给定一个浮点数,如何使用JavaScript将数字分成整数和小数部分,并获取数字的小数部分?下面本篇文章就来给大家介绍一下使用JavaScript获取数字小数部分的方法,希望对大家有所帮助。

想要使用JavaScript获取数字的小数部分,可以首先将数字转换为字符串,然后使用split()方法删除小数点前的部分,获取数字的小数部分。
split()方法用于将字符串拆分为子字符串数组,并返回新数组。
语法:string.split(separator, limit)
参数:
● separator:此参数是可选的。它指定用于拆分字符串的字符或正则表达式。如果不使用,将返回整个字符串(只有一个项目的数组)
● limit:此参数是可选的。它指定用于指定拆分次数的整数,超出拆分限制的项将从数组中排除。
返回值:返回具有拆分项的新数组。
示例1:
点击这里
var up = document.getElementById('UP');
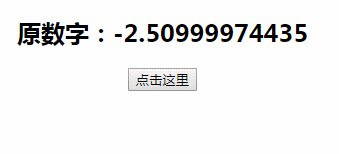
var n = -2.50999974435;
up.innerHTML = "原数字:"+n;
var down = document.getElementById('DOWN');
function GFG_Fun() {
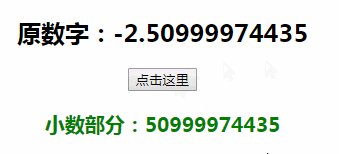
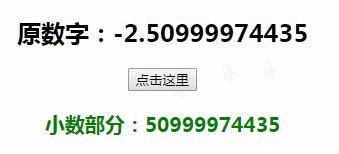
down.innerHTML = "小数部分:"+(n + "").split(".")[1];
}
效果图:






















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








