Viewer.js – 强大的JS/jQuery图片查看器
分类:代码
日期:2016-08-04
点击(282,284)
下载(1)
来源:未知
收藏

简介
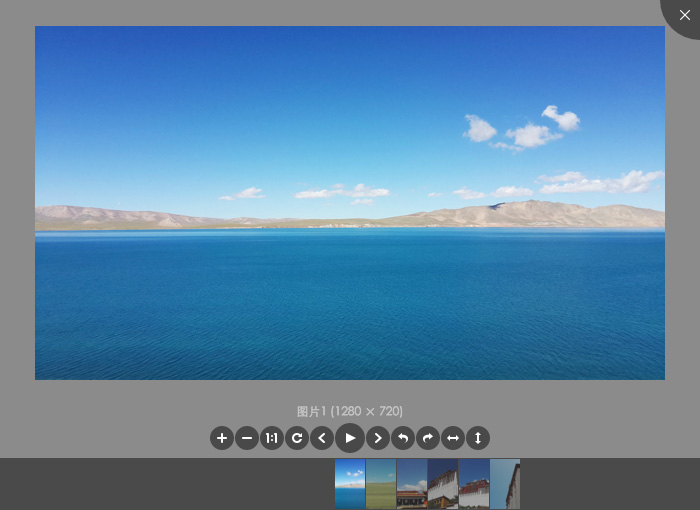
Viewer.js 是一款强大的图片查看器,像门户网站一般都会有各自的图片查看器,如果您正需要一款强大的图片查看器,也许 Viewer.js 是一个很好的选择。Viewer.js 有以下特点:
支持移动设备触摸事件
支持响应式
支持放大/缩小
支持旋转(类似微博的图片旋转)
支持水平/垂直翻转
支持图片移动
支持键盘
支持全屏幻灯片模式(可做屏保)
支持缩略图
支持标题显示
支持多种自定义事件
Viewer.js 提供了纯 JS 版本和 jQuery 版本,您可以任意选择。
浏览器兼容






IE8+ ✔
Edge ✔
Chrome ✔
Firefox ✔
Opera ✔
Safari ✔
注意:JS 版本兼容 IE9+,jQuery 版本兼容 IE8+。
使用方法
1、引入文件
JS 版本:
jQuery 版本:
注意:JS 版本和 jQuery 版本名字虽然一样,但代码不一样,不能通用,请到 github 上下载需要的版本。
2、HTML
3、JavaScript
JS 版本:
var viewer = new Viewer(document.getElementById('dowebok'));
jQuery 版本:
$('#dowebok').viewer();
配置
名称
类型
默认值
说明
inline
布尔值
false
启用 inline 模式
button
布尔值
true
显示右上角关闭按钮(jQuery 版本无效)
navbar
布尔值/整型
true
显示缩略图导航
title
布尔值/整型
true
显示当前图片的标题(现实 alt 属性及图片尺寸)
toolbar
布尔值/整型
true
显示工具栏
tooltip
布尔值
true
显示缩放百分比
movable
布尔值
true
图片是否可移动
zoomable
布尔值
true
图片是否可缩放
rotatable
布尔值
true
图片是否可旋转
scalable
布尔值
true
图片是否可翻转
transition
布尔值
true
使用 CSS3 过度
fullscreen
布尔值
true
播放时是否全屏
keyboard
布尔值
true
是否支持键盘
interval
整型
5000
播放间隔,单位为毫秒
zoomRatio
浮点型
0.1
鼠标滚动时的缩放比例
minZoomRatio
浮点型
0.01
最小缩放比例
maxZoomRatio
数字
100
最大缩放比例
zIndex
数字
2015
设置图片查看器 modal 模式时的 z-index
zIndexInline
数字
0
设置图片查看器 inline 模式时的 z-index
url
字符串/函数
src
设置大图片的 url
build
函数
null
回调函数,具体查看演示
built
函数
null
回调函数,具体查看演示
show
函数
null
回调函数,具体查看演示
shown
函数
null
回调函数,具体查看演示
hide
函数
null
回调函数,具体查看演示
hidden
函数
null
回调函数,具体查看演示
view
函数
null
回调函数,具体查看演示
viewed
函数
null
回调函数,具体查看演示
GitHub 地址:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








