什么是html转义?
所谓html转义就是将 html关键字(包括标签,特殊字符等) 进行过滤替换。过滤替换格式如下:

接下来我们通过实例演示django中转义的细节以及如何关闭转义
一 django的模板默认会对 模板变量 进行转义,比如:
我们的urls.py文件中有这么一行:
url(r'^test/$',views.test)
名为test的view函数:
def test(request): return render(request,'test.html',{ 'content':'<h1>hello world</h1>' })
test.html文件的内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ content }} </body> </html>
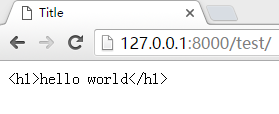
运行manager.py 在浏览器中输入http://127.0.0.1:8000/test/ 结果:

这是因为:django的模板默认会对 模板变量 进行转义,模板变量中的 “ < ” “ > ” 分别被转义成 < > 本例中的html实际上是这样的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>hello world</h1> </body> </html>
二 如何关闭自动转义
1 在模板中使用{% autoescape off %}标签
修改test.html文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% autoescape off %} {{ content }} {% endautoescape %} </form> </body> </html>
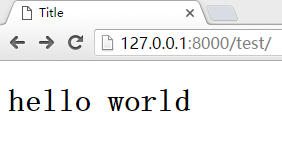
浏览器显示结果:

2 使用safe过滤器:
修改test.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ content|safe }} </form> </body> </html>
浏览器显示结果如下:






















 6598
6598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








