博主有点菜有什么问题欢迎指正
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
.pop{
/*background: #d1d1d1;*/
width:600px;
border:1px solid red;
margin:100px auto;
height:50px;
padding: 3px 0 3px 0;
position: relative;
color: #000;
}
.pop span{
display: inline-block;
width:19%;
height:100%;
/*border:1px solid red;*/
line-height: 50px;
text-align: center;
cursor: pointer;
color: #000;
}
.active{
color: #ffffff;
}
.active_a{
position: absolute;
left: 0;
top: 0;
width:19%;
height:100%;
background: #00b793;
z-index: -1;
transition: all 0.5s;
}
/**方法一**/
.active_a2{
position: absolute;
left: 120px;
top: 0;
width:19%;
height:100%;
background: #00b793;
z-index: -1;
transition: all 0.5s;
}
.active_a3{
position: absolute;
left: 240px;
top: 0;
width:19%;
height:100%;
background: #00b793;
z-index: -1;
transition: all 0.5s;
}
.active_a4{
position: absolute;
left: 360px;
top: 0;
width:19%;
height:100%;
background: #00b793;
z-index: -1;
transition: all 0.5s;
}
.active_a5{
position: absolute;
left: 480px;
top: 0;
width:19%;
height:100%;
background: #00b793;
z-index: -1;
transition: all 0.5s;
}
</style>
</head>
<body>
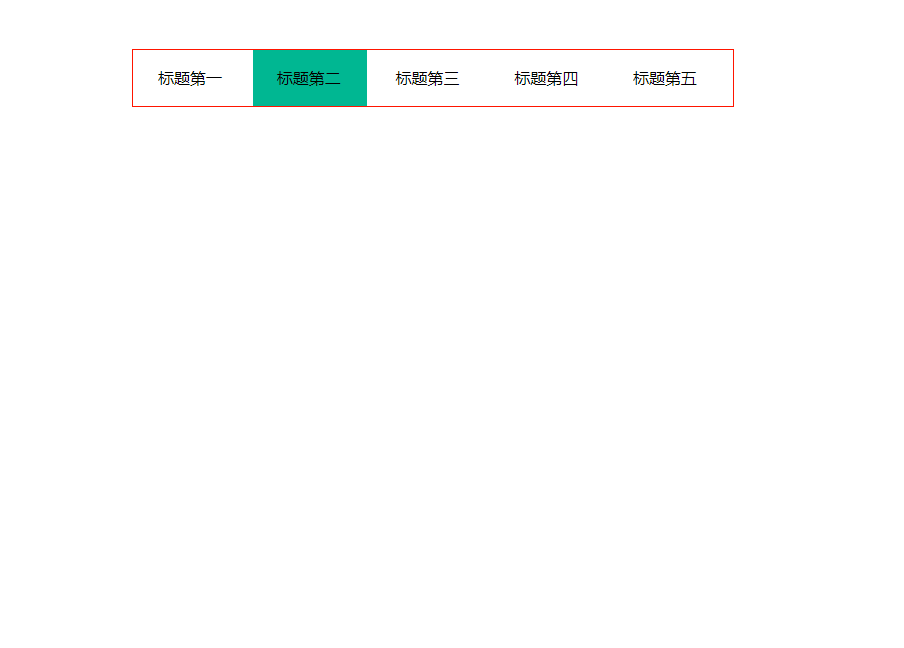
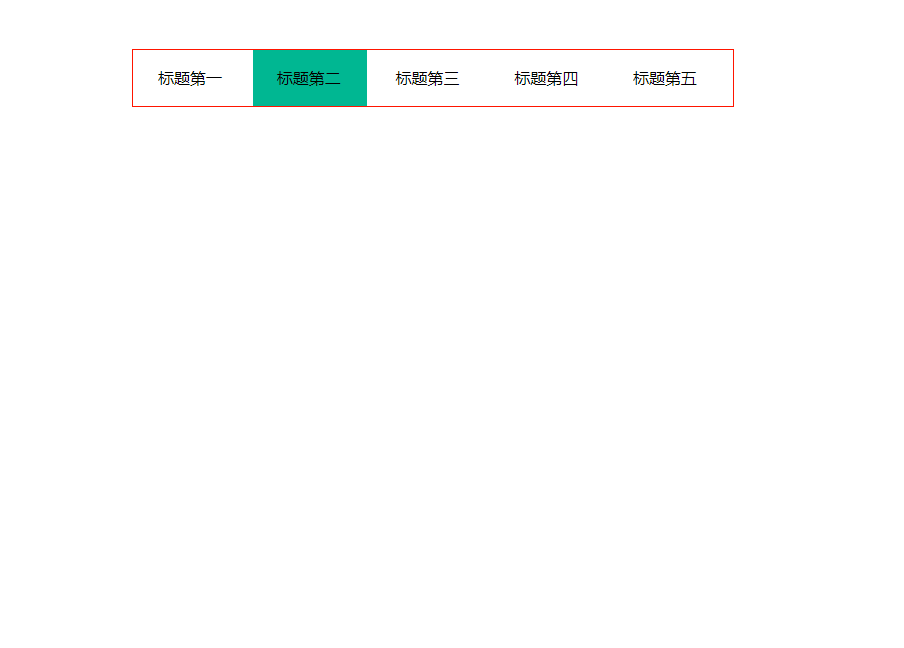
<div class="pop">
<span id="activeId" class="active_a"></span>
<span οnclick="donghua(1)" class="active">标题第一</span>
<span οnclick="donghua(2)">标题第二</span>
<span οnclick="donghua(3)">标题第三</span>
<span οnclick="donghua(4)">标题第四</span>
<span οnclick="donghua(5)">标题第五</span>
</div>
<script src="../../plugins/jquery-1.4.4.js"></script>
<script>
/**方法一**/
// function donghua(a){
// if(a=='1'){
// $('#activeId').removeClass('active_a1');
// $('#activeId').removeClass('active_a2');
// $('#activeId').removeClass('active_a3');
// $('#activeId').removeClass('active_a4');
// $('#activeId').removeClass('active_a5');
// $('#activeId').addClass('active_a');
// }
// if(a=='2'){
// $('#activeId').removeClass('active_a1');
// $('#activeId').removeClass('active_a3');
// $('#activeId').removeClass('active_a4');
// $('#activeId').removeClass('active_a5');
// $('#activeId').removeClass('active_a');
// $('#activeId').addClass('active_a2');
// }
// if(a=='3'){
// $('#activeId').removeClass('active_a1');
// $('#activeId').removeClass('active_a2');
// $('#activeId').removeClass('active_a4');
// $('#activeId').removeClass('active_a5');
// $('#activeId').removeClass('active_a');
// $('#activeId').addClass('active_a3');
// }
// if(a=='4'){
// $('#activeId').removeClass('active_a1');
// $('#activeId').removeClass('active_a2');
// $('#activeId').removeClass('active_a3');
// $('#activeId').removeClass('active_a5');
// $('#activeId').removeClass('active_a');
// $('#activeId').addClass('active_a4');
// }
// if(a=='5'){
// $('#activeId').removeClass('active_a1');
// $('#activeId').removeClass('active_a2');
// $('#activeId').removeClass('active_a3');
// $('#activeId').removeClass('active_a4');
// $('#activeId').removeClass('active_a4');
// $('#activeId').addClass('active_a5');
// }
// }
/**方法二**/
function donghua(a) {
if(a=='1'){
$('.active_a').css({'left':'0px'})
}
if(a=='2'){
$('.active_a').css({'left':'120px'})
}
if(a=='3'){
$('.active_a').css({'left':'240px'})
}
if(a=='4'){
$('.active_a').css({'left':'360px'})
}
if(a=='5'){
$('.active_a').css({'left':'480px'})
}
}
</script>
</body>
</html>






















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








