我在练习过程中发现,在使用overflow属性时,出现了排版错误,当把该属性注释掉后排版就好了,求指教。
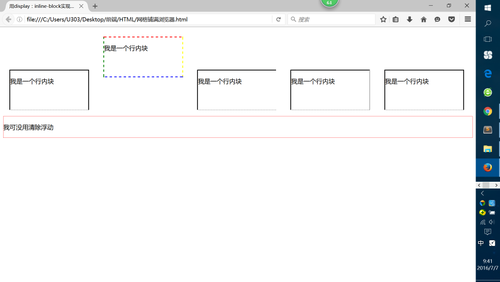
这个是未加overflow的

这个是加了overflow的,不知道为什么,它自己跑上来半截。

代码如下:html>
用display:inline-block实现网格铺满浏览器*{
margin: 0 aoto;padding: 0;
}
[class^=box]{
display: inline-block;/*转化为行内块*/
width: 200px;
height: 100px;
margin: 1em;
border: 2px solid #000;
border-bottom: 1px dashed #333;
}
.box1{
border: 2px dashed;
border-color: red yellow blue green;
overflow:auto;
}
.box2{
border-right: none;
}
.box3{
border-right-color: #b3b3b3;
}
.tip{
border: 1px solid #f55;
}
我是一个行内块
我是一个行内块
我是一个行内块
我是一个行内块
我是一个行内块
我可没用清除浮动





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








