简单提示框插件
Stip 插件主要用于表单验证提示,页面信息提示等。
第一个版本地址: 第一个版本
当前第2个版本: 下载地址
第一个版本可以平滑升级到第二个版本(按照命名空间配置修改)。API完全兼容。
第一个版本地址: 第一个版本
当前第2个版本: 下载地址
第一个版本可以平滑升级到第二个版本(按照命名空间配置修改)。API完全兼容。
- 更新说明
- 使用伪类进行代码重构(节约资源)
- 添加高级配置(可定制个性化Stip,)
- 添加kind参数
- 去掉了clear参数
- 修正前一个版本的一些BUG
演示
使用场景
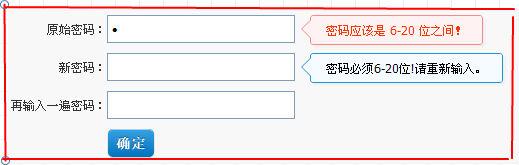
表单验证

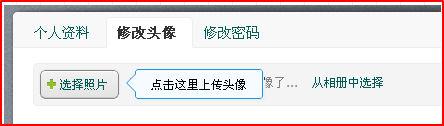
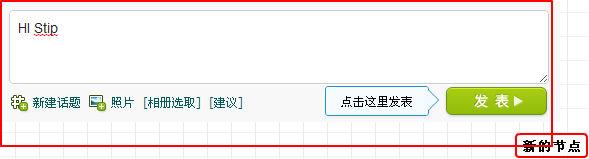
页面提示

页面提示

Stip 使用说明
| Stip 使用说明 | |||
|---|---|---|---|
| 参数 | 返回值 | 方法说明 | |
| Stip() | String | element | Object | 返回tips对象,包含.show 和.hide()方法 |
| 显示和隐藏 | |||
| .show() | JSON or String content:String | html,
//提示内容,可以是HTML片段
p:String
// 提示位置 上下左右 分别为 [top,bottom,left,right]
kind:String [error,correct]
//默认correct 框的颜色 可在CSS中配置
closeBtn:Boolean,
// 是否有关闭按钮 默认false
time:Number
// 提示存在时间 默认不消失
| false | 在页面上显示提示信息 |
| .hide() | 无 | 无 | 隐藏提示 |
| 高级配置 | |||
| 个例配置 | 对于实例化的对象 可以使用 obj.defaultConfig 配置参数 例子:obj.defaultConfig.p = 'top',那么使用show弹出的提示就默认在上方显示了 | ||
| 全局配置 | 可以使用Stip.config 配置实例化对象的基本属性 例子:Stip.config.p = 'top' 以后通过Stip 实例化的对象defaultConfig.p 等于 top | ||
| kind配置 | 对于想改变弹出提示框的样式比如颜色等,可以参看CSS文件。里面的注释已经很清楚了。 添加了一个kind 意味着 kind参数可选值添加了一种,默认可选值[error,correct] 错误和正确 | ||
| 命名空间配置 | 可能你的系统已经有Stip这个命名空间,或者你根本不喜欢着个词。 可以改变程序最后一句(window,"Stip");Stip改变即可。 | ||
| 例子 | |||
| Stip('#test').show({content:'hello world', time: 1000})//在 test 元素的右边(默认)提示“ hello world ”显示时间为1秒 | |||
| var test = Stip('#test')// 申明一个ljtips对象 test.show({content:'hello world',p:'top', closeBtn:true})//在 test 元素的上面提示“ hello world ”,并且有关闭按钮 | |||





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








