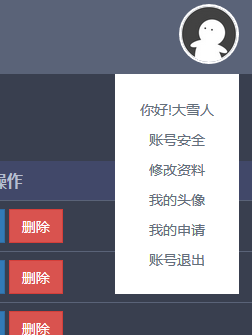
点击非div区域隐藏div,如图,点击圆的头像(.person-msg)弹出白色底框(.person-centre)。点击圆头像以外的区域隐藏白色底框

html代码
<div class="per_c"> <div class="person-msg pull-right"> <img src="../../res/images/snow_man.jpg"> </div> <dl class="person-centre" style="display: none;"> <dt>你好!大雪人</dt> <dd><a href="#">账号安全</a></dd> <dd><a href="#">修改资料</a></dd> <dd><a href="#">我的头像</a></dd> <dd><a href="#">我的申请</a></dd> <dd><a href="#">账号退出</a></dd> </dl> </div>
jquery方法
/*点击头像个人信息*/ $(".person-msg").click(function () { $(".person-centre").toggle(); }); $(document).bind("click",function (e) { var target=$(e.target); if(target.closest(".person-msg").length==0){ $(".person-centre").hide(); console.log("111") } });
closest()从元素本身开始,逐级向上级元素匹配,并返回最先匹配的祖先元素。
target 属性规定哪个 DOM 元素触发了该事件。
target.closest(".person-msg"):遍历".person-msg"触发事件
if(target.closest(".person-msg").length==0):判断条件为(如果遍历后发现".person-msg"没有触发click事件)
可以查看w3c,了解这两个方法的使用。
后续有更新再慢慢补充
更6的方法移步:http://bbs.blueidea.com/thread-3043426-1-1.html
之前打算使用监听来写,但是有兼容问题而且不够了解。
遍历的方法:http://www.w3school.com.cn/jquery/jquery_ref_traversing.asp
注意区分e.target与e.currentTarget的作用





















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








