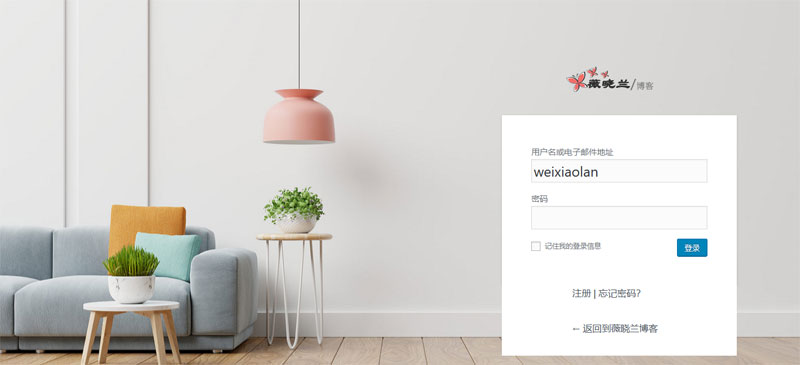
更改wordpress默认的login界面,通过CSS调整布局,添加了页面背景图,好看多了,把以下代码添加至主题function.php文件中,图片上传至主题images文件夹下就行。薇晓兰后台已经自定义的修改了,界面如下。

//自定义登录页面的LOGO图片
function my_custom_login_logo() {
echo '
.login {
background-attachment: fixed;
background-position: center center;
background-size: cover;
background-image: url('.get_bloginfo('template_directory').'/images/20210127.jpg);
padding-left: 30px;
padding-right: 30px;
}
#login{
width: 30.6666% !important;
margin-right: 6% !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
.login h1 a{
backgro








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








