的原型对象
* 构造函数的原型对象(prototype)中有一个constructor构造器,这个构造器指向的就是自己所在的原型对象所在的构造函数
* 实例对象的原型对象(__proto__)指向的是该构造函数的原型对象
* 构造函数的原型对象(prototype)中的方法是可以被实例对象直接访问的




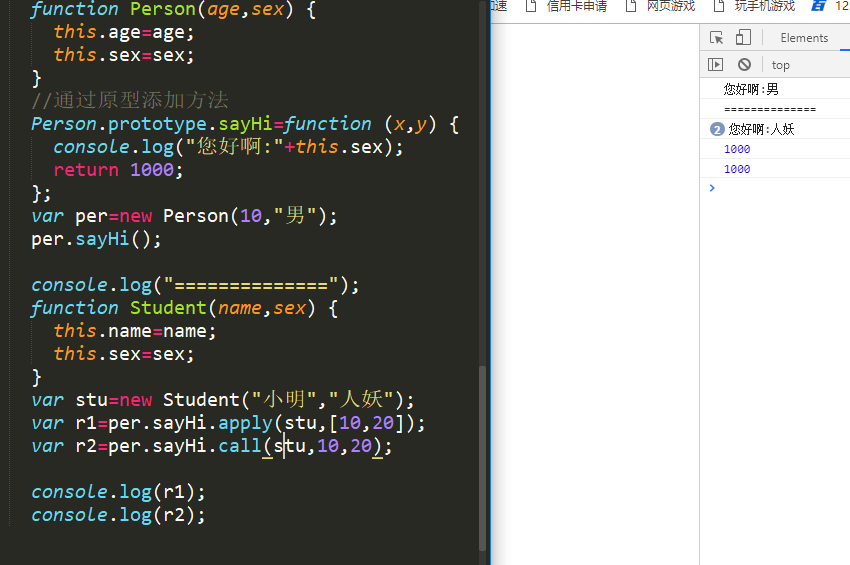
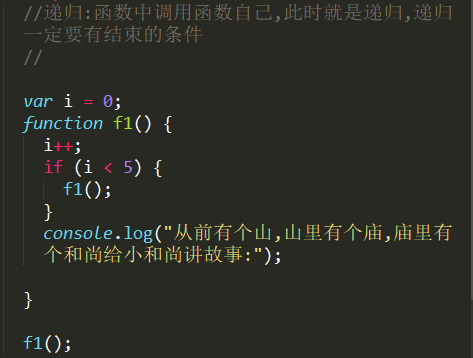
就是方法中调用方法



F12 有一个source 是可以看到自己的错误的,应该有一个
断电debug吧,要多去试一试。


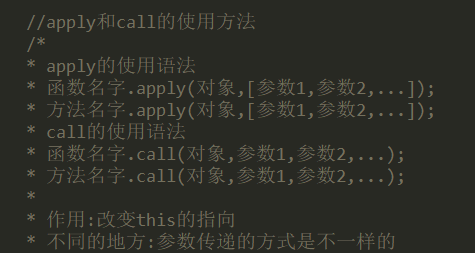
指向改变了,那我原来的方法可以用吗。 我测试的时候是不可以的





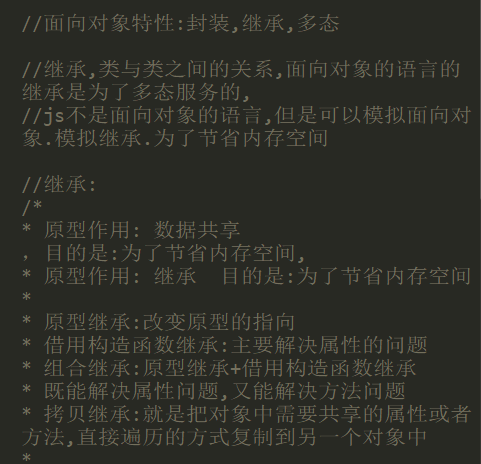
那在JS中,继承岂不是就是原型的改变,
然后属于自己的方法,属性要在改变之后添加



组合方法:
//属性和方法都被继承了
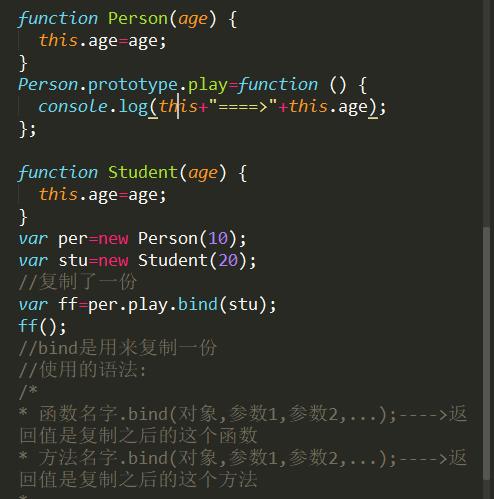
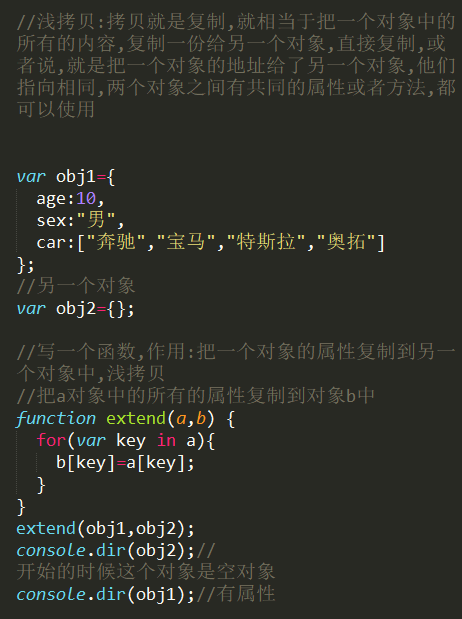
拷贝继承:











复制了一份送给了另一个对象
有点难度:bind













31.js如何实现继承,在哪里用过
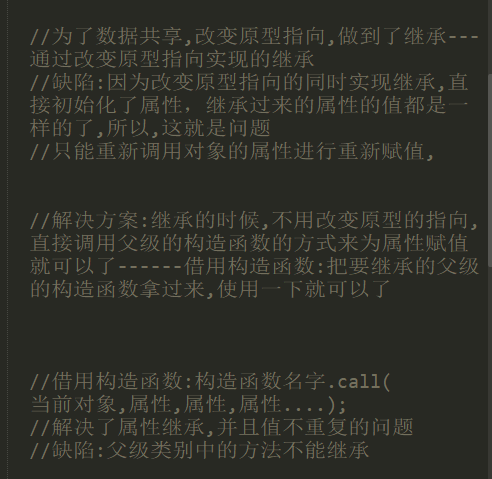
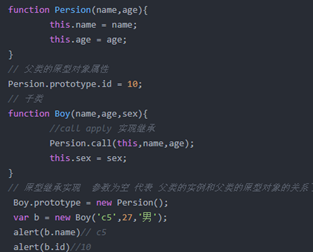
a. 原型继承

b. 类继承(借用构造函数的方式继承)

C. 混合继承(原型继承和类继承)





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








