(1)问题描述
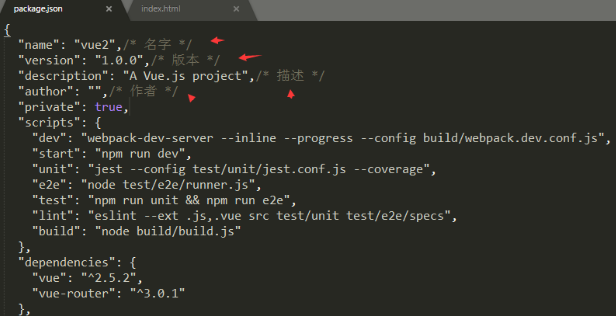
使用vue脚手架vue-cli搭建好项目架构后,在packages.json文件里,加入注释(如下所示)。接下来,运行npm run dev命令后出现报错

(2)问题解析
①记得json的注释和js一样,所以要么package.json不是完全的json格式,要么就是npm无法识别中文编码,你把注释换成英文试一下。
②package.json就是一个json文件,json本身只是一种数据格式,而不是程序语言,一般程序语言都会支持注释,但作为数据格式,它本身并不支持注释,所以只能通过其他方式绕过了。
③严格地说,JSON文件包含仅仅是数据,不能包含向编程语言中那样的注释。但是,有变通的在JSON文件中加“注释”,那就在JSON中增加一个充当注释的数据元素。例如
如果有必要,在JSON数据说明文档告诉使用此JSON数据的客户端:在解析数据时忽略"comment"数据元素。
(3)解决方案
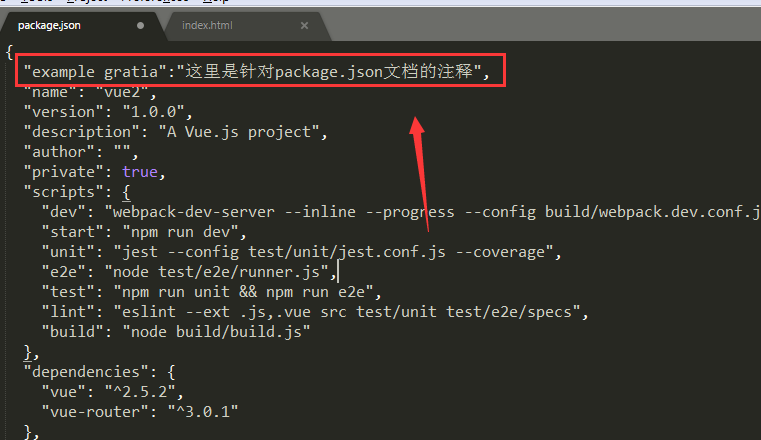
这里注意,命名时尽量使用驼峰命名。所以方式1会报错
①方式1

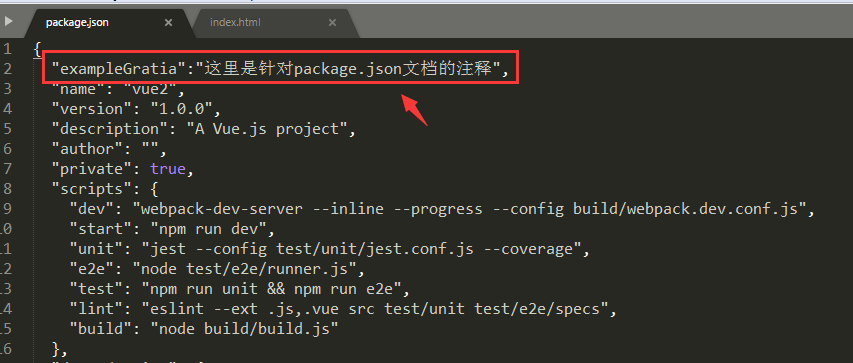
②方式2 (正确方式)























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








