一、Vue 快速使用
罗嗦两句:
如果你不论用过angular js、net的MVC还是没有用过对于上手vue都没有任何困难。
vue 几乎对于大型项目还是小型项目都可以迅速使用,或者对已有的项目渐进是使用。
vue 不是因为是中国人写的而推荐使用,如果你使用过angular js react easyUI backbone等你就知道它的好处了,尤其对没有用过类似框架或者想换其他框架的来说vue可以说速度的让你上手并完成转换。
1、去官网下载vue.js 或者用git/webpack的工具部署一下
官网: https://vuejs.org/
第一步:引入vue 然后new 一个vue把值附上 data里面就是你定义的值 el后面就是你绑定的vue区域
<html> <head> <script src="vue.min.js"></script> </head> <body> <div id="app"> {{message}} </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
第二步:我们演示一下这种框架的重要特性双向绑定
加入input 元素 代码如下:
<html> <head> <script src="vue.min.js"></script> </head> <body> <div id="app"> <p>{{message}}</p> <input v-model="message"> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) </script> </body> </html>
展示如图:

是不是实现很简单!
第三步:我们展示一下列表怎么实现
先看代码
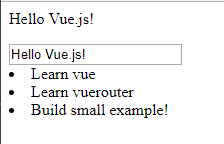
<html> <head> <script src="vue.min.js"></script> </head> <body> <div id="app"> <p>{{message}}</p> <input v-model="message"> <li v-for="item in elists"> {{item.text}} </li> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!', elists: [ { text: 'Learn vue' }, { text: 'Learn vuerouter' }, { text: 'Build small example!' }] } }) </script> </body> </html>
效果如下:

定义一个elists 数组然后用v-for标签来写 vue会自动识别这种标签然后实现循环展示你写在li里面的元素。
如果 你现在不理解或者看不懂不要紧,你先记住,后面我们会说到它是怎么实现这种v-for标签,还可以我们自己定义这种标签。
第四步:我们来看看事件怎么实现
先加入一个按钮
<html> <head> <script src="vue.min.js"></script> </head> <body> <div id="app"> <p>{{message}}</p> <input v-model="message"> <li v-for="item in elists"> {{item.text}} </li> <button v-on:click="reverseMessage">Reverse Message</button> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue.js!', elists: [ { text: 'Learn vue' }, { text: 'Learn vuerouter' }, { text: 'Build small example!' }] }, methods: { reverseMessage: function () { this.message = this.message.split('').reverse().join('') } } }) </script> </body> </html>
效果如下:

<!--1、文本绑定:在html的文本字符串中,可以通过{{}}格式包含vue特性。--> <span>Message: {{ msg }}</span> <!--2、单向绑定:只同步一次,如果msg特性值有变化,html中的文本不会被更新。--> <span>This will never change: {{* msg }}</span> <!--3.输出包含html的数据:1和2中的代码不支持输出html代码,需要用下面的格式。--> <div>{{{ raw_html }}}</div> <!--4.html属性值绑定--> <div id="item-{{ id }}"></div> <!--5.支持javascript表达式--> {{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <!--6.过滤器:vue提供了属性过滤功能,下面的代码message是一个特性,filterA是一个过滤函数,最终输出为filterA(message)的结果。--> {{ message | filterA }} <!--7.判断语法:如果条件成立则输出结果,条件不成立无任何输出。--> <p v-if="greeting">Hello!</p> <!--8.html属性绑定:下面代码和:<a href={{url}}”></a>和效果一样,其实最终也会转换为v-bind模式。--> <a v-bind:href="url"></a> <!-- 9.事件绑定:使用v-on为html的事件属性绑定方法。--> <a v-on:click="doSomething"></a> <!--10.v-bind缩写:下面的第一段代码为v-bind的完整写法,第二段代码为缩写方式。--> <!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a> <!-- 完整语法 --> <button v-bind:disabled="someDynamicCondition">Button</button> <!-- 缩写 --> <button :disabled="someDynamicCondition">Button</button> <!-- 11.v-on缩写:和v-bind相似,区别在于v-on用@符号表示,而v-bind用:表示。 --> <!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a> <!-- Class与Style绑定 --> <!-- 完整语法 --> data: { isA: true, isB: false } <div class="static" v-bind:class="{ 'class-a': isA, 'class-b': isB }"></div> 输出结果: <div class="static class-a"></div> <!-- 3.数组语法:class属性可直接绑定一个数组,数组里边的项为vue实例特性。 --> <div v-bind:class="[classA, classB]"></div> <!-- 条件渲染 --> <!-- 1.v-if和v-else:下面代码如果条件为true则输出yes,否则输出no --> <h1 v-if="state === 1">Yes</h1> <h1 v-else>No</h1> <!-- 2.template v-if输出多条html元素:v-if和template标签配合使用可嵌入多个html标签,当着模板使用,最终输出值包含html元素。 --> <template v-if="state === 1"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template> <!-- 3.v-show和v-else: 和v-if相似,都作为条件判断,不同点在于渲染的区别。v-if只有等条件成立时才会渲染html元素,而v-show不管条件是否成立都会渲染,如果条件不成立则设置元素的display为none。 --> <!-- 4.v-show和组件混合使用问题:将v-show用在组件上时,由于指令优先级v-else会出问题,所以不要使用v-else。下面代码是错误的: --> <custom-component v-show="condition"></custom-component> <p v-show="!condition">这可能也是一个组件</p> <!-- 列表渲染 --> <!-- 1.语法v-for:通过v-for可遍历js对象集合,然后用可以直接输出每一项的数据。下面的代码直接用文本输出items的每项数据。 --> <ul id="example-1"> <li v-for="item in items"> {{ item.message }} </li> </ul> <!-- 2.获取遍历项索引:使用v-for遍历有时候想得到每一项的索引值,可通过index直接获取,index直接获取,index是vue直接提供的特性。我们也可以给索引取别名: --> <div v-for="(idx, item) in items"> {{ idx }} {{ item.message }} </div> <!-- 3.template和v-for:有时候我们想每次输出多条html标签,那么我们可通过v-for和template配合使用达到效果: --> <ul> <template v-for="item in items"> <li>{{ item.msg }}</li> <li class="divider"></li> </template> </ul> <!-- 4.操作数组:vue提供了一些数组操作方法,包括push、pop、shift、unshift、splice、sort、reverse等。如果我要对vue实例example1的集合特性items添加项,可以使用: --> example1.items.push({message: ‘Baz’}); example1.items = example1.items.filter(function (item) { return item.message.match(/Foo/) }) <!-- 5.数组操作问题 不能直接使用数组索引设置元素,例如vm.items[0] = {},这样设置的话,vue是不能检测到数组的变化。可使用set方法: --> example1.items. set(0, { childMsg: 'Changed!'}) example1.items = []; <!-- 6.对象v-for:v-for也可直接遍历对象属性。 --> <ul id="repeat-object" class="demo"> <li v-for="value in object"> {{ $key }} : {{ value }} </li> </ul> <!-- 方法与事件处理器 --> <!-- 1.方法处理器:使用v-on监听DOM事件,例如 --> <div id="example"> <button v-on:click="greet">Greet</button> </div> <script> var vm = new Vue({ el: '#example', data: { name: 'Vue.js' }, // 在 `methods` 对象中定义方法 methods: { greet: function (event) { // 方法内 `this` 指向 vm alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 alert(event.target.tagName) } } }) </script> <!-- 2.如何传递参数:可直接传递字符串或者对象,如果想传递事件对象可以使用$event: --> <buttonv−on:click="say(′hello!′, event)">Submit</button> <!-- 3.数据逻辑和事件逻辑隔离:为了让数据模型只处理数据逻辑,而不混杂其他逻辑,vue.js提供了两个事件修饰符.prevent和.stop。 --> <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 4.按键修饰符:可以使用按键编码或者别名。--> <!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit"> <!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit"> <!-- vue.js提供的别名包括:enter、tab、delete、esc、space、up、down、left、Right。 vue.js也支持自定义别名,例如我们想控制F1按键事件,可以先给F1(编码为112)定义一 --> <!-- 表单控件绑定 --> <!-- 1.text控件:如果修改了text控件的值,span绑定的message会不同更新。 --> <span>Message is: {{ message }}</span> <br> <input type="text" v-model="message" placeholder="edit me"> <!-- 2.checkbox控件 --> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> <!-- 多个checkbox绑定:每个checkbox绑定一个类型为数组的数据模型checkedNames。 --> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames | json }}</span> <!-- 3.radio --> <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span> <!-- 4.select --> <select v-model="selected"> <option selected>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span>




















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








