目的:
1.根据模板里面的excel数据信息,动态创建line chart
2.linechart 的样式改为灰色
3.以流的形式写到客户端,不管客户端是否装excel,都可以导出到到客户端
4.使用Aspose.Cells的基本功能
5.使用mvc测试代码
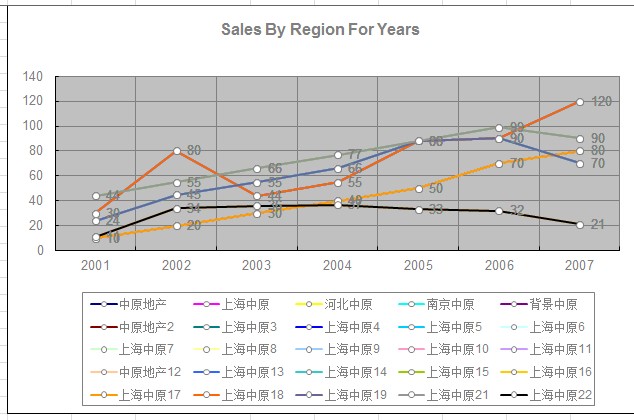
导出到excel里面的效果图

excel里面的数据源sheet2
2001 2002 2003 2004 2005 2006 2007
中原地产 10 20 30 40 50 70 80
上海中原 30 80 44 55 88 90 120
河北中原 24 45 55 66 88 90 70
南京中原 44 55 66 77 88 99 90
背景中原 11 34 36 37 33 32 21
中原地产2 10 20 30 40 50 70 80
上海中原3 30 80 44 55 88 90 120
上海中原4 24 45 55 66 88 90 70
上海中原5 44 55 66 77 88 99 90
上海中原6 11 34 36 37 33 32 21
上海中原7 10 20 30 40 50 70 80
上海中原8 30 80 44 55 88 90 120
上海中原9 24 45 55 66 88 90 70
上海中原10 44 55 66 77 88 99 90
上海中原11 11 34 36 37 33 32 21
中原地产12 10 20 30 40 50 70 80
上海中原13 30 80 44 55 88 90 120
上海中原14 24 45 55 66 88 90 70
上海中原15 44 55 66 77 88 99 90
上海中原16 11 34 36 37 33 32 21
上海中原17 10 20 30 40 50 70 80
上海中原18 30 80 44 55 88 90 120
上海中原19 24 45 55 66 88 90 70
上海中原21 44 55 66 77 88 99 90
上海中原22 11 34 36 37 33 32 21
入口方法:
public ActionResult excels()
{
WorkbookDesigner designer = new WorkbookDesigner();
string path = Server.MapPath("/Templete/11111.xls");
designer.Workbook.Open(path);
Workbook workbook = designer.Workbook;
//创建一个chart到页面
CreateStaticReport1(workbook);
designer.Process();
//将流文件写到客户端流的形式写到客户端,名称是_report.xls
designer.Save("_report.xls", SaveType.OpenInExcel, FileFormatType.Excel2003, System.Web.HttpContext.Current.Response);
Response.Flush();
Response.Close();
designer = null;
// Response.End();
return View("getexcel");
}
生成chart方法
private void CreateStaticReport1(Workbook workbook)
{
//创建一个折线图
workbook.Worksheets[0].Charts.Add(ChartType.Line, 1, 1, 25, 10);
Aspose.Cells.Chart chart = workbook.Worksheets[0].Charts[0];
//折线区域竖线设置为显示颜色设置为灰色
chart.CategoryAxis.MajorGridLines.IsVisible = true;
chart.CategoryAxis.MajorGridLines.Color = Color.Gray;
//折线区域设置横着的网格线显示
chart.MajorGridLines.IsVisible = true;
chart.MajorGridLines.Color = Color.Gray;
//设置title样式
chart.Title.Text = "Sales By Region For Years";
chart.Title.TextFont.Color = Color.Gray;
chart.Title.TextFont.IsBold = true;
chart.Title.TextFont.Size = 12;
//Set Properties of nseries
chart.NSeries.Add("Sheet2!B2:H26", false);
//Set NSeries Category Datasource
chart.NSeries.CategoryData = "Sheet2!B1:H1";
Cells cells = workbook.Worksheets[1].Cells;
//loop over the Nseriese
for (int i = 0; i < chart.NSeries.Count; i++)
{
//设置每条折线的名称
chart.NSeries[i].Name = cells[i + 1, 0].Value.ToString();
//设置线的宽度
chart.NSeries[i].Line.Weight = WeightType.MediumLine;
//设置每个值坐标点的样式
chart.NSeries[i].MarkerStyle = ChartMarkerType.Circle;
chart.NSeries[i].MarkerSize = 5;
chart.NSeries[i].MarkerBackgroundColor = Color.White;
chart.NSeries[i].MarkerForegroundColor = Color.Gray;
//每个折线向显示出值
chart.NSeries[i].DataLabels.IsValueShown = true;
chart.NSeries[i].DataLabels.TextFont.Color = Color.Gray;
}
//设置x轴上数据的样式为灰色
chart.CategoryAxis.TickLabels.Font.Color = Color.Gray;
chart.CategoryAxis.TickLabelPosition = TickLabelPositionType.NextToAxis;
//设置y轴的样式
chart.ValueAxis.TickLabelPosition = TickLabelPositionType.Low;
chart.ValueAxis.TickLabels.Font.Color = Color.Gray;
// chart.ValueAxis.TickLabels.TextDirection = TextDirectionType.LeftToRight;
//设置Legend位置以及样式
chart.Legend.Position = LegendPositionType.Bottom;
chart.Legend.TextFont.Color = Color.Gray;
chart.Legend.Border.Color = Color.Gray;
}





















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








