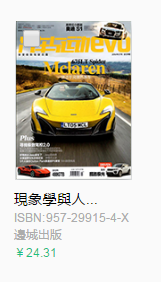
实现效果图 ↑
实现代码 ↓
var oldText = magazineBook02Panel01.text;
if (oldText.length > 7) {
var newText = oldText.substring(0,5)+"...";
magazineBook02Panel01.setText(newText);
}简言之 ↓
if (Ext.getCmp("id").text .length > 7) {
Ext.getCmp("id").setText( Ext.getCmp("id").text.substring(0,5) + "..." );
}
---------------------------------- end ----------------------------------
当然CSS也可以实现此效果,注意:前提是给 text 设置宽度值!!!
参考之前笔记:css限制显示字数,文字长度超出部分用省略号表示





















 4069
4069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








