下面通过建立一个小的实例具体来说明Eclipse 集成struts2,以下实例采用的为 struts2 版本为 struts2 2.2.3.1 为应用.
1. 下载struts2的开发包
第一步: 在浏览器中输入 http://apache.org
第二步:在apche的页面项目中选择struct 点击连接进入相关页面
第三步: 点击download选择下载 struct2 ,本例子中选择 :struts2 2.2.3.1,下载完后解压,lib中的为strut2在开发中用到的包.
2. 建立WEB项目
第一步:打开Eclipse点击[文件]->Dynamic Web Project,输入相关信息如下图:

第二步:引用java开发包tomcat包及struts2必备包.
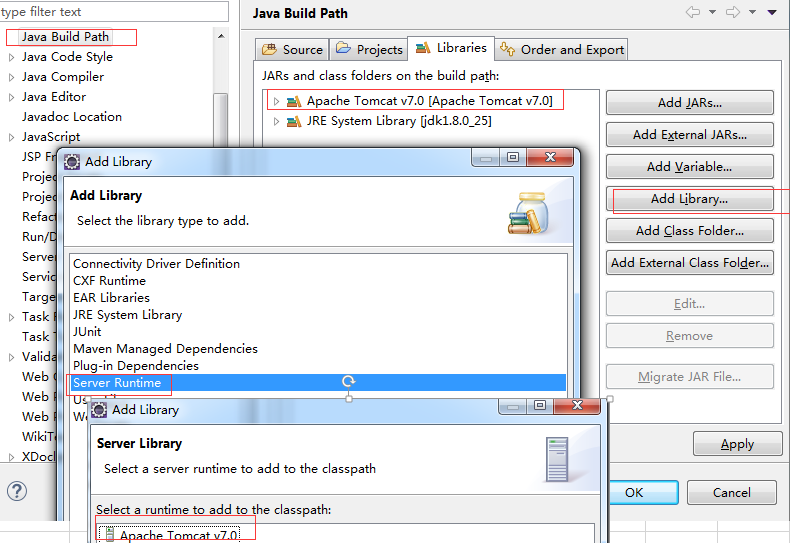
(1) 应用 tomcat服务器包文件
A. 右键Struts2->点击properties 然后选择左侧的 java build path ->libraries

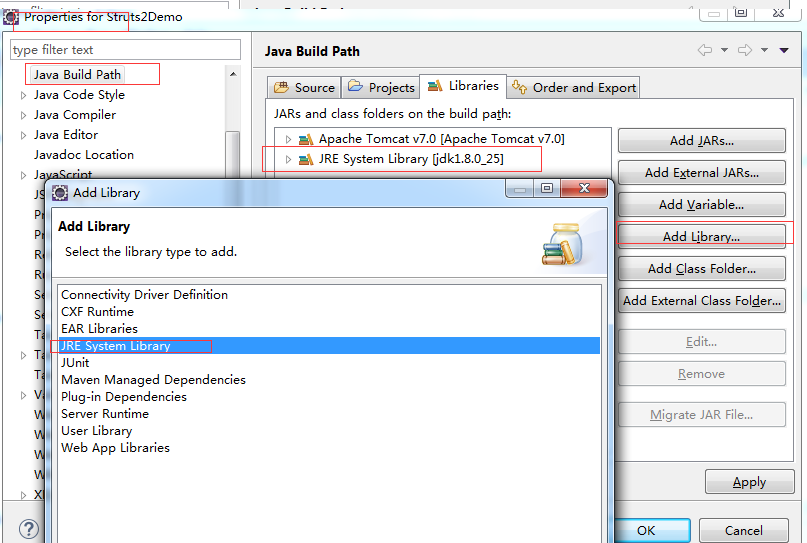
(2) 添加jre包文件
A. 右键Struts2->点击properties 然后选择左侧的 java build path ->libraries

添加完后点击ok即可.
第三步:strust2开发lib包直接拷贝到WEB-INF/lib下面即可

实例的建立:
1. 首先介绍实例包含的文件: struts.xml, HelloWorldAction java类,web.xml ,HelloWorld.jsp,index.jsp
2. 内容如下:
(1) struts.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="helloworld" extends="struts-default">
<action name="hello"
class="com.northeasttycoon.struts2.HelloWorldAction"
method="execute">
<result name="success">/HelloWorld.jsp</result>
</action>
</package>
</struts>
(2) web.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- northeasttycoon -->
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Struts 2</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.FilterDispatcher
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
(3) HelloWorldAction.java
/**
* @author NorthEastTycoon
*
*/
package com.northeasttycoon.struts2;
public class HelloWorldAction{
private String name;
private String passWord;
public String getPassWord() {
return passWord;
}
public void setPassWord(String passWord) {
this.passWord = passWord;
}
public String execute() throws Exception {
return "success";
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
(4) HelloWorld.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
欢迎,
<s:property value="name"/>登陆</br>
密码为,
<s:property value="passWord"/></br>
</body>
</html>
(5) index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World From Struts2</h1>
<form action="hello">
<label for="name">Please enter your name</label>
<input type="text" name="name"/><br/>
<label for="passWord">Please enter your passWord</label>
<input type="text" name="passWord"/><br/>
<input type="submit" value="Say Hello"/>
</form>
</body>
</html>
以上为例子全部内容经过调试.
效果如下图:

备注:
作者:东北大亨
博客:http://www.cnblogs.com/northeastTycoon/p/5617958.html
版权为个人所有,欢迎大家转载;但转载时必须注明文章来源,且在文章开头明显处给明链接。





















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








