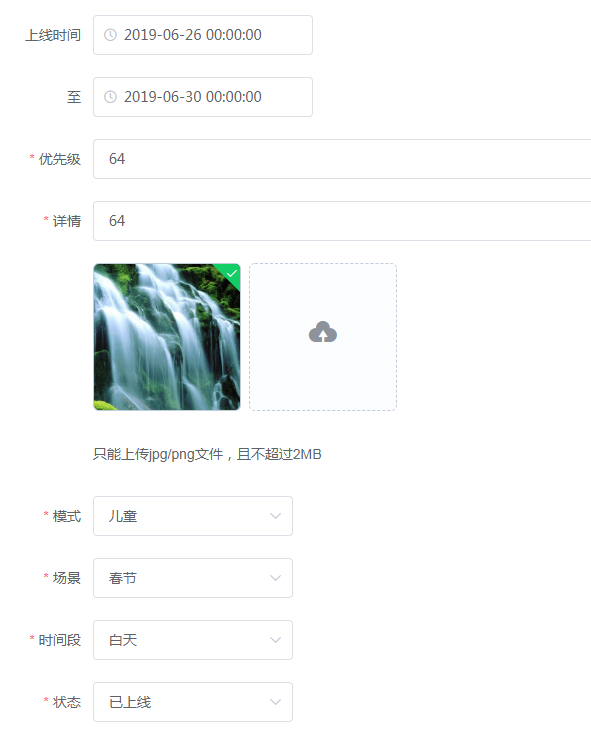
在使用element-ui的时候,编辑组件和上传组件实现了复用,但是发现,点击完编辑再点击上传
,上传组件本该是空的,但是它里面却有值:

,而我却已经用了resetForm(),也就是说resetForm()没有生效。
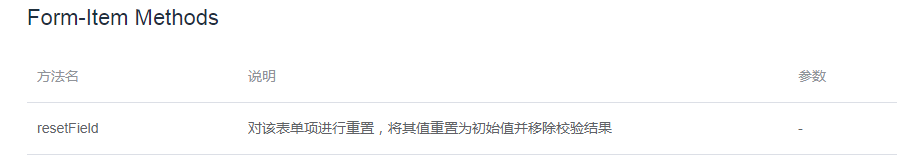
接下来我去element-ui官网看了看,发现,
也就是说,resetForm()的作用并不是清空表单,而是重置为初始值。
我们来回一下我们的步骤,我们是先打开了编辑框再点击上传组件,也就是说,dialog的初始值就是编辑框的初始值,而不是我们代码里data声明的。
解决办法:
this.$nextTick(() => { this.$refs.dialogData.resetFields(); })
或者:
在dialog的before-close里添加handleClose方法。
handleClose() { this.resetForm('dialogData'); },
兄带们,上面的说法都是错误的,我也是后面才搞明白,不好意思啊,正解在这:
要解决问题,要先搞明白原因,会出现这个bug是因为对resetFields的误用。我们看element官方文档对这个方法的解释:

这里的初始值就是你第一次打开dialog里的这个form表单里的值,而不是代码里初始化的值!虽然我这里说了和前面一样的话,但是我也不知道为什么当初我还能写错,但这次是真的对了~
解决办法:
用v-if的特性,进行form的销毁和重建,强行使它变为我们想要的初始值





















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








