在日常处理表格时,经常会遇到按正常列宽无法全部显示的超长文本,有时候客户会要求显示成省略号,鼠标移上才显示全部文本。
本文主要是以EasyUI的DataGrid为案例,介绍省略号的解决方案,其他场景只要能将文本用DIV包裹住,应该都能使用。
首先在JS中定义一个fomatter函数,将单元格的文本用div包裹住,然后在EasyUI DataGrid的列定义中使用该fomatter函数。
/** * 将单元格用DIV包裹住,指定class,同时将文本赋值给title属性,这样鼠标移上就能显示全部文本. */ function formatterEllipsis(value, row, index){ if(value){ return "<div title='" + value + "' class='textEllipsis'>"+value+"</div>"; }else{ return ''; } }
<th data-options="field:'pitemName',width:350,align:'left',formatter : formatterEllipsis">需要显示省略号的列</th>
然后在样式中定义一个class,超长自动显示省略号:
/* 文本超长自动显示省略号 */ .textEllipsis{ overflow: hidden;/*不允许滚动条*/ white-space: nowrap;/*不允许文本换行*/ text-overflow: ellipsis;/*文本超长显示省略号*/ }
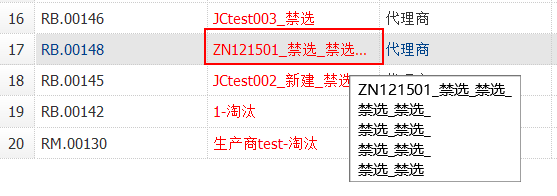
此时文本超长已经可以显示省略号了,且鼠标移上之后会自动显示全部文本。(但用户不发选中和复制文本)

如下还有一个样式,就是当鼠标移上之后,通过改变行高显示全部文本的,用户可以选中和复制。大家可以根据实际需求自行选择加还是不加。
/* 鼠标移上,改变行高,显示全文class */ .textEllipsis:hover { height: auto; word-break:break-all; white-space: pre-wrap; text-decoration: none; }
该方案有个缺点,就是如果你已经对单元格或者行加了样式,将文本放入div内,可能会破坏原有的样式,请大家使用时注意调整!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








