1.组件的基本使用

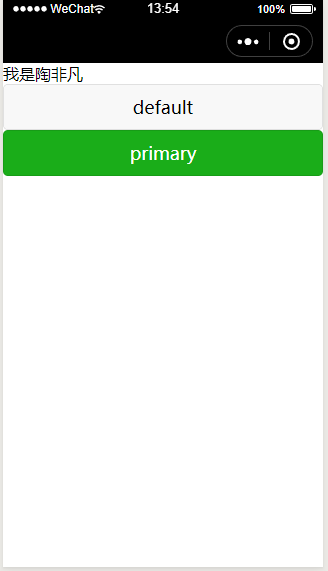
<button type="default" > default </button> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary" > primary </button>
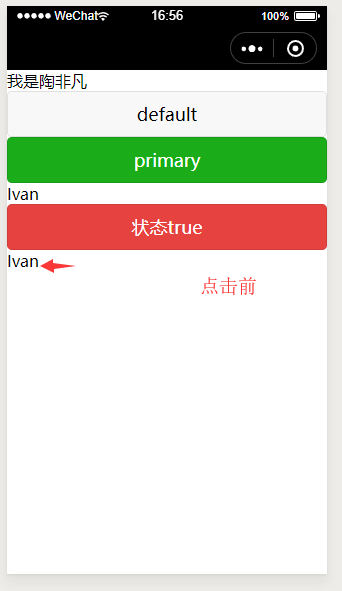
效果

详细组件文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
2.数据绑定
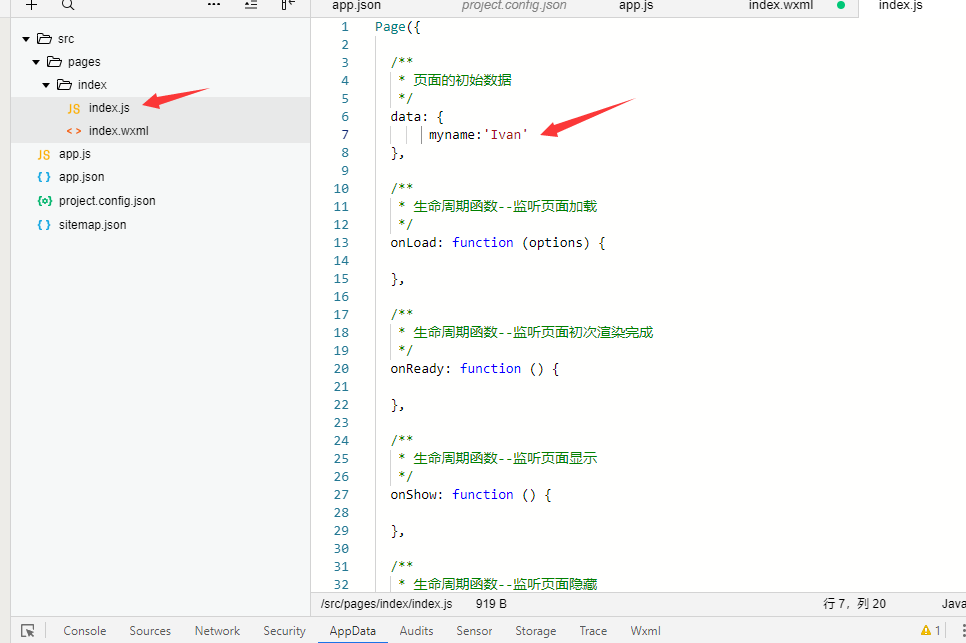
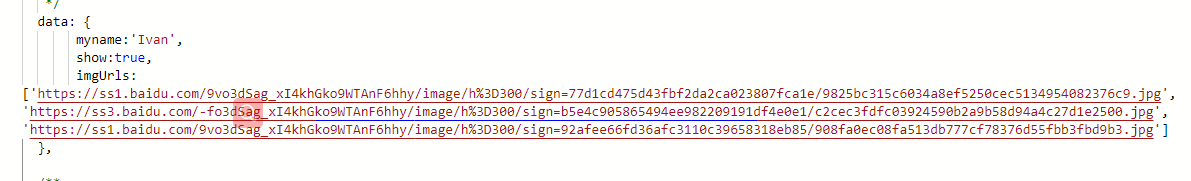
设置data数据

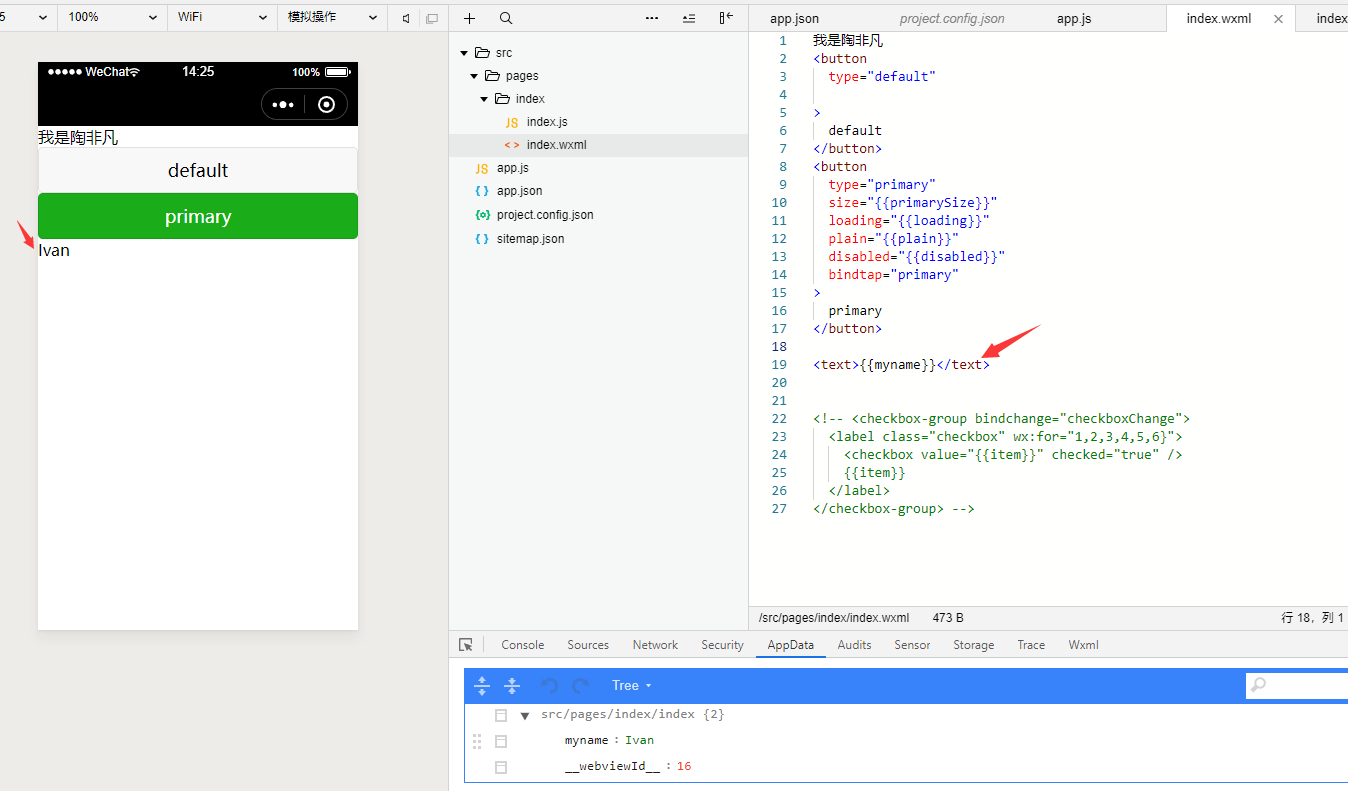
绑定text标签

现在我们通过一个按钮再写一个简单的小事例来动态改变数据
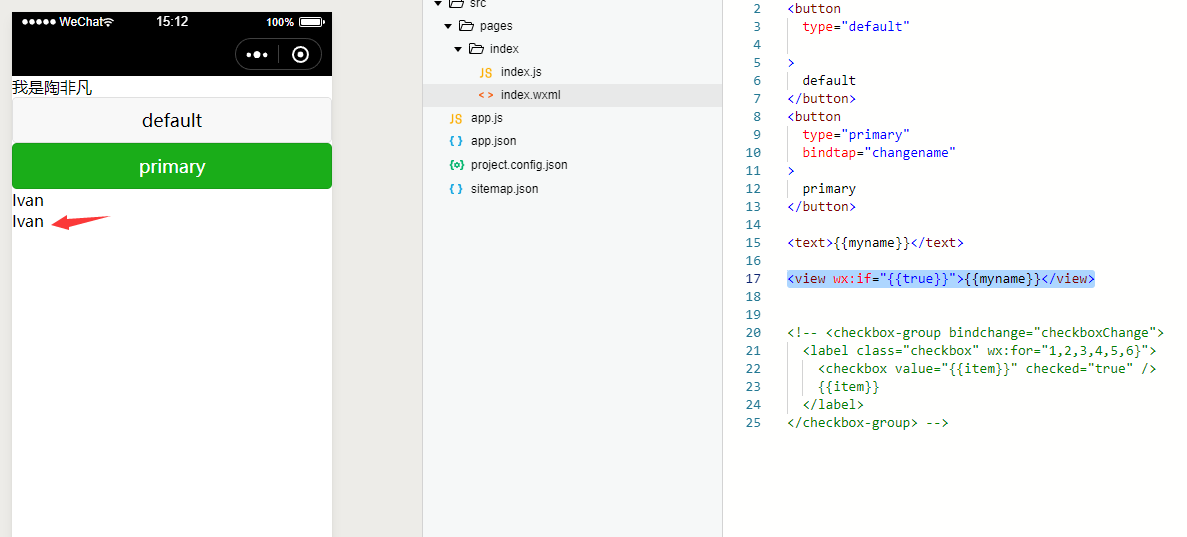
这是我的文件目录

接下来我们再index.wxml中插入一个按钮并绑定事件
<button type="primary" bindtap="changename" >
现在我们去index.js中写入这个事件

changename:function(){ console.log(this.data.myname) var newname = 'dahlin' this.setData({ myname: newname}) }
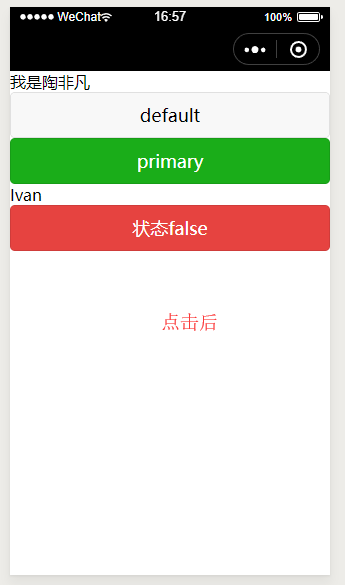
效果


标签中的渲染判断处理,微信小程序的试图容器都支持if的真假判断
<view wx:if="{{true}}">{{myname}}</view>

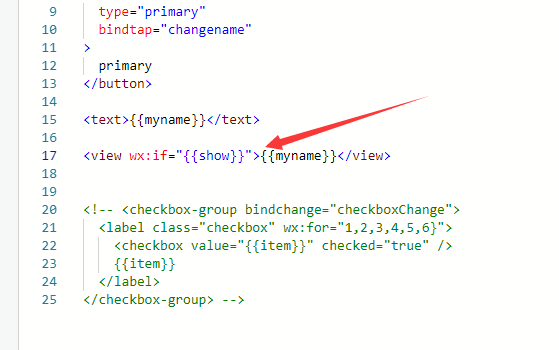
把花括号的true改成false时

这里我们用也用简单的按钮来做一个显示隐藏的小事例(点击时隐藏再点击又出现)
1.设置参数show


2.设置点击按钮并绑定事件
置入按钮
<button type="warn" bindtap='changestate' >状态{{show}}</button>
编写changestate方法
changestate:function(){ this.setData({show:!this.data.show}) }


3.渲染标签
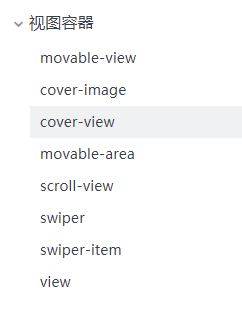
在微信小程序中的渲染标签有

这里我们使用一下swiper滑块做一个轮播案例
将这段代码置入顶部
<swiper indicator-dots="{{true}}" autoplay="{{true}}" interval="{{5000}}" duration="{{500}}" > <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150" /> </swiper-item> </block> </swiper>
swiper的属性参数说明
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.00 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | |
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
js设置滑块图片路径源

效果


4.模板的使用





















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








