今天无意中遇到 data和 attr的问题
场景是这样
需要给一个标签赋值,data-skin
同事用data赋值
$("#div").data("skin",2131); // 标签上并没有出现 data-href的属性$("#div").attr("data-skin",2131); // 如果用attr就是 ok的
花了时间弄了下他们的区别
data赋值是存在$.cache中,不是在标签中
attr是通过绑定在标签中
但是,data会先去 $.cache中找,没有则去 data- 属性中
其它情况下,它们互不影响
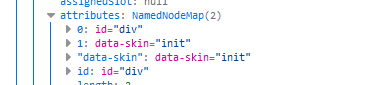
<div id="div" data-skin="init">
123132
</div>
console.log($("#div").data("skin")); // init $.cache中找,没有则去 data- 属性中
$("#div").data("skin",2131);
console.log($("#div").data("skin")) //2131
console.log($("#div").attr("data-skin")); //init
console.log($("#div"));
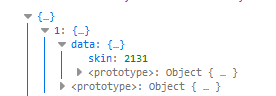
console.log($.cache);
这个时候 attr绑定的数据已经到标签中

而通过 data绑定的数据在 $.cache中

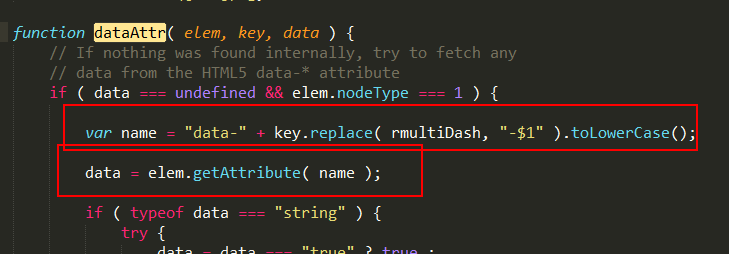
去看 jquery源码,data不存在时,的确是去拿了attribute的值

$.cache的解构十分简单,是如何对应上dom的呢?
$("#div").data("skin",2131);
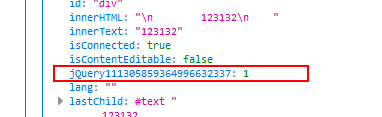
console.log($("#div"))
我们输出data操作之后的dom,看看有什么不同

有一个键名为 jquery ********** ,键值为 1,刚好和我们的 $.cache的键名 1 相同,这样就能对应起来了
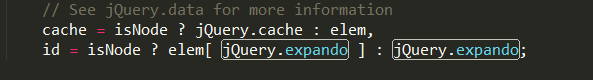
这个字符串由 jquery.expando生成 ,是一个随机字符串

jquery.expando只生成一次,多个dom使用data赋值,他们的这一串是相同的
取的时候 先拿到 id

再去
$.cache['id']就能拿到对应数据了





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








