概要:
这里使用的TweenLite版本是:V1.18.0。
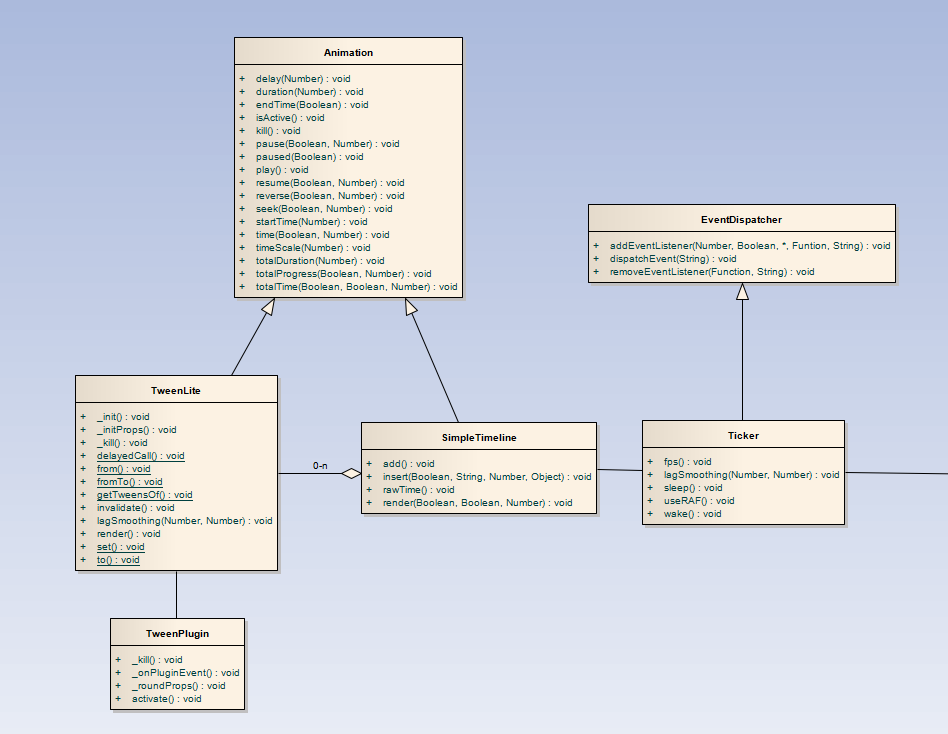
TweenLite核心有:
EventDispatcher:用个as3的对这个应该不陌生,用来添加事件监听和抛出事件的。不过,js版是阉割版,没有stopPropagation和preventDefault,也没有冒泡等。
Ticker:时钟,继承自EventDispatcher,时钟只实例了一个,会一直对外抛出事件“要更新了”。没事干就会睡觉,每120帧检查一下要不要睡觉,睡觉了唤醒就靠其他组件。
SimpleTimeline:简单的时间轴。靠Ticker的事件驱动Animate._updateRoot找到他就可以看内容了。SimpleTimeline只会实例两个出来,一个是光滑动画,一个是帧动画。时间轴渲染的时候会渲染所有的TweenLite。
TweenLite:一个个简单的动画节点,例如从左到右,就是一个节点,从上到下又是一个节点。节点以链表保存,所以时间轴添加节点,删除节点会操作链表。这个类有很多静态变量,例如to,from,fromTo等。
TweenPlugin:TweenLite插件,例如自动设置CSS这一块,必须要使用插件,看了源码,没有插件,即使设置使用CSS都没用。
Ease:这个大家应该不陌生,缓动。
未完,待续
兼容性问题:
这个插件解决了几个很多兼容性问题:
1,IOS 6 Safari不会自动启动requestAnimationFrame。
未完,待续
性能优化有这些:
未完,待续
类结构图:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








