window对象方法方法:
1、alert():显示带有一段消息和确认按钮的警告框
2、prompt():显示可提示用户输入的对话框
3、fonfirm():显示带有一段消息以及确认按钮和取消按钮的对话框
4、open():打开一个新的浏览器窗口,或查找一个已命名的窗口
5、close():关闭浏览器窗口
6、print():打印当前窗口的内容
7、focus():把键盘焦点给予另一窗口
8、blur():把键盘焦点从顶层窗口移开
9、moveBy():可相对窗口的当前坐标把它移动指定的像素。
10、moveTo():把窗口左上角移动到一个指定的坐标.
11、resizeBy():按照指定的像素调整窗口的大小。
12、resizeTo():把窗口的大小调整到指定的宽度和高度。
13、scrollBy():按照指定的像素值来滚动内容。
14、scrollTo():把内容滚动到指定坐标
15、setInterval():每隔指定时间之后来执行代码。
16、setTimeout():在指定的而延迟时间之后来执行代码。
17、clearInterval():取消setInterval()的设置。
18、clearTimeout():取消setTimeout()的设置
window对象:
1、history:对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。属性有:length。方法:back()加载历史列表前一个url、forward()加载历史列表后一个url、go()加载历史列表前或者后(负数或者整数)的那个url。
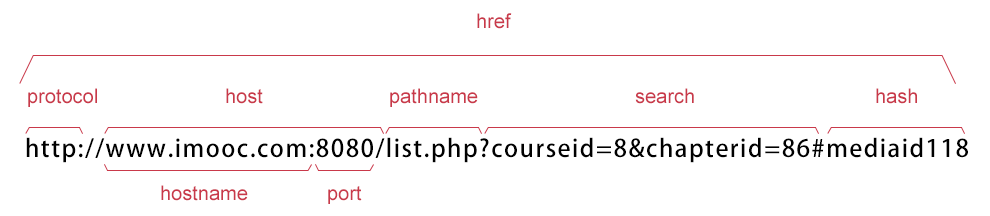
2、location:用于获取或设置窗体的URL,并且可以用于解析URL。

属性:hash:设置或返回从井号(#)开始的URL(锚)
host:设置或返回主机号和当前URL的端口号
hostname设置或返回当前的URL的主机号
href:设置或返回完整的URL。
pathname:设置或返回当前URL的路径部分
port:设置或返回当前URL的端口号。
protocol:设置或返回当前URL的协议
search:设置或返回从问号(?)开始的URL(查询部分)
方法:
assign():加载新的文档
reload():重新加载当前文档
replace():用新的文档替换当前文档





















 108
108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








