这个问题可以参考官网例子:http://examples2.ext.net/#/TreePanel/Basic/Built_in_CodeBehind/
贴一段本人程序中用到的动态生成核心代码:
Ext.Net.Node root = new Node() { Text = "公司" };
root.Expanded = true;
TreePanel1.Root.Add(root);
List<Company> companys = GetCompanys();
//List<Parcel> parcels = GetParcels();
foreach (Company company in companys)
{
Ext.Net.Node companyNode = new Node()
{
Text = company.Name,
Leaf = true
};
root.Children.Add(companyNode);
////添加宗地到相应公司里
//foreach (Parcel parcel in parcels)
//{
// if (parcel.BelongTo == company.ID)
// {
// Ext.Net.Node parcelNode = new Node()
// {
// Text = parcel.Name,
// Expanded = false
// };
// companyNode.Children.Add(parcelNode);
// }
//}
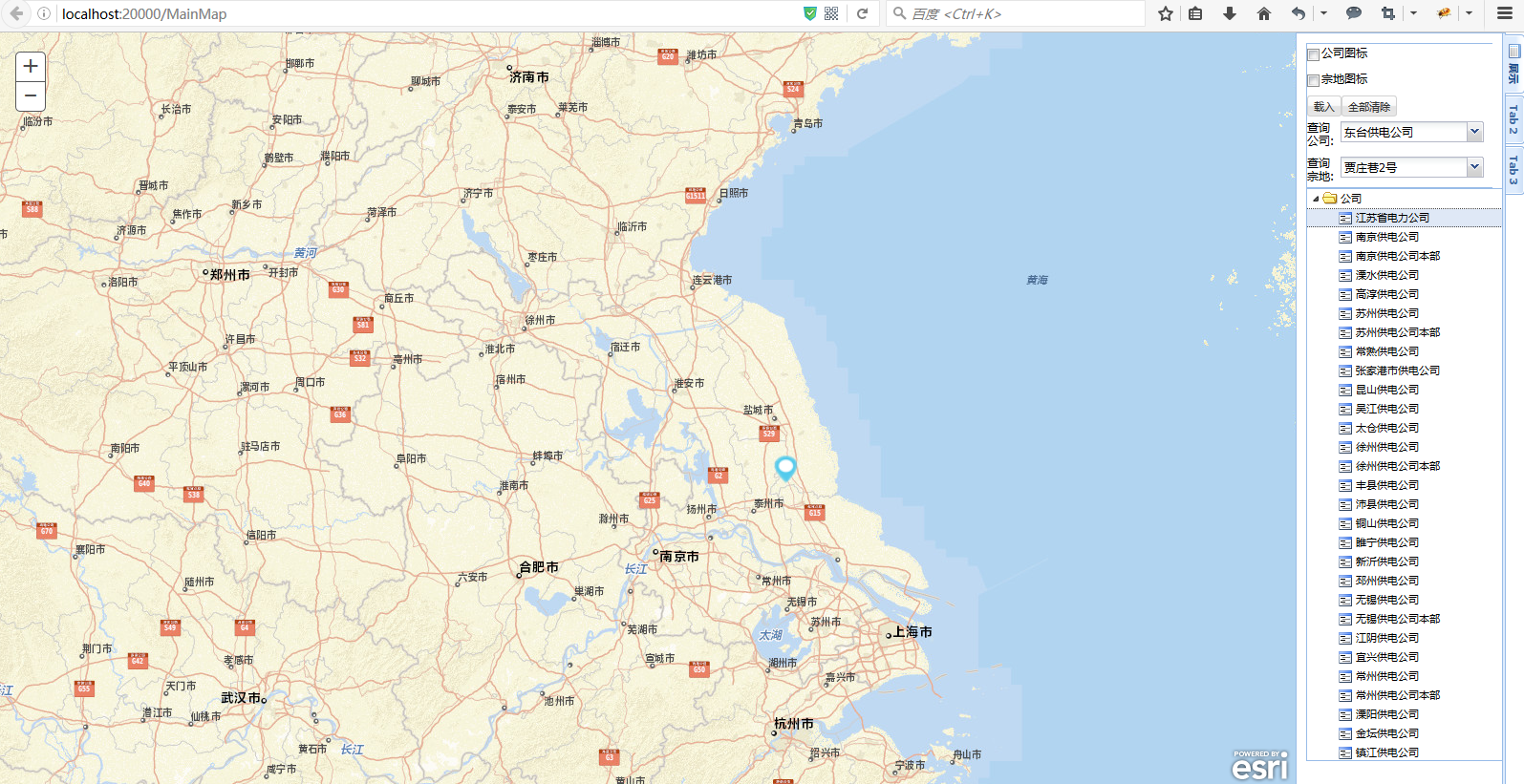
}结果图:
右边下面的公司信息就是用TreePanel动态生成的。






















 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








