读过Scott Guthrie大神的 Silverlight Layout Management之后,我也对Silverlight的布局管理有了一定的了解,个人以为无论是Canvas、StackPanel还是Grid,当我们只把它们当作容器,并在XAML中赋予其x:Name之后,都可以通过代码来动态添加控件并且进行定位。
Canvas是最简单的,我们可以在一个通过模板新建的Silverlight工程中,把它的Page.xaml改成如下的样子:
 <
UserControl
x:Class
="Test.Page"
<
UserControl
x:Class
="Test.Page"
 xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns
="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
 xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
 Width
="800"
Height
="600"
>
Width
="800"
Height
="600"
>
 <
Canvas
x:Name
="LayoutRoot"
Background
="White"
MouseLeftButtonDown
="LayoutRoot_MouseLeftButtonDown"
>
<
Canvas
x:Name
="LayoutRoot"
Background
="White"
MouseLeftButtonDown
="LayoutRoot_MouseLeftButtonDown"
>

 </
Canvas
>
</
Canvas
>
 </
UserControl
>
</
UserControl
>
 static
int
i
=
0
;
static
int
i
=
0
; static
int
j
=
0
;
static
int
j
=
0
; static
bool
canAdd
=
true
;
static
bool
canAdd
=
true
; private
void
LayoutRoot_MouseLeftButtonDown(
object
sender, MouseButtonEventArgs e)
private
void
LayoutRoot_MouseLeftButtonDown(
object
sender, MouseButtonEventArgs e)

 {
{ if (canAdd)
if (canAdd)

 {
{ Button button = new Button();
Button button = new Button(); button.Width = 70;
button.Width = 70; button.Height = 30;
button.Height = 30; button.Content = "Button"+(j*8+i).ToString();
button.Content = "Button"+(j*8+i).ToString(); TranslateTransform myTranslateTransform = new TranslateTransform();
TranslateTransform myTranslateTransform = new TranslateTransform(); myTranslateTransform.X = i * 100;
myTranslateTransform.X = i * 100; myTranslateTransform.Y = j * 50;
myTranslateTransform.Y = j * 50; button.RenderTransform = myTranslateTransform;
button.RenderTransform = myTranslateTransform; this.LayoutRoot.Children.Add(button);
this.LayoutRoot.Children.Add(button); if ((i+1) * 100 < 800)
if ((i+1) * 100 < 800)  i++;
i++; else
else

 {
{ j++;
j++; i = 0;
i = 0; }
} if (j * 50 >= 600)
if (j * 50 >= 600) canAdd = false;
canAdd = false; }
} }
}
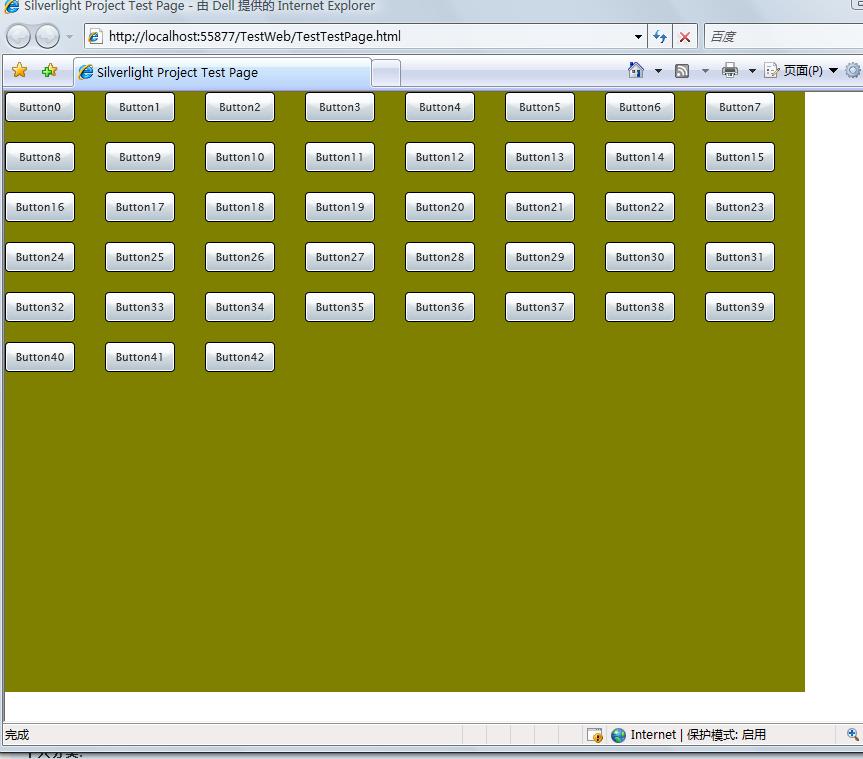
运行之,可以看到效果如下图。我们每点击一次橄榄色的区域,就会多出来一个Button,并且排列好了,而这种排列是基于相对于容器的绝对定位进行平移后的结果。目标位置,可以通过改变上述代码中的 myTranslateTransform.X与 myTranslateTransform.Y来实现。

同样,Grid与StackPanel也是一样的,只不过如果我们加入一个控件,这两者默认从居中的位置添加子控件(Canvas是从左上角),因此我们若想用这两个Layout的话,还要多做一些工作,其实也就是做一下坐标变换而已,是非常简单的数学操作,我就不在这里多费口舌了。
其实对于Canvas的绝对定位,如果写在xaml中,会非常容易,因为所有在<Canvas></Canvas>中的控件都可以继承Canvas.Top与Canvas.Left属性,这样进行定位会很方便。但是有一些需要动态添加进去的控件,即使我们已经在xaml中声明并且赋予它x:Name(将它的 Visibility属性设为Collapsed),但是编译器不知道我们把它声明在Canvas容器内,于是就无法通过代码对Canvas.Top和Canvas.Left进行赋值,于是就无法定位了。
这篇文章里介绍的定位方法有很多投机取巧的成分,不过还算好使。我们甚至可以通过RegisterName方法,为动态添加进去的控件注册x:Name以方便将来改变它的行为和属性等等。
注:本文中提到的控件,指的是一切继承自UIElement虚类的子类所生成的实例,并非必须是传统意义上的那些类似于Button的控件。





















 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








