样子不太好看,主要是为了演示效果
其中说一下思路,看图

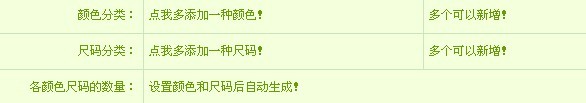
第一张,主要是2个点击效果点击之后增加一个颜色或尺码input

第二张图中给新增的input添加一个失去焦点效果,自动生成各颜色尺码数量的input

生成的主要思路说一下
在第一张图中点击事件生成input的时候给input加一个标识,我用的ob,这个表示其实就是个序号跟前面的数字一样
然后用这个数字做下标来得到颜色和尺码2个数组以及值,再根据这2个数字的下标和尺码生成html,写入即可
主要有个问题要保存个颜色尺码数量所有input的值
这时可以在生成这些input的时候同样添加一个标志,这里我用的class
然后把这些标识作为一个下标,在每次生成之前把这些input的值保存为一个数组,生成完成之后循环数组,根据下标写入对应的值即可
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








