想看解决方案不想看无聊乏味的bug解决过程的同学,请直接跳转到页面底部~
今天在做项目的过程中遇到了一个BUG,项目中需要获取到浏览器客户区的高度以方便做一些适应性调整,代码如下:
$(document).ready(function(){
var $content_height = $(window).height() - 30 - 53;
var $nav_box_content_height = $content_height - 31 - 7;
$("#nav_box_content").css("height",$nav_box_content_height);
$(".main-container").css("min-height",$content_height);
})然而在部署到服务器之后,出现了bug,本身应有的响应动作并没有发生,也没有产生任何报错。原因是$(window).height()获取到了一个定值,也不会随着浏览器窗口大小的变化而变化,百思不得其解。然后就开始各种alert程序中的变量寻找错误点(别吐槽,我知道大神们都用console。。。 ),开始的时候因为思维混乱,并没有在意这个定值的意义。一顿瞎试之后突然想到应该关注这个数字的意义,猜想会不会是获取到了文档高度。于是做出了尝试,alert了$(document).height(),果然相同。这时又到了百思不得其解的时刻了。
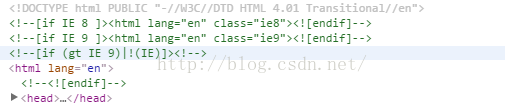
。。。。。。
。。。。。。
不知道大家看到上面的图有没有发现什么。对,问题在于HTML5的文档声明并没有被浏览器解析到,在用了正确的html5文档声明后,bug果然消失了。贴出我的错误代码:
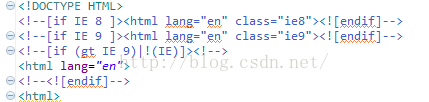
。。。。。
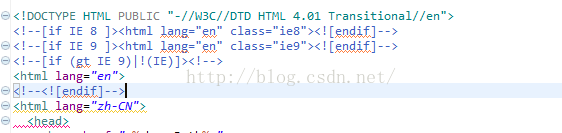
改过之后的代码是这样的:
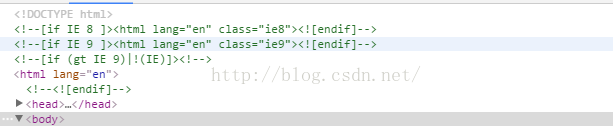
在浏览器中的解析:
会发现HTML5文档声明已经被浏览器解析到。、
查阅相关文档发现,webkit内核的浏览器中,如果没有正确的HTML5文档声明的话,便会出现$(window).height()获取到的值永远等于$(document).height()这样的bug,深层原因不清楚,对Jquery源码了解很深的人可以研究研究为啥会出现这个bug。 另外,亲测了非webkit内核的浏览器不会出现这样的bug。
补充一些相关知识:
一、 HTML文档声明:Web世界中存在很多种类的文档,只有告诉浏览器本文档的文档类型,浏览器才能正确的解析文档进行显示。HTML中的<!DOCTYPE>标签就用来给浏览器提供信息,告诉浏览器本HTML文档是用什么版本编写的。
二、HTML5文档声明: 目前常用的是
<!DOCTYPE html>
<html>
!-- 文档内容 -->
</html>这个是一种简略写法,完整的写法是这样的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
这两种写法并没有什么区别,现在相当多的产品也都使用的简略写法。
三、浏览器客户区高度与文档高度: 浏览器客户区高度是指浏览器可视区域的高度,而文档高度是整个页面的高度。宽度同理,获取他们的方法是:
浏览器客户区:$(window).height()
$(window).width()文档区:$(document).height()
$(document).width()

























 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








