一、创建UITabBarController和UINavigationController(标签栏控制器和导航控制器)
创建两个类,FirstViewController和SecondViewController。修改AppDelegate.m中的代码。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
//创建tabBarController控制器
UITabBarController *tabBarController = [[UITabBarController alloc] init];
//初始化firstView控制器
FirstViewController *firstView = [[FirstViewController alloc] init];
//初始化secondView控制器
SecondViewController *secondView = [[SecondViewController alloc]init];
//创建导航控制器nav1,显示firstView
UINavigationController *nav1 = [[UINavigationController alloc] initWithRootViewController:firstView];
//创建导航控制器nav2,显示secondView
UINavigationController *nav2 = [[UINavigationController alloc]initWithRootViewController:secondView];
//给TabBarController控制器添加子控制器nav1
[tabBarController addChildViewController:nav1];
//给TabBarController控制器添加子控制器nav2
[tabBarController addChildViewController:nav2];
//根控制器设置为TabBarController
self.window.rootViewController = tabBarController;
[self.window makeKeyAndVisible];
return YES;
}
FirstViewController.m中
- (void)viewDidLoad {
[super viewDidLoad];
//设置背景颜色为黄色
self.view.backgroundColor = [UIColor yellowColor];
}SecondViewController.m中
- (void)viewDidLoad {
[super viewDidLoad];
//设置背景颜色为蓝色
self.view.backgroundColor = [UIColor blueColor];
}
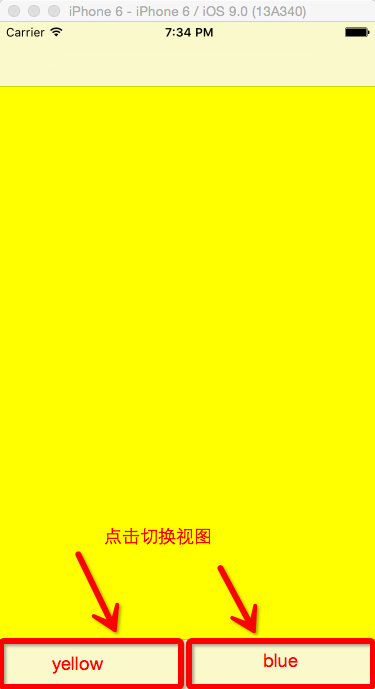
运行代码,效果图如下
二、创建UIImageView
我在FirstViewController.m中创建一个UIImageView
- (void)viewDidLoad {
[super viewDidLoad];
//设置背景颜色为黄色
self.view.backgroundColor = [UIColor yellowColor];
UIImage *image = [UIImage imageNamed:@"Totoro副本"];
//初始化imageView把image设置为它的图片
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
//设置imageView的frame
imageView.frame = CGRectMake(50, 150, 280, 200);
//把imageView添加到View上
[self.view addSubview:imageView];
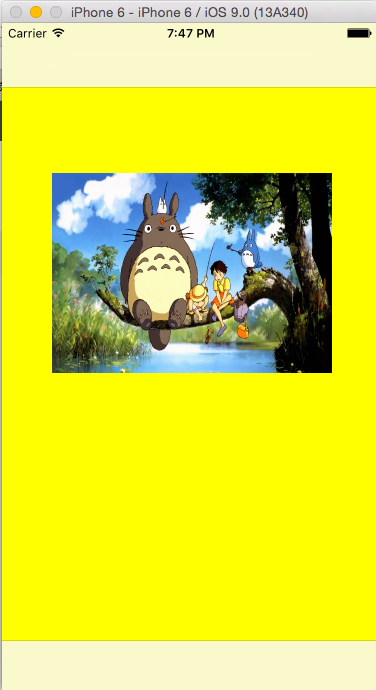
}运行代码,效果如下
























 1041
1041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








