1、利用router-link在组件之间传递数据

如上图,MainPage.vue中主要有8个推荐曲目数据,主要实现方式是建立好主页面模板,然后用v-for循环获取返回的music对象,然后分别绑定曲目,代码如下:

ul作为承载8个曲目的模板,利用v-for="music in musics"遍历musics数组,依次生成li标签填充页面。musics为一个对象数组,其内容是8个对象,具体实现如下图所示:

在dev-server.js中先把请求到的json函数(appData)复制一份给musicCopy数组,因为8首曲目为随机生成的,所以为了不生成重复的曲目,将使用复制数组进行判断。判断方法主要思路是检查每次随机生成的曲目所对应的copy数组中的值是否为undefined,否的话表示之前没有生成过该曲目,把曲目赋值给music数组,并且把copy数组的相应位置值赋值为undefined。是的话表示已经生成过该曲目,因此i-1再次随机生成曲目。
上面MainPage.vue的代码图中还有router-link标签,可以看到其to属性是一个对象,主要实现了向其跳转的组件传递数值功能。path表示跳转路径,query把music对象作为属性传递了过去,这里跳转的地址为"/PlayMusic",在PlayMusic.vue中定义music对象数据,并且在created阶段使用“this.music = this.$route.query.music”获取music对象,赋值给自身的music对象然后绑定在页面。
2、在播放页面显示歌词
最终效果如下:

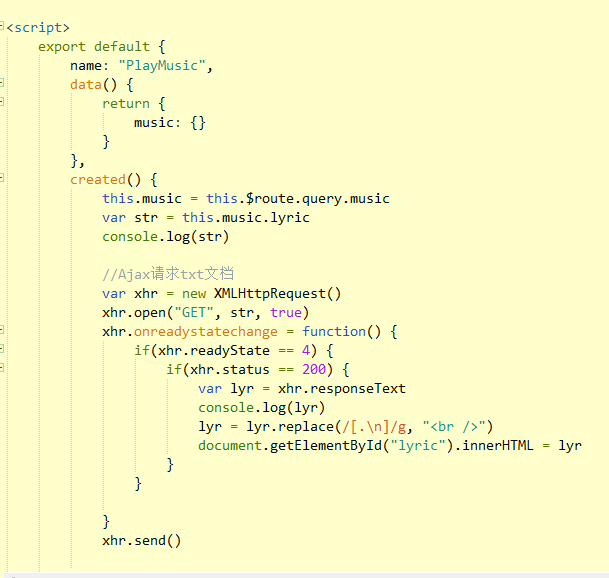
因为歌词数据庞大,无法通过json模拟,所以在没有后台以及数据库的情况下,我的解决办法是将歌词保存为txt文件,通过ajax发送请求读取,实现代码如下:

上图是在PlayMusic.vue的created阶段,也就是用户点击MainPage.vue页面的歌曲封面时候跳转进来。这里先获取了music对象:“this.music = this.$route.query.music”,然后获取lyric的路径,json数据中的lyric是歌词txt文件存放的路径,如"lyric":"/static/data/lyric/一番の宝物 (Original Version).txt".然后新建了XMLHttpRequest对象(这里没有做兼容)并且发送ajax请求,把返回值xhr.responseText赋值给lyr,因为返回值是一个字符串,所以显示在页面上不会有换行效果。这里用正则表达式匹配所有的换行符,将其替换为HTML能识别的<br />换行,最后赋值给歌词div。这里还要注意一点就是txt文件保存为UTF-8编码,不然会乱码。
下一篇将要实现的是歌曲的播放功能。




















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








