最近提测后,发现ios升级到12版本之后,引发了调用确认框的组件之后按钮失效问题。
然后开始了升级复现bug的各种操作,最后发现是完成后键盘收起后,页面没有回滚,因为页面整体被推上了一定高度,导致错位,从而引起后定位显示的确认框组件中的按钮失效(实际的生效位置在显示位置的上方)。
整体开发使用的是vue框架,ui框架使用的是vant,没有再单独引入jquery,这个问题我最后使用原生js解决的。
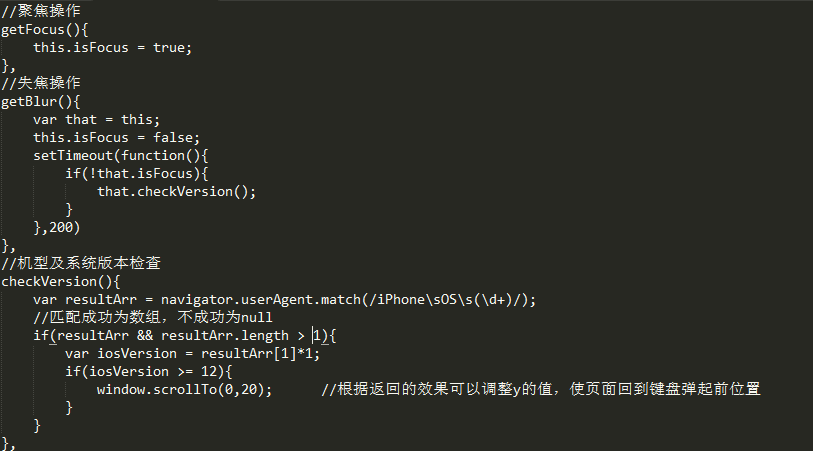
整体思路是,首先监听聚焦,给一个标志位,然后在失焦的时候判断是否为真正失焦(即其他的input是否同时被聚焦),然后在真正失焦时,重置页面滚动高度,从而达到键盘收起后页面回到原来位置的操作。






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








