最近开发的过程中,遇到一个嵌套路由的问题,需求是这这样的,
首页三个路由 a b c
路由写法是
export default new Router({
routes: [
// {
// path: '/',
// component: ''
// },
// {
// path: '/history-grade',
// component: ''
// },
{
path: '/source-setting',
component: setting,
children: [
{
path:'',
component: baseSource
},
{
path: 'baseSource',
component: baseSource
},
{
path: 'contact',
component: contact
},
{
path: 'push',
component: push
},
{
path: 'account',
component: account
}
]
}
]
})
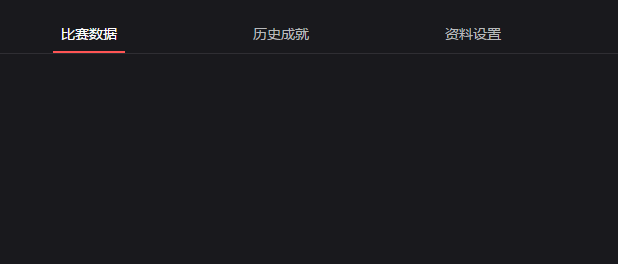
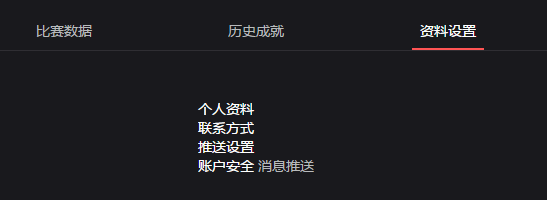
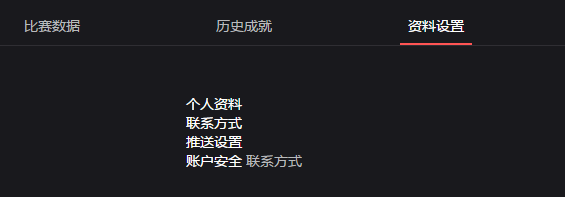
然后c路由下面 又分为其他的不同功能,由此生出1,2,3 路由,因此是c路由下嵌套 3个路由,在点击三个主路由的时候,会有一个active的样式,如下图

一开始我是用vue里面router-link-exact-active来做的,但是因为有一个嵌套路由


在子路由点击的时候,要保证此时当前的激活路由还处于active状态,显然如果用router-link-exact-active 来做的话 ,就不能实现了。即在你点击子路由的时候,主路由的active样式就消失了,
多次尝试之后
<router-link to="/" exact>比赛数据</router-link>
<router-link to="/history-grade">历史成就</router-link>
<router-link to="/source-setting">资料设置</router-link>
router-link-active 表示当前路由被激活的时候,添加的属性
在第一个'/'添加exact之后,默认是false,发现,在点击子路由的时候,被激活的’资料设置‘这个路由存在router-link-active属性,所以把router-link-exact-active改为router-link-active 解决了这个样式的问题。
加上exact 属性 表示 <!-- 这个链接只会在地址为 / 的时候被激活 -->,不加的时候,每个路由都会激活当前这个路由 ,就是每个路由激活的时候 都会使得<router-link to="/" exact>比赛数据</router-link> 多一个router-link-active 属性!





















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








