creating multiple buttons: creating the key class
这一小部分(nibble)中将教您怎样使用复制同一XAML文件的方法创建多个按钮。我们将使用一个名为Key.xaml的文件制作一个数字键盘。
我们将使用提供的图像及动画开始教程。如果您对在Blend的中绘图及制作动画还有疑问请查看Buttons Basics这部分。
完成此教程,你需要安装Expression Blend 2的9月预览版及Visual Studio 2005、Orcas Beta版或以上版本。
-
打开提供的项目文件
用Blend打开提供的项目文件:
a. 选择 文件 > 打开项目…
b. 浏览到你的项目文件夹。
c. 双击 keyboard.csproj文件。
这个项目中,你会找到运行一个Silverlight程序所需的所有文件,需要注意以下两个文件:
Scene.xaml:这个文件是空文件。我们将使用JavaScript来创建按钮而不是Blend。
Key.xaml:这是我们的数字键盘所需要的图片。注意这个XAML文件有两条时间轴:mouseEnter和mouseLeftButtonDown。它们将在代码的驱动下创建按钮的状态。

-
创建一个新的JavaScript文件(Key.js)
a. 在项目面板文件区域中,右击项目名并选择在Visual Studio中编辑。
b. 在Visual Studio中,右击项目名,选择 添加 > 新建项… 在添加新项对话框选择Jscript文件。并将其命名为Key.js。
c. 点击添加按钮。新的JavaScript文件将被打开并处于待编辑状态。

- 添加构造函数
a. 添加下面几行代码
Keyboard.Key = function (control, target, key, x, y)这几行代码创建了到button对象(this.target),表示字母或数字的文本块(this.key)及定义了两个按钮状态的动画的引用(this.mouseEnter及this.mouseDown)。
{
this .target = target;
this .key = target.findName( " keyText " );
this .mouseEnter = target.findName( " mouseEnter " );
this .mouseDown = target.findName( " mouseLeftButtonDown " );
}
在到this.mouseDown的引用的代码的后面,添加如下代码:
this .target.cursor = " Hand " ;这一行将鼠标移到按钮上是的指针样式变为手形。
this .target[ " Canvas.Top " ] = y;这两行根据值传递的参数改变按钮的位置。
this .target[ " Canvas.Left " ] = x;
this .key.Text = key;最后一行改变按钮的文本。
最后,我们为每种状态添加事件监听器。
this .target.addEventListener( " MouseEnter " , Silverlight.createDelegate( this , this .handleMouseEnter));现在按钮的每种状态有了在鼠标发生相应事件时要被触发的函数。这些函数将在下一步中定义。
this .target.addEventListener( " MouseLeave " , Silverlight.createDelegate( this , this .handleMouseLeave));
this .target.addEventListener( " MouseLeftButtonDown " , Silverlight.createDelegate( this , this .handleMouseDown));
this .target.addEventListener( " MouseLeftButtonUp " , Silverlight.createDelegate( this , this .handleMouseUp));
参考图片
-
添加事件句柄
a. 添加如下代码:
Keyboard.Key.prototype =这些事件仅仅是开始并停止我们在Blend中创建的时间轴。使用这个模型能使开发人员与设计人员之间有更大的灵活性。
{
handleMouseEnter: function (sender, eventArgs)
{
this .mouseEnter.begin();
},
handleMouseLeave: function (sender, eventArgs)
{
this .mouseEnter.stop();
},
handleMouseDown: function (sender, eventArgs)
{
this .mouseDown.begin();
},
handleMouseUp: function (sender, eventArgs)
{
this .mouseDown.stop();
}
}
参加图片

-
在HTML中添加对Key.js的引用
不要忘记添加以下行到Default.html中:
< script type = " text/javascript " src = " Key.js " >< / script>参见图片

-
现在你已经拥有了Key类,接下来将要修改Scene.xaml.js文件来实例化这些"keys"以创建我们的数字键盘。
creating multiple buttons part2: the main scene
-
打开提供的项目文件
在Blend中打开本部分所用的项目文件。
a. 选择 文件 > 打开项目…
b. 浏览并找到存放项目的文件夹。
c. 双击keyboard.csproj打开它。

- handleLoad方法
在Visual Studio中打开此项目
a. 在项目面板文件区域中,右击项目名并选择在Visual Studio中编辑。
b. 在Visual Studio中,打开Scene.xaml.js文件。
c. 向handleLoad方法中添加下面的代码:
this .keys = new Array();这些代码定义了一个用来构建数字键盘的数组,最后一行代码开始下载Key.xaml文件。
this .keys[ 0 ] = new Array( " 7 " , " 8 " , " 9 " );
this .keys[ 1 ] = new Array( " 4 " , " 5 " , " 6 " );
this .keys[ 2 ] = new Array( " 1 " , " 2 " , " 3 " );
this .keys[ 3 ] = new Array( " 0 " , " . " , " > " );
this .downloadKeyXAML();
- downloadKeyXAML()方法
为了下载一个外部的XAML文件,你需要使用一个Downloader对象:
downloadKeyXAML: function ()在这个方法中:
{
var downloader = this .control.createObject( " downloader " );
downloader.addEventListener( " completed " , Silverlight.createDelegate( this , this .keyDownloadFinished));
downloader.open( " GET " , " Key.xaml " );
downloader.send();
},
var downloader = this .control.createObject( " downloader " );第一行创建了一个下载对象。
downloader.addEventListener( " completed " , Silverlight.createDelegate( this , this .keyDownloadFinished));第二行创建了一个下载完成后要触发的事件。
downloader.open( " GET " , " Key.xaml " );第三行定义了将要被下载的XAML文件。
downloader.send();最后移行开始下载过程。
参考下图
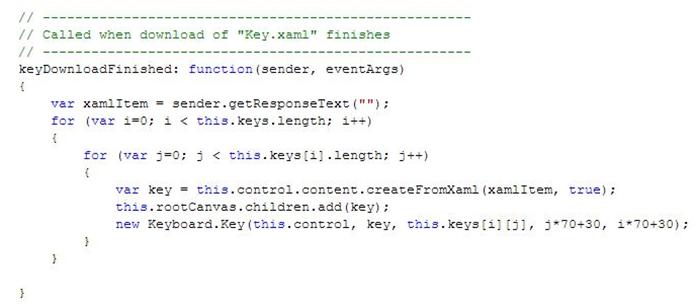
- keyDownloadFinished()方法
当下载完成时,keyDownloadFinished()将被调用,该方法创建了最后的对象。
keyDownloadFinished: function (sender, eventArgs)第一行获取下载的结果,一个用字符串表示的XAML文件。
{
var xamlItem = sender.getResponseText( "" );
for ( var i = 0 ; i < this .keys.length; i ++ )
{
for ( var j = 0 ; j < this .keys[i].length; j ++ )
{
var key = this .control.content.createFromXaml(xamlItem, true );
this .rootCanvas.children.add(key);
new Keyboard.Key( this .control, key, this .keys[i][j], j * 70 + 30 , i * 70 + 30 );
}
}
}
var xamlItem = sender.getResponseText( "" );
当XAML字符串就绪后,代码中开始了两个for()循环来创建keys组成的行与列。这里我们将看到3行代码。
var key = this .control.content.createFromXaml(xamlItem, true );在循环内部的第一行,我们有下载的XAML字符串创建一个对象。注意,这个方法需要两个参数。第一个是XAML字符串。第二个是nameScope。
当nameScope为TRUE时,每一个XAML对象的实例将拥有他自己的范围(scope),那意味着对象与时间轴的名称可以重复而不会产生冲突。
this .rootCanvas.children.add(key);第二行将新创建的对象添加到主画布内部的元素树。没有这一步元素将始终不可见。
new Keyboard.Key( this .control, key, this .keys[i][j], j * 70 + 30 , i * 70 + 30 );循环内部的最后一行代码创建了一个我们早期创建的Key类的实例。注意我们向Key的构造器传了5个参数:
this.control:Silverlight对象引用
key:我们刚刚使用CreateFromXAML()方法创建的新对象实例
this.keys[i][j]:我们在第二步创建的key的数目。
j*70+30:X position
i*70+30:Y position
参考教程第一部分Key类的详细描述
下一步…
这些是您创建大部分Silverlight程序所需的基本理论。想象一下现在你可以使用一些技巧创建其他诸如下拉列表,复选框,滑块等等的交互对象。
你甚至可以建立你自己的控件库,以在你的项目中重用它们。





















 2022
2022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








