素材网: http://www.17sucai.com/pins/tag/5608.html
http://www.17sucai.com/preview/1/2016-09-01/%E5%80%92%E8%AE%A1%E6%97%B6/index1.html
http://www.17sucai.com/preview/1/2016-09-01/%E5%80%92%E8%AE%A1%E6%97%B6/index2.html
http://www.17sucai.com/preview/1/2016-09-01/%E5%80%92%E8%AE%A1%E6%97%B6/index3.html
http://www.17sucai.com/preview/1/2016-09-01/%E5%80%92%E8%AE%A1%E6%97%B6/index4.html
http://www.17sucai.com/preview/1/2016-09-01/%E5%80%92%E8%AE%A1%E6%97%B6/index5.html





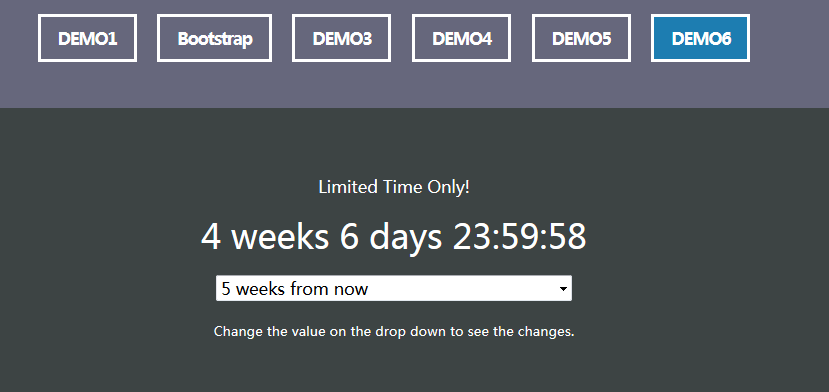
demo:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>6种不同效果的jQuery倒计时插件</title> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css"> <style type="text/css"> #clock{ font-family: 'Days One',"Microsoft YaHei", Arial,sans-serif; font-size: 2em; } </style> </head> <body> <div class="container"> <header class="header"> <div class="demo center"> <a href="index.html" class="current">DEMO1</a> <a href="index2.html">Bootstrap</a> <a href="index3.html">DEMO3</a> <a href="index4.html">DEMO4</a> <a href="index5.html">DEMO5</a> <a href="index6.html">DEMO6</a> </div> </header> <div class="content bgcolor-8"> <p>距离2020年1月1日还有:</p> <span id="clock"></span> </div> </div> <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.countdown.min.js"></script> <script type="text/javascript"> $(function(){ $('#clock').countdown('2020/1/1', function(event) { $(this).html(event.strftime('%D 天 %H:%M:%S')); }); }) </script> </body> </html>
原文地址:http://www.17sucai.com/preview/1/2016-09-01/%E5%80%92%E8%AE%A1%E6%97%B6/index5.html
文件地址:https://files.cnblogs.com/files/shimily/%E5%80%92%E8%AE%A1%E6%97%B6-%E6%8F%92%E4%BB%B6-%E5%85%BC%E5%AE%B9ie8-9-10.zip
压缩包地址,可以直接下载预览:https://files.cnblogs.com/files/shimily/%E5%A5%BD%E7%94%A8%E7%9A%84%E5%80%92%E8%AE%A1%E6%97%B6-%E6%8F%92%E4%BB%B6-%E5%85%BC%E5%AE%B9ie8-9-10.zip





















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








