1、首先需要引入和其相关的js和css文件:
<link rel="stylesheet" href="./bootstrap/css/bootstrap-datetimepicker.css">
<script src="bootstrap/js/bootstrap-datetimepicker.min.js"></script>
<script src="bootstrap/js/zh-cn.js"></script>
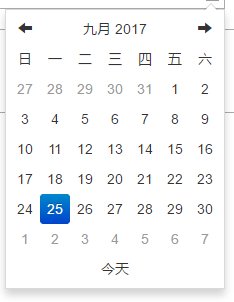
2、然后调用初始化日期插件方法://设置日历
var dataInit = {
format: "yyyy-mm-dd", //日期格式
autoclose: true, //日期选择完成是否关闭选择框
forceParse: true, //解析输入框的值
language:"zh-cn", //语言
todayBtn: true, //显示当天日期
pickerPosition:"bottom-left",
mixDate: "1949-10-01", //可选择最小是日期
bootcssVer:3,//显示向左向右的箭头
minView:'2', //最精确的时间,默认是hour
// startView: 'year',
// maxView:'decade'
};
3、使用场景
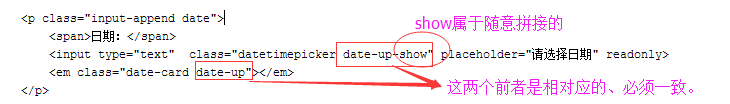
1)Html:





2)JQuery
elManageMain.on("click", ".date-card", function () {
var Id = $(this)[0].className.split(" ")[1]+'-show';//获取元素ID名
var picker1 = elManageMain.find("."+Id).datetimepicker(dataInit).datetimepicker("show");//日历设置
return false;
});
4,以上是本人在开发过程中用过的,仅供参考,可根据不同的类名找到相对应的时间控件,有规律的命名,不会同时触发多个时间控件。想知道更多的使用方式,请寻找更多的资料。





















 3652
3652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








