看了网上那么多有关highlight.js的教程,自己还没学过JavaScript和CSS,硬是花了3天的时间,才终于弄出了自己想要的效果。一开始我的博客园代码高亮效果是这样的:
个人希望代码块能够实现下面功能:
- 调整代码块的背景颜色
- 更换代码高亮的风格
- 能够自定义哪些关键字、类/结构体进行高亮
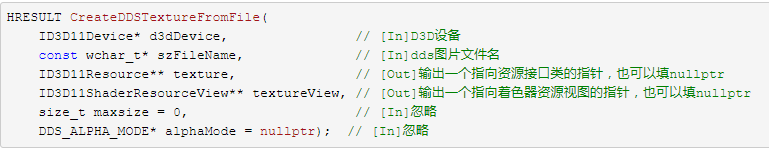
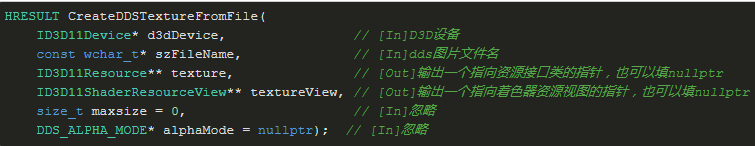
其中第三点并没有任何教程能够告诉我怎么做,但是经过一番折腾,我还是做到了。最终的效果如下:
接下来是配置的具体教程
调整代码块的背景颜色
虽然说Highlight.js只用三句JavaScript代码就可以实现最基本的高亮效果,但是选择的代码高亮风格还需要在理想的代码块背景上显示。比如说代码的字体默认颜色是白色的,但是很多代码块的背景色是白的导致看不到代码字体。所以还需要设置博客园的代码块背景颜色。
首先在博客园后台管理-设置中会看到,需要你发送邮件到contact@cnblogs.com申请Js权限
等待一段时间,申请成功后,在博客园后台管理-设置-页面定制CSS添加项目代码
.cnblogs-markdown pre code {
background-color: #23241f !important;
color: #eee!important;
}
.cnblogs-markdown code {
background-color: important;
}其中需要留意的是背景颜色和文本颜色属性的设置,背景色RGB是每个单色8位,即对应2个16进制位;文本色则是每个单色4位,对应1个16进制位。
如果连同镶嵌在语句的代码块都需要修改上色,则可以删去上面代码的第二个块。
下载Highlight.js
去官方网站:https://highlightjs.org/
然后获取它的最新版本,选择自己需要的语言。
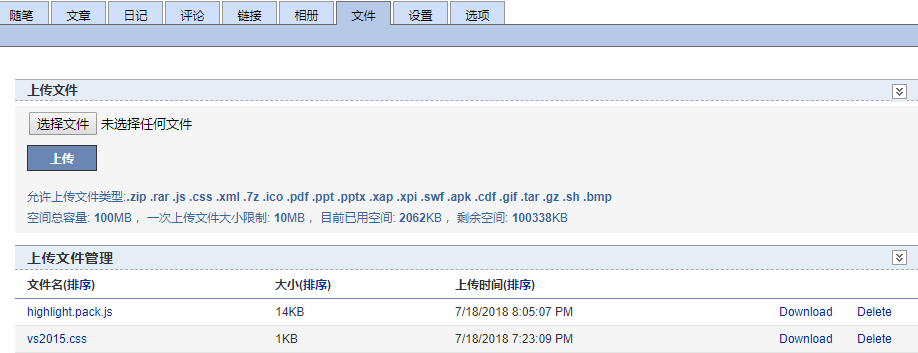
解压后,根据官网提供的风格展示,选择自己喜好的风格上传到博客园后台管理上。
如果你不需要自己定制某些功能的话,可以也把highlight.pack.js直接上传
然后在设置-页脚Html代码添加:
<link rel="stylesheet" href="https://files.cnblogs.com/files/username/style.css">
<script src="https://files.cnblogs.com/files/username/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>这里记得把你的username换成你的博客园ID,style换成选择的风格的文件名
第一次保存后理论上就可以看到代码高亮效果了。
尝试修改highlight.pack.js文件内容
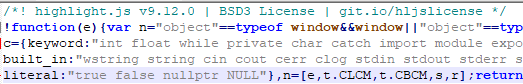
初步打开该文件进行查看,发现里面把所有的代码都放进了同一行,还将变量用各种单字母命名,有可能是为了尽量减小文件的大小,也可能是为了防止人家去理解代码含义。
但如果其实仔细观察的话可以发现里面的代码是用来进行语法分析的。我们不需要关注里面的实现,只需要找到里面收纳的关键字类型、支持的原生类型进行修改/添加,就可以实现自定义了。

找到keyword部分可以自行修改默认支持的关键字集合
然后找到built_in部分可以修改默认支持的类名、结构体名或者函数名
literal部分则是默认的字面值
当然这些部分可能还不够用,比如C/C++还支持宏定义
如果想要给宏加上高亮的话,可以回去翻vs2015.css,寻找对应宏颜色的支持项。可以看到
可以在集合c添加variable项,然后用字符串的形式引入关键词。比如说这里我想要支持宏TRUE和FALSE,就可以这样添加:
c={...
...
...
variable:"TRUE FALSE"}, ...如果想要支持枚举的话,也是跟刚才的操作一样。当然你也可以修改.css文件来做到支持。还有另一种办法是把风格css文件的代码添加到页面定制CSS代码一栏中,然后你就可以省略下面这句话:
<link rel="stylesheet" href="https://files.cnblogs.com/files/username/style.css">把改好的文件上传到博客园,然后加上相应的HTML代码(如果没加过的话),就可以看到效果了。如果没有变化的话,你需要在文件上传那一页下载你的highlight.pack.js,然后在浏览器见到代码页后按右键选择重新加载(Chrome浏览器),看到代码内容发送变化即可
然后尝试用markdown编写博客,发布草稿,自行对这两个项进行测试即可。加上宏和枚举值后,最终我的测试效果如下:
HRESULT hr = S_OK;
// 创建D3D设备 和 D3D设备上下文
UINT createDeviceFlags = 0;
#if defined(DEBUG) || defined(_DEBUG)
createDeviceFlags |= D3D11_CREATE_DEVICE_DEBUG;
#endif
// 驱动类型数组
D3D_DRIVER_TYPE driverTypes[] =
{
D3D_DRIVER_TYPE_HARDWARE,
D3D_DRIVER_TYPE_WARP,
D3D_DRIVER_TYPE_REFERENCE,
};
UINT numDriverTypes = ARRAYSIZE(driverTypes);
// 特性等级数组
D3D_FEATURE_LEVEL featureLevels[] =
{
D3D_FEATURE_LEVEL_11_1,
D3D_FEATURE_LEVEL_11_0,
};这样看就很像在Visual Studio里面的深色主题写代码了
而且其实不止是博客园,这种方式也可以让你在别的地方实现自定义的语法高亮效果,快动手试一下吧!





















 4816
4816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








