前 言
LIUWE
JQuery是一个特别强大的javascript代码库,,它的操作DOM的能力是相当强大的,JQuery可以说是支持各大主流浏览器,但是随着时代的不断发展,浏览器是在不断的更新变换的,浏览器界的前带头大哥IE,其影响力还是稍微有那么一点点的。虽然最终还是屈服了,但是还是有那么一群IE6、7、8的老用户,为了满足各种用户的需求,JQuery可以说是做的非常好的。
其实JQuery也是在不断的发展,更新版本的,在JQuery的2.0版本以前还是在考虑着这些IE6、7、8的老用户们,时时刻刻在兼容着它们。可能随着时代的不断发展变化,觉得这些IE6、7、8的老用户越来越少了,在2.0版本开始,就不再支持IE6、7、8浏览器了。下面我们就用一个简单的例子来详细介绍一下关于JQuery对于各大浏览器兼容性的问题。
这一个简单的例子就是要让p标签中文字变为红色
1 <body> 2 <p id="p">p标签</p> 3 </body> 7 <script type="text/javascript"> 8 $("#p").css("color","red"); 9 </script>
| 一、导入一个2.0版本以上的JQuery文件 |
我们导入的JQuery文件是jquery-3.1.1.js。
1 <body> 2 <p id="p">p标签</p> 3 </body> 4 <script type="text/javascript" src="js/jquery-3.1.1.js" ></script> 5 <script type="text/javascript"> 6 $("#p").css("color","red"); 7 </script>
所显示的结果如下图:
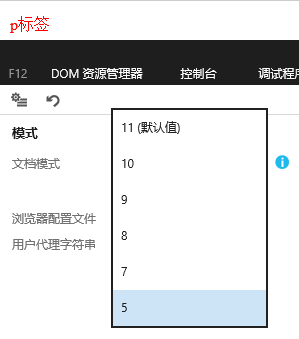
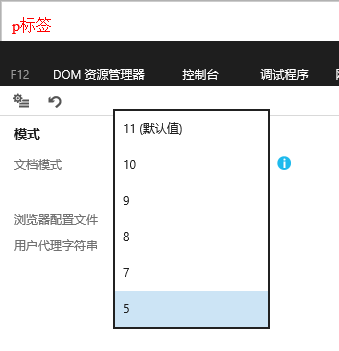
在IE8的时候将文字的颜色将不会发生改变:

而在IE9及以上的IE浏览器中文字颜色将会显示为红色

| 二、导入一个2.0以下的JQuery文件 |
这次导入的是jquery-1.10.2.js文件
1 <body> 2 <p id="p">p标签</p> 3 </body> 4 <script type="text/javascript" src="js/jquery-1.10.2.js" ></script> 5 <script type="text/javascript"> 6 $("#p").css("color","red"); 7 </script>
所显示的结果如下图:
这次不管是IE多老的版本,都能够支持,字体的颜色均变为了红色。


| 三、兼容的方式来导入JQuery文件 |
在网页制作过程中,为了达到更好的兼容性,可以通过条件注释的方法,来导入JQuery文件
具体的代码如下:
<body> <p id="p">p标签</p> </body> <!--[if lt IE 9]> <script src="js/jquery-1.10.2.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="js/jquery-3.1.1.js"></script> <!--<![endif]--> <script type="text/javascript"> $("#p").css("color","red"); </script>
所显示的结果如下图:
无论IE多少版本,都会支持,字体的颜色也都变为红色。


介绍到这里,既然一直都以浏览器界老大哥自居的IE都得到了支持,相信其他主流浏览器更不是问题。JQuery是我们前端最为重要的一个框架,能够将他学好。。。。。。。。
我的代码世界
通过上面的一点点介绍,希望对大家有一点点的帮助,我们都是在这条路上奔跑着的孩子,大家一起加油努力!!!!




















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








