使用jquery与bootstrap实现了一个比较简单但功能齐全的增删改查功能的后台管理页面,虽然只是一个CRUD页面,但麻雀虽小五脏俱全,JS常用的功能都用到了,本例用原生的jquery与bootstrap配合使用,不考虑JS的重构性及打包,该例子零耦合,开箱即用。
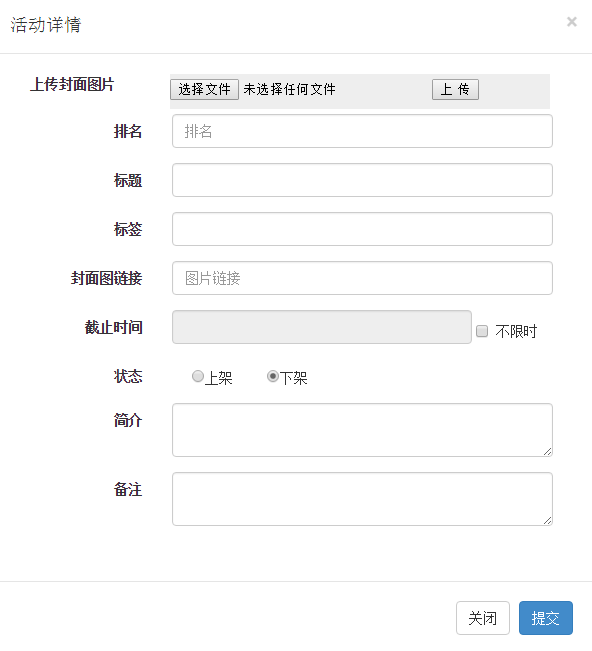
先看Demo:

一、用到的Jquery功能
1、获取/赋值input输入值
$("#my_id").val();// 获取
$("#my_id").val(“user_id");// 赋值
2、获取/赋值textarea文本域输入值
$("#my_textarea").val();// 获取
$("#my_textarea").val("my_textarea");// 赋值
// 文本域显示默认值,这个和input不一样,不能通过value赋默认值
这里是文本域默认的内容
3、隐藏/显示输入框
$("#my_input").hide();
$("#my_input").show();
4、获取表单form输入的数据
$("#my_input").hide();
$("#my_input").show();
二、示例代码
示例前端active_list.html代码:
活动列表function show_upload_info(img_url,title,n)
{
//document.getElementById("img_view"+n).src = img_url;
//document.getElementById("img_view"+n).style.display = '';
//document.getElementById("img_url"+n).value = img_url;
$("#img_url"+n).val(img_url);
$("#img_view"+n).attr('src', img_url);
}
function act_resize_img(imgObj, rectWidth, rectHeight, fixIeBug)
{
try
{
if(!fixIeBug) fixIeBug = true;
//修正在IE运行下的问题
if( (imgObj.width==0 || imgObj.height==0) && fixIeBug ) {
var timer = setInterval(function(){
act_resize_img(imgObj, rectWidth, rectHeight, false);
clearInterval(timer);
}, 1000);
return;
}
var x = imgObj.width>rectWidth ? rectWidth : imgObj.width;
var y = imgObj.height>rectHeight ? rectHeight : imgObj.height;
var scale = imgObj.width/imgObj.height;
if( x>y*scale ) {
imgObj.width = Math.floor(y*scale);
imgObj.height = y;
}else {
imgObj.width = x;
imgObj.height = Math.floor(x/scale);
}
imgObj.style.width = imgObj.width+"px";
imgObj.style.height = imgObj.height+"px";
if (typeof(imgObj.onload)!='undefined')
{
imgObj.οnlοad=null;
}
}
catch(err)
{
}
}
$(document).ready(function() {
// 配置日期事件
$("#expire_time").focus(function () {
WdatePicker({'dateFmt': 'yyyy-MM-dd HH:mm:ss'});
});
});
// 提交表单
function delete_info(active_id)
{
if(confirm("确认删除吗?"))
{
if(!active_id)
{
alert('Error!');
return false;
}
$.ajax(
{
url: "action/active_action.php",
data:{"active_id":active_id, "act":"del"},
type: "post",
beforeSend:function()
{
$("#tip").html("正在处理...");
return true;
},
success:function(data)
{
if(data > 0)
{
alert('操作成功');
$("#tip").html("恭喜,删除成功!");
location.reload();
}
else
{
$("#tip").html("失败,请重试");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
}
// var form_data = new Array();
return false;
}
// 编辑表单
function get_edit_info(active_id)
{
if(!active_id)
{
alert('Error!');
return false;
}
// var form_data = new Array();
$.ajax(
{
url: "action/active_action.php",
data:{"active_id":active_id, "act":"get"},
type: "post",
beforeSend:function()
{
// $("#tip").html("正在处理...");
return true;
},
success:function(data)
{
if(data)
{
// 解析json数据
var data = data;
var data_obj = eval("("+data+")");
// 赋值
$("#order_num").val(data_obj.order_num);
$("#active_id").val(data_obj.active_id);
$("#img_url1").val(data_obj.cover_img_url);
$("#title").val(data_obj.title);
var status = data_obj.status;
if(status == 1)
{
$("#status_on").attr("checked",'checked');
}else{
$("#status_off").attr("checked",'checked');
}
$("#tag_name").val(data_obj.tag_name);
$("#remark").val(data_obj.remark);
$("#summary").val(data_obj.summary);
// $("#expire_time").val(data_obj.expire_time);
$("#act").val("edit");
if(data_obj.expire_time == 0)
{
// 隐藏时间框
$("#expire_time").hide();
$("#is_forever").attr("checked","checked");
}
else
{
$("#expire_time").val(data_obj.expire_time);
}
}
else
{
$("#tip").html("失败,请重试");
// alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
return false;
}
//点击 活动是否限时事件
function click_forever()
{
// 不能用attr('checked')获取是否选中,因为返回‘undedied'
// var is_check = $('#is_forever').attr('checked');
// 可以用prop("checked")或is(':checked')来获取是否选中
var is_check = $('#is_forever').prop("checked");
// alert(is_check);
if(is_check)
{
$("#expire_time").hide();
$("#expire_time").val(0);
}
else
{
$("#expire_time").show();
}
}
// 提交表单
function check_form()
{
var title = $.trim($('#title').val());
var tag_name = $.trim($('#tag_name').val());
var act = $.trim($('#act').val());
if(!title)
{
alert('标题不能为空!');
return false;
}
if(!tag_name)
{
alert('标签不能为空!');
return false;
}
var form_data = $('#form_data').serialize();
// 异步提交数据到action/add_action.php页面
$.ajax(
{
url: "action/active_action.php",
data:{"form_data":form_data,"act":act},
type: "post",
beforeSend:function()
{
$("#tip").html("正在处理...");
return true;
},
success:function(data)
{
if(data > 0)
{
var msg = "添加";
if(act == "edit") msg = "编辑";
$("#tip").html("恭喜," +msg+ "成功!");
// document.location.href='system_notice.php'
alert(msg + "OK!");
location.reload();
}
else
{
if(data == -2) alert("标签名不能重复!");
$("#tip").html("失败,请重试");
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
$('#acting_tips').hide();
}
});
return false;
}
$(function () { $('#addUserModal').on('hide.bs.modal', function () {
// 关闭时清空edit状态为add
$("#act").val("add");
location.reload();
})
});
活动列表
| 标题: | 添加活动 | ||||||||
总数({total_count})
排序显示标题图片链接标签截止时间状态活动详情奖项设置简介备注操作
{order_num}{title}[{active_id}]{tag_name}{expire_time} 上架 下架 内容编辑 设置奖项{summary}{remark}编辑
删除
{page_str}
动作处理页面active_action.php
/**
* 获取提交的数据
*
*/
$act = $_POST['act'];
$id = $_POST['id'];
$user_id = (int)$_POST['user_id'];
$form_data = $_POST['form_data'];
$param_arr = array();
// 获取到的数据格式为 “foo=bar&baz=boom&cow=milk&php=hypertext+processor”
// http_build_query 的数据形式用parse_str解析为数组格式
parse_str($form_data, $param_arr);
// 备注中文处理
$param_arr['remark'] = iconv("utf-8", "gbk", trim($param_arr['remark']));
switch($act)
{
case "add":
// 添加入库操作
// ...
// ...
break;
case "edit":
// 编辑操作
$user_id = $param_arr['user_id'];
// ...
break;
case "get":
// 返回详细的用户信息
// get($user_id);
echo $ret;
exit();
break;
case "del":
// 删除
// delete();
break;
}
echo $ret > 0 ? 1 : 0;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 7886
7886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








