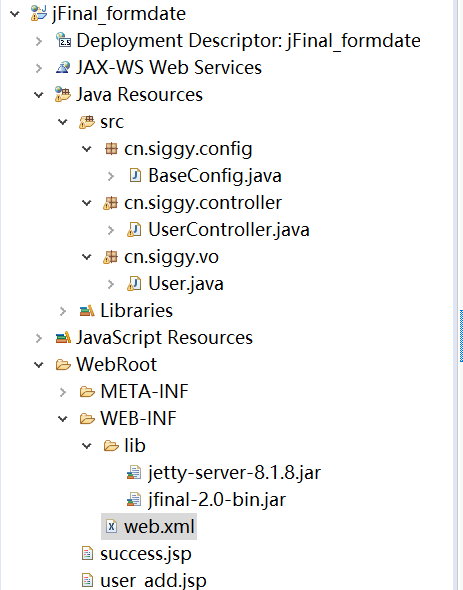
1.包结构

2.我们需要对web.xml进行配置:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>jFinal_formdate</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>cn.siggy.config.BaseConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
<init-param>标签中的value值根据自己创建的包名和类名而定。
3.在src包下创建cn.siggy.config包,在该包下创建BaseConfig类:
package cn.siggy.config; import com.jfinal.config.Constants; import com.jfinal.config.Handlers; import com.jfinal.config.Interceptors; import com.jfinal.config.JFinalConfig; import com.jfinal.config.Plugins; import com.jfinal.config.Routes; import com.jfinal.render.ViewType; import cn.siggy.controller.UserController; public class BaseConfig extends JFinalConfig{ @Override public void configConstant(Constants cnst) { //开发模式:可以自动启动 cnst.setDevMode(true); //指定视图 cnst.setViewType(ViewType.JSP); } @Override public void configHandler(Handlers arg0) { // TODO Auto-generated method stub } @Override public void configInterceptor(Interceptors arg0) { // TODO Auto-generated method stub } @Override public void configPlugin(Plugins arg0) { // TODO Auto-generated method stub } @Override public void configRoute(Routes route) { //1.通过路由进行映射,通过route与方法名进行映射,这里只用写/user不用写/add,因为add为映射的方法名。 route.add("/user",UserController.class); } }
通过路由进行映射,通过route与方法名进行映射,这里只用写/user不用写/add,因为add为映射的方法名。
4.创建user_add.jsp页面,用户可以在该页面中输入姓名和年龄,并提交到后台进行获取:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> <form action="user/add" method="post"> 用户名:<input type="text" name="name"/><br> 年龄:<input type="text" name="age"/><br/> <input type="submit" value="添加"/> </form> </body> </html>
form表单提交到user/add中进行处理,我们需要在BaseConfig中配置映射:在configRoute中配置路由,提交之后进入到BaseConfig中寻找路由,首先寻找到user对应的类(UserController),然后进入到该类中add函数进行处理。
5.创建UserController,获取表单数据:
package cn.siggy.controller; import com.jfinal.core.Controller; import com.jfinal.render.ViewType; import cn.siggy.vo.User; public class UserController extends Controller{ public void add () { //2.获取表单的值:通过getPara来获取表单值 String name=getPara("name"); int age=getParaToInt("age"); System.out.println("姓名:"+name+"\t年龄:"+age); //3.如何设置回变量值:通过setAttr。 setAttr("msg", "添加成功!!!"); //4.如何跳转页面进行渲染:通过render来指定跳转的页面. //首先我们应该在Config中的configConstant指定视图:cnst.setViewType(ViewType.JSP); render("/success.jsp"); } }
获取到表单数据后,将“添加成功”信息返回给success.jsp页面。
6.创建success.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> ${msg } </body> </html>
这里通过el表达式获取参数的值.
7.运行:
启动项目,在浏览器中输入:http://localhost/user_add.jsp,进入到jsp页面,在这个页面中输入姓名和年龄:

点击提交,进入到success.jsp页面,显示:

8.我们总结一下MVC的四个步骤
(1)通过路由进行映射,通过route与方法名进行映射。也就是BaseConfig类中的这个方法;
@Override public void configRoute(Routes route) { //1.通过路由进行映射,通过route与方法名进行映射,这里只用写/user不用写/add,因为add为映射的方法名。 route.add("/user",UserController.class); }
(2)获取表单的值:通过getPara来获取表单值。
String name=getPara("name");
int age=getParaToInt("age");
(3)如何设置回变量值:通过setAttr。
setAttr("msg", "添加成功!!!");
(4)如何跳转页面进行渲染:通过render来指定跳转的页面.首先我们应该在Config中的configConstant指定视图:cnst.setViewType(ViewType.JSP);
render("/success.jsp");





















 9175
9175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








