测试1
tableObj.insertRow(index),在表格指定位置插入一个新行元素(),新行被插在index所在行之前。该方法的返回值是插入的新行。
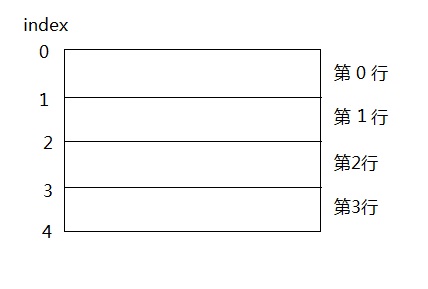
如果一个表格有3行,index=0时插入第一行,index=3时插入最后一行,如图: (图_1)
(图_1)
若参数 index 小于 0 或大于等于行中的的表元数,该方法将抛出代码为 INDEX_SIZE_ERR 的 DOMException 异常。
测试2
与此类似的还有tablerowObj.insertCell(index)方法,是在表格的某行插入一个新的单元格元素()
需要注意的是,如果是往insertRow()新增的一个行元素里插入新td元素时,必须先插入第0个td(一次插入td),否则会报错.

 View Code
View Code
<html> <head> <script type="text/javascript" > function ins(){ var tableObj = document.getElementById("table1"); var trObj = tableObj.insertRow(0); //trObj是一个新增的行,如果不新增第0个td直接新增第1个会报错 var tdObj1 = trObj.insertCell(0); tdObj1.innerHTML = "0"; var tdObj2 = trObj.insertCell(1); tdObj2.innerHTML = "00"; var tdObj3 = trObj.insertCell(2); tdObj3.innerHTML = "000";//比原表格中的列多了,表格混乱 } </script> </head> <body> <table border="1" id="table1" style="width:200px;"> <tr id="tr1"> <td>1</td> <td></td> </tr> <tr> <td>2</td> <td></td> </tr> </table> <input type="button" onclick="ins()" value="ins"/> </body> </html>





















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








