1: 今天分享工作中遇到的一个小细节
1.1 先介绍一下两个方法分别是:
1.2 getElementById() :可返回对拥有指定 ID 的第一个对象的引用,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById(),在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
1.3 getElementsByName() :可返回带有指定名称的对象的集合,另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
NOTE:通过查看相关的说明文档,我们可以知道,getElementById返回的是第一个唯一的元素,如果只有一个,他将返回一个对象的引用,但是如果有多个,其实是可以通过length属性得到它的长度,但是得不到他的value。
而getElementsByName方法返回的一定是一个数组,而不是一个元素,也就是说,即使这个name没有值,也可以拿到一个length为0的数组。
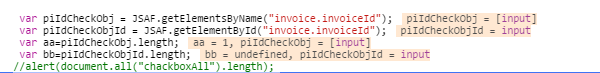
如图所示:

从上图中可以看出来:对于参数invoice.invoiceId来说,使用getElementsByName方法得到是一个数组,使用getElementById方法得到的是一个对象的引用。然后aa的长度是1,bb的长度是未定义(就是没有长度)。




















 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








