1、如何追踪变化
数组的侦测方式和对象不同,比如:
this.list.push(1)
此时并不会像改变对象一样触发setter。
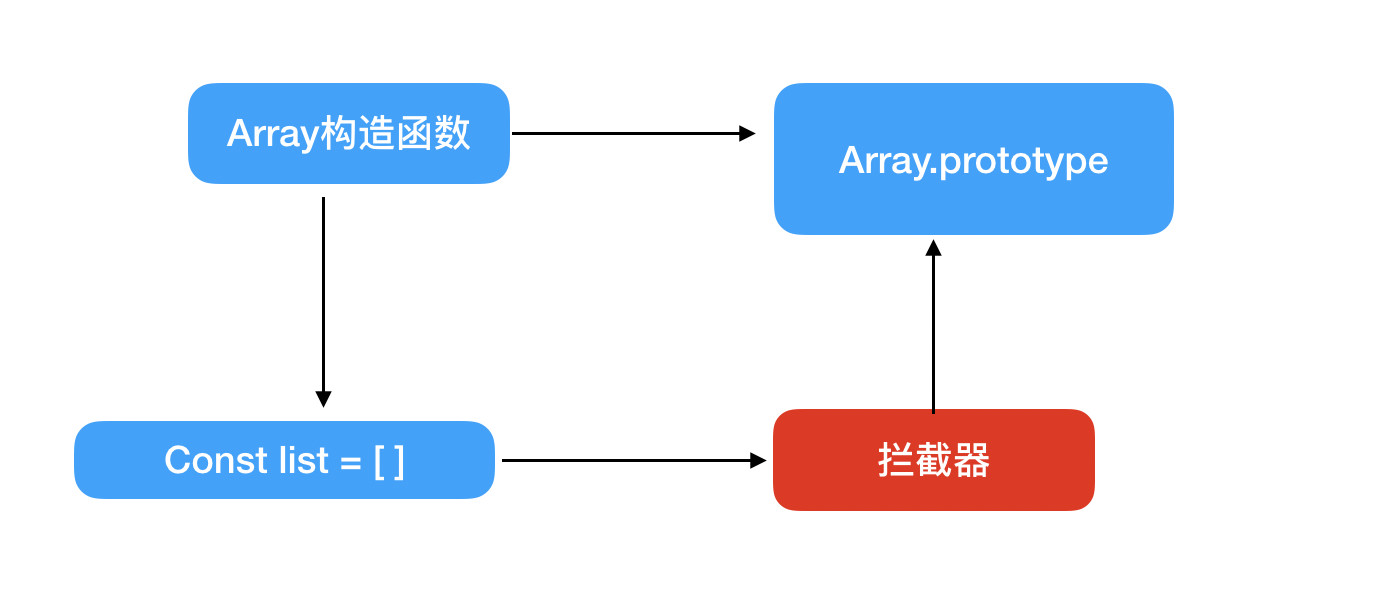
同理,要侦测数组的变化意味着我们在改变数组的时候得到通知,如图,我们可以用一个拦截器覆盖Array.prototype,每当使用array原型方法时,实际
执行的是拦截器中的方法,而拦截器中的方法储存原生方法实现。

2、实现拦截器
拦截器其实是一个和Array.prototype一样的object,只不过这个object中某些可以改变数组自身内容的方法是处理过的。
改变数组内容的方法一共有七个,push,pop,shift, unshiftj, slice, sort 和reverse
const arrayProto = Array.prototype const arrayMethods = Object.create(arrayProto) const methods = ['pop', 'push', 'shift', 'unshift', 'splice', 'sort', 'reverse'] methods.forEach(function (method) { // 缓存原始方法 const original = arrayProto[method] Object.defineProperty(arrayMethods, method, { value: function mutator (...args) { return original.apply(this, args) }, enumerable: false, writable: true, configurable: true, }) })
上面代码中,arrayMethods继承自Array.prototype,具备其所有功能。当使用push方法时,调用的是arrayMethods.push,即mutator函数,这里可以做一些发送通知
变化之类的事情。
3、使用拦截器覆盖Array原型
有了拦截器,就需要让它覆盖Array.prototype,但又不能直接覆盖,因为会污染全局变量Array,我们希望只是拦截那些被侦测了变化的数据生效。
这时就需要借助Observer
class Observer { constructor (value) { this.value = value } if (Array.isArray(value)) { value.__proto__ = arrayMethods } else { this.walk(value) } }
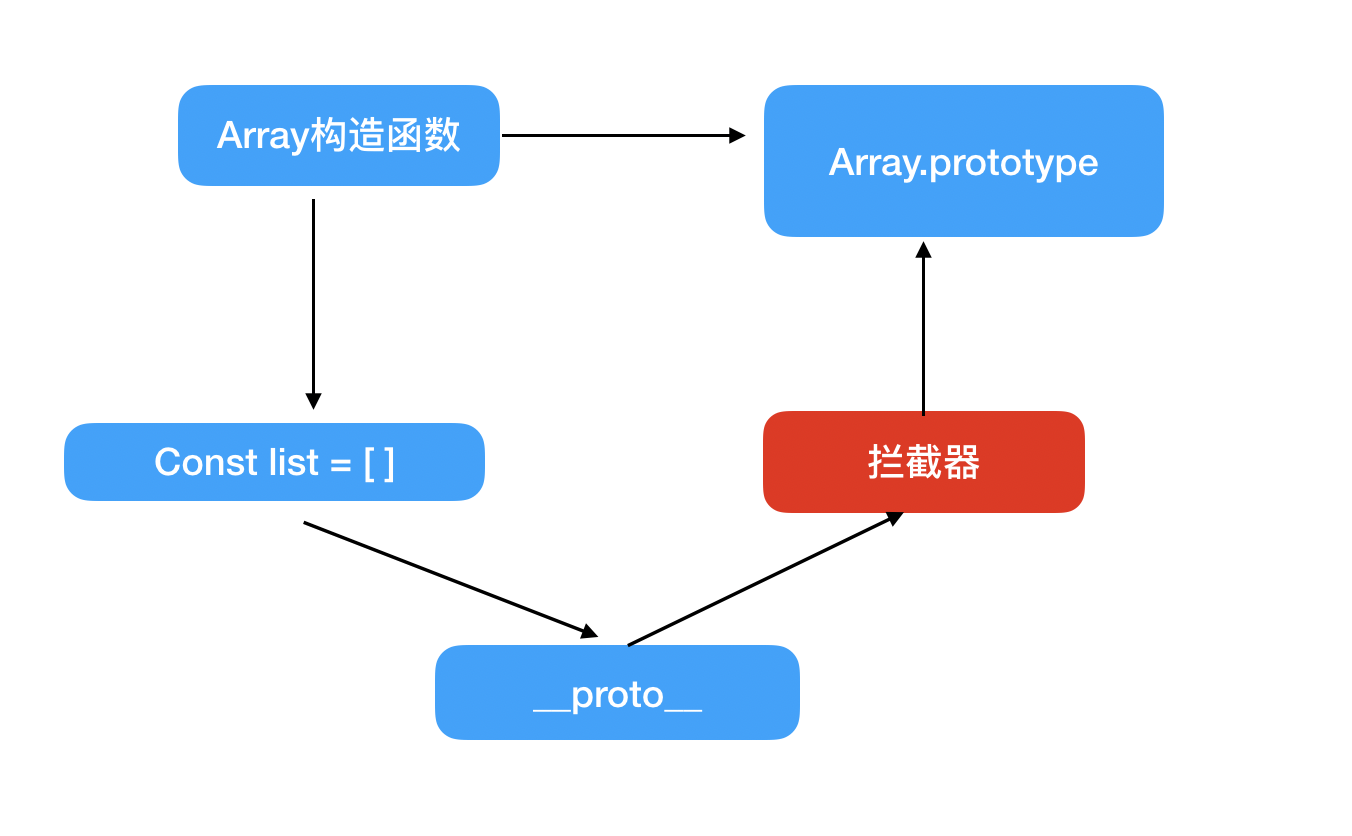
它的作用是将拦截器(加工后具备拦截功能的arrayMethods)赋值给value.__proto__,通过__proto__巧妙的实现覆盖value原型功能。

__proto__其实是Object.getPrototypeOf和Object.setPrototypeOf的早期实现,所以使用es6的Object.setPrototypeOf来代替__ptoto__可以实现同样的效果。
4、将拦截器方法挂载到数组属性上
虽然绝大多数浏览器都支持这个非标准的属性来访问原型,但并不是所有浏览器都支持,因此需要处理不能使用__proto__的情况。
vue的做法是对于不能使用__proto__的,直接将arrayMethods身上的这些方法设置到被侦测的数组上。
export class Object { if (Array.isArray(value)) { const augment = hasProto ? protoAugment : copyAugment augment(value, arrayMethods, arrayKeys) } else { this.walk(value) } } function protoAugment (target, src, keys) { target.__proto__ = src } function copyAugment (target, src, keys) { for (let i=0, len = keys.lenght;i< 1; i++) { const key = keys[i] default(target, key, src[key]) } }
在上面代码中,新增了hasProto来判断当前浏览器是否支持__proto__,如果支持,则使用protoAugment覆盖原型,否则用copyAugment将拦截器中的方法挂载到value。
copyAugment函数用来将已经加工了拦截操作的原型方法直接添加到value的属性中。





















 7809
7809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








