SpringBoot项目创建之后,后台的框架是SpringMVC。但前端的resource和template目录都是空的。这个时候需要创建前台页面。
习惯上,我们会创建JSP,但是,SpringBoot不支持jsp。网上有教程可以改配置,支持JSP,但是不建议总这样用,这样很不SpringBoot风格。
前端View推荐使用模板引擎。比如:FreeMarker,Groovy,Thymeleaf,Mustache。其中,Thymeleaf是SpringBoot力推的,对前端友好,但是不够流行。
前后端分离常用的前后端请求方式:菜单和链接都是到HTML,在HTML的js文件中,onload时根据需要发送Ajax请求到后台,请求到data,Ajax的回调函数把data渲染到template中。而不是之前非SpringBoot时,常使用的:菜单和连接都是到controller,然后根据controller的返回结果对应一个jsp页面。
*)SpringBoot的约定:
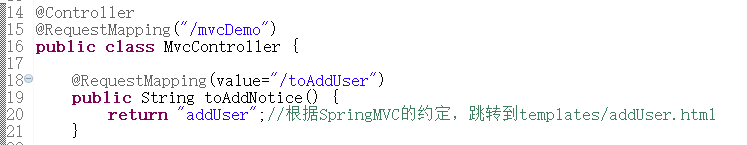
约定①:controller不返回json形式时,跳转到resource/templates目录下,和返回值相同名字的html页面:

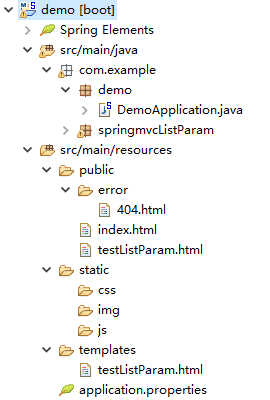
约定② :在resources下建public文件夹,public的文件可5以直接在浏览器中访问到,不经过controller,
如下图:http://localhost:8080/contextPath/testListParam.html 即可访问这个页面

约定③:resources/public/error 目录:存放错误页,约定以错误码为文件名,比如:404.html,500.html。当报对应的错时,自动会展示改页面。
约定④:static文件夹下放:js、CSS、img。在HTML中引用时,引用目录,不需要写static层的目录:比如在templates/testListParam.html 或者public/testListParam.html中引用css:
绝对路径:<link rel="stylesheet" href="/项目名/css/bootstrap.min.css">
或者:
<link rel="stylesheet" href="css/bootstrap.min.css">
*)当采用 thymeleaf 时:





















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








